トップページのSEO設定が完了したら、いよいよ固定ページの作成へと進みます。
固定ページはその名のとおり、常に同じ場所に固定して表示しておくページのことです。
内容としては、サイトの運営主旨や管理者プロフィール、プライバシーポリシー、免責事項、お問い合わせフォーム、ユーザー向けのサイトマップなどが一般的ですが、どれを作成して表示させるか等のルールはなく、管理者が自由に決められる項目となっています。
スポンサーリンク
Contents
管理者プロフィールページ作成のすすめ
最近では、特に「管理者プロフィールページ」が重要視されている傾向があります。
"自分の探している情報を見つけたとき。"
"心に響くブログ記事に出会ったとき。"
確かに「どんな人が書いているんだろう・・?」って気になりますよね。
形式としては、管理者プロフィールを含めた運営主旨のページを作成しても、単独でプロフィールページを作成してもどちらでもよいと思います。
内容は、どんなブログ記事を書いているのか(これから書いていく予定なのか)。
今後の目標。
自分の性格や略歴など。
「伝えたいこと」を自由に書き綴ってみてくださいね。
運営主旨のページならば、タイトルは「初めての方へ」「当ブログについて」「about」などはいかがでしょうか。
また、Googleアドセンス広告やアナリティクスの解析ツールを利用しているサイト、アフィリエイトリンクを掲載しているサイトでは、プライバシーポリシーなどをを明記されることを推奨します。
当ブログのaboutページです。
必要に応じて参考にされてください。
-

-
about
はじめまして。 Kanamii(カナミィ)へご来訪下さりありがとうございます。 初めてのご来訪者様は、以下ページ内容をご一読お願いいたします。 スポンサーリンク Contents1 Kanamiiの運 ...
固定ページの作成手順と注意点
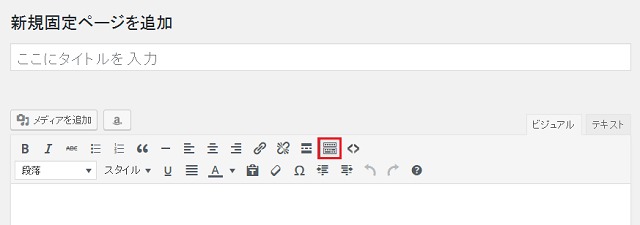
固定ページは、WordPressダッシュボード→固定ページ→「新規追加」で作成します。
下記は「ビジュアルモード」での投稿画面のキャプチャです。
初期の段階では「テキストモード」よりもこちらでの記事作成がおすすめです。
もしも、選択項目が少ない場合は、赤枠で囲んだ「ツールバーを切り替え」をクリックしてくださいね。

記事内に画像を挿入したい場合は「メディアを追加」から。
後の項目は、マウスオーバーすると説明文が表示されますから、感覚的に操作できるかと思います。
例えば、文章の一部分を太字にしたい、色を変えたい場合、テキストリンクを貼りたい場合。
いずれもマウスをドラッグして文字を選択後、各設定ボタンを押してみてください。
記事を書く際の注意事項は、一点だけ。
ビジュアルモードでは、「Enterキー」でそのまま改行すると段落が変わり、上下の行間スペースが空いてしまいます。
同じ段落内で改行を行う場合は、「Shiftキー」+「Enterキー」を押すようにしてください。
反対に見出しやリストを入れる前には、「Enterキー」で段落を変える必要があります。
スラッグの指定を忘れずに
固定ページの作成ページの下の方に、「スラッグ」という入力欄があります。
もしも表示されていない場合は、画面右上の「表示オプション」をクリックして「スラッグ」にチェックを入れます。
スラッグとは、URLのドメイン以下の部分です。
固定ページでは、パーマリンク設定と関係なくスラッグを指定する必要があります。
https://kanamii.jp/about/
スラッグを入れ忘れてしまうと、日本語で入力したページタイトルがそのまま反映されてしまいます。
固定ページを作成する際には、必ず『半角英数字』でスラッグを指定してくださいね。
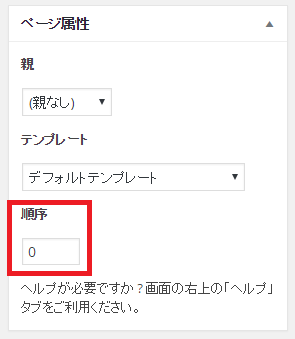
順序の指定
固定ページの作成ページの右側に「順序」という項目があります。

初期値は「0」になっていますが、「1」「2」「3」・・と数字を入力していくと、テーマでの左側から数えた表示順を指定できます。
AFFINGERなど、カスタムメニューに対応したWordPressテーマでは必要ありませんが、今後他のテーマに変更した時に備えて入力しておくとよいかもしれません。
アイキャッチ画像の設定
固定ページの作成ページの右下に「アイキャッチ画像」の設定欄があります。

投稿記事作成には必須のアイキャッチ画像の設定ですが、固定ページでの設定は任意となっています。
ページ最上部にアイキャッチ画像を表示したい場合は、AFFINGER4管理→投稿・固定記事設定→「投稿記事最上部にアイキャッチ画像を表示する」にチェックを入れてくださいね。
また、アイキャッチ画像を設定しておくと、必要に応じて下記のようにサムネイル付きの表示が可能となります。

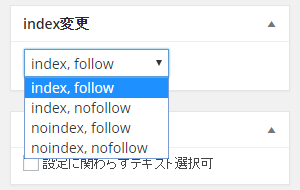
index変更について
テーマにAFFINGERをお使いの場合、固定ページと投稿記事作成ページの右側に「index変更」という項目があります。
こちらの項目では、「検索エンジンでの検索結果に表示させるかしないか,ページ内のリンクをクロールしてもらうかしてもらわないか」という設定を行うことができます。
適切なindex変更はSEO効果があるといわれていますので、例えば、お問い合わせページは「noindex,follow」、トップページの画像表示用に作成した空の固定ページは「noindex,nofollow」にするなど、必要に応じて変更してみてくださいね。

カスタムメニューの使い方
作成済みの固定ページを表示させる方法として、『カスタムメニュー』という機能があります。
カスタムメニューは、固定ページだけでなく、カテゴリーページや投稿記事ページ、外部サイトなどを自由にメニュー項目に追加できるWordPressの便利な機能です。
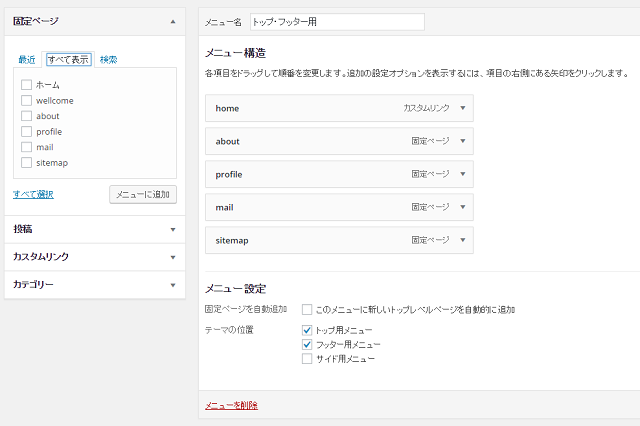
WordPressダッシュボード→外観→「メニュー」→お好きなメニュー名を決めて「メニューを作成」をクリックします。

左側の「固定ページ」→「すべて表示」をクリックすると、ホームを含めた全ての固定ページが表示されますので、追加したい項目にチェックを入れて、「メニューに追加」をクリックです。
同じく左側の「投稿」→各投稿記事、「カスタムリンク」→外部サイト、「カテゴリー」→各カテゴリーからも、表示したい項目が選択可能。
追加して右側に表示された項目は、「▼」をクリックすると編集できます。
最後に、テーマでの表示位置を選択してカスタムメニューの設定は完了です。
AFFINGERでのカスタムメニューの表示例
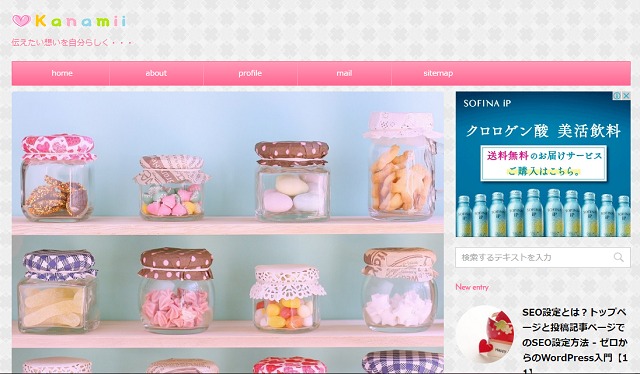
トップ用メニュー
- カスタムメニューの「トップ用メニュー」にチェック
- AFFINGER4管理→「ヘッダー画像とグローバルメニュー」→「PC用メインメニューを上(または下)に表示する」にチェック
※トップ用メニューのカラーは、AFFINGER4管理→「オリジナルテーマカスタマイザーを使用するにチェック」→「ピンク」を選択しています。

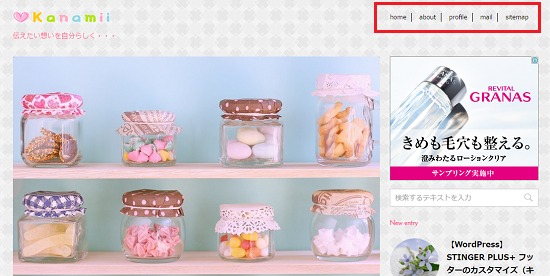
フッター用メニュー
- カスタムメニューの「フッター用メニュー」にチェック

- AFFINGER4管理→ヘッダー設定→「ヘッダー上部にフッター用リンクを追加する」にチェックを入れるとヘッダー部分にも表示させることができます。(サイトタイトルを左寄せにしている場合のみ)

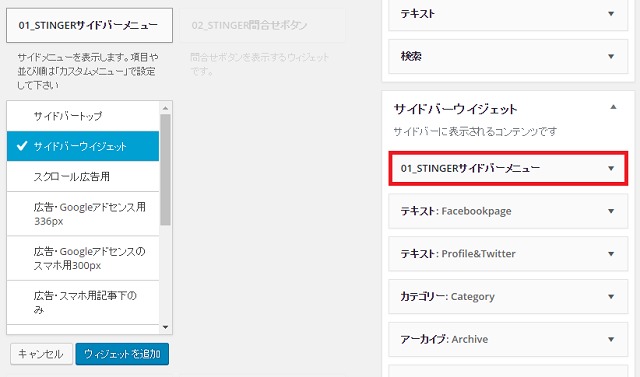
サイド用メニュー
- カスタムメニューの「サイド用メニュー」にチェック
- 外観→ウィジェット→「01_STINGERサイドバーメニュー」→「サイドバーウィジェット」→「ウィジェットを追加」をクリック→右側のサイドバーウィジェット内に追加されますので、ドラッグ&ドロップで表示位置を調整してください。

サイドバーにこのようなデザインで表示されます。

※AFFINGER4では、スマホ表示時のミドルメニュー(上部)フッターメニュー(最下部)、AMPページへの追加ウィジェットなど他にも設定できる項目があります。
以上、固定ページの作成方法とカスタムメニューの使い方をご紹介しました。
次ページでは、独自ドメインのメールアドレスとプラグインを利用したお問い合わせページの作成へと進みます。



