前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。
もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。
ご自身のサイトを見渡してみて、例えば「ここの文字は大きくしたほうが見やすいかな?」とか「ここの部分は少しスペースを空けたいなぁ」と思う箇所はありますか?
WordPressでは、自分の好みに合わせてテーマファイルを自由にカスマイズすることが可能となっています。
このカスタマイズ時に便利なのが「子テーマ」です。
「子テーマってなに?どうやって作るの?」
Web上の情報を収集してはみたものの、数年前の私には敷居が高く軽く拒否反応。
しばらくは、子テーマのメリットを見て見ぬふりをして親テーマのコードを編集していました。
そして、ようやく子テーマ作成に挑戦したのは「STINGER3」を使い始めてからです。
・・子テーマ作成?
・・そうなんですっ。
少し前までは、子テーマは自分で作成する必要があったんですね。
今回、STINGER PLUSを利用する際に、子テーマも一緒にダウンロードができることを知って驚きました。
さらに、初期設定を進めていけばいくほど、充実した標準仕様に衝撃を受け、「どんだけ親切なんですか~っ!」ってね。
大感動の渦に包まれ、震えました。(笑)
ということで、STINGER(AFFINGER)をダウンロードする際には、子テーマも一緒に利用されることをおすすめします。
2つのテーマファイルをアップロード後は、必ず子テーマの方を有効化してくださいね。
----- 追記-----
2016年10月現在、STINGER PLUSのテーマ及び子テーマのダウンロードが停止中となっています。
STINGER PLUSをお使いで子テーマ利用のメリットを重要視されたい方へ、子テーマを自分で作成する方法を下記ページでご紹介しています。
-

-
STINGER PLUS 「子テーマ」がダウンロードできない!そんな時は自分で作成してみよう♪
2016年10月現在、STINGER PLUSのテーマ及び子テーマのダウンロードが停止中となっています。 それに伴って、「子テーマだけを今から入手したいけどできません。何か良い方法はありませんか?」と ...
スポンサーリンク
Contents
子テーマ利用のメリット
説明の順序が前後してしまいましたが、「子テーマ」には、「親テーマのデータを引き継いだカスタマイズ専用の別ファイル」といった役割があり、子テーマに追加したコードは、親テーマに上書きされる形で優先して読み込まれる仕組みとなっています。
例えば、親テーマを直接カスタマイズしている場合、新機能追加やバグの修正等でテーマのアップデートを行うと、親テーマの内容は全て上書きされ、カスタマイズ内容もリセットされてしまうんですね。
一方、コードを編集したり追加したりする作業を子テーマで行うことで、親テーマのアップデートの影響を受けることなく、カスタマイズ内容を維持することが可能となります。
一言でいうと、「テーマをアップデートしてもカスタマイズした内容が消えない」という点が子テーマ利用の最大のメリットです。
また、カスタマイズ用の子テーマを利用することで、どのファイルのカスタマイズを行ったのかを簡単に管理したり、確認できるようになります。
STINGERの子テーマの中身
STINGER PLUS の子テーマに入っている4つのフォルダとファイルの説明と使い方です。
AFFINGER4の場合も主要ファイルは同じです。
screenshot.png
テーマの選択画面に表示される画像が入っています。
こちらのファイルはこのままで。

images
テーマファイル内に追加したい画像をFTPでアップロードできます。
当ブログの場合は、記事タイトル下の小鳥の画像と記事下のシェアボタン内のFeedly・Push7のアイコン画像、ヘッダーや見出しに使用している画像をアップロードしています。
こちらのフォルダにアップロードした画像をテーマファイル内に追加する場合のパスはこのようになります。
"/wp-content/themes/stingerplus-child/images/【画像ファイル名】"
または、
"/wp-content/themes/affinger4-child/images/【画像ファイル名】"
style.css
子テーマ作成に必須となるファイルで、親テーマのスタイルシートを全て読み込み、上書きされるように設定されています。
WordPressダッシュボード→外観→テーマ→「テーマの編集」にて、カスタマイズに必要なコードを追加することができます。
functions.php
WordPressの機能追加に関わるファイルです。
こちらのファイルは「子テーマ→親テーマ」と順に読み込まれる仕組みで上書きはされませんので、親テーマの内容を変更するためには特殊な手順が必要となります。
WordPressダッシュボード→外観→テーマ→「テーマの編集」にて、基本的には、新規機能追加のカスタマイズのみ、子テーマを利用するようにしてください。
また、functions.phpは、改行やスペースを含め、1つでも記述ミスがあるとエラーが発生してしまいますので、編集の際には注意が必要です。
-

-
WordPressのテーマ編集後にエラーメッセージが出て画面が真っ白に!どうしたらいい?
WordPressのカスタマイズ、一度足を踏み入れてみると楽しいですよね。 「今度はここをこうしてみよう♪」 「たぶんこの辺にこのコードを入れたらできそうだな。。」 「ここのコードをコメントアウトした ...
各テーマファイルの子テーマ作成方法
上記で説明した、「style.css」と「functions.php」以外にもカスタマイズしたいファイルがある場合は、子テーマを作成しましょう。
各テーマファイルの子テーマは、親テーマのファイルを子テーマにコピー(アップロード)して作成します。
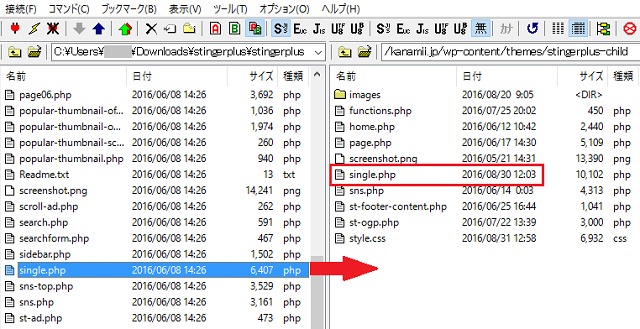
例として、FFFTPを利用した「投稿記事ページ(single.php)」の子テーマ作成方法を簡単に説明しますね。
FTPクライアントソフト「FFFTP」のインストールと基本的な操作方法は、下記ページでご紹介しています。
-

-
WordPressのバックアップ① ~FFFTP(FTPS対応版)のインストールと接続設定・基本操作方法~ - ゼロからのWordPress入門【16】
万が一のトラブルに備えて、WordPressでのサイト運営の際には、サイトデータのバックアップが必要不可欠です。 「今まで更新してきた全ての投稿記事が消えてしまう。」 ・・こんな事態を想像したら怖いで ...
事前準備として、パソコン内にSTINGER(AFFINGER)のテーマファイル(親テーマ)を用意してください。
バックアップファイルでも、ダウンロードした圧縮ファイルを右クリック→「すべて展開」で解凍したものでもどちらでもよいです。
- FFFTPを起動→接続後、左側(ローカル側)は、左上の「フォルダの移動アイコン」→STINGER(AFFINGER)のテーマファイルを選択→ファイル名をダブルクリック
- 右側(サーバー側)は、一番上の階層名をダブルクリック→「wp-content」をダブルクリック→「themes」をダブルクリック→「stingerplus-child」または「affinger4-child」をダブルクリック
- 左側(ローカル側)の「single.php」を選択後、左側から右側の空きスペースへドラッグ&ドロップしてアップロード
下記赤枠部分のように、サーバー側へ正常にアップロードされればsingle.phpの子テーマ作成は完了です。

各テーマファイルの子テーマも、WordPressダッシュボード→外観→テーマ→「テーマの編集」でカスタマイズができます。
子テーマ利用のデメリット
子テーマは親テーマのアップデートに影響を受けない点がメリットだとお伝えしましたが、一方で子テーマを作成したファイルにアップデートによる変更点があった場合、その内容が反映されないというデメリットがあります。
重要なアップデートの場合は、該当ファイルの子テーマを再度作成し、カスタマイズもやり直す必要が生じます。
その対策として、以下の2点を確認する習慣をつけておくと安心です。
- テーマのアップデートの際には、「どのファイルにどのような変更があったか」を確認する
- テーマをカスタマイズする際には、「どのファイルにどのようなコードを追加(変更)したか」をメモしておく
- カスタマイズ用のブックマークフォルダを作り、カスタマイズを行った参考サイトをブックマークしておく
STINGER・AFFINGERカスタマイズ記事のご案内
WordPressのカスタマイズ方法はWeb上に沢山の情報があります。
それらを参考にしながら、HTMLとCSSの基礎知識を身に着けていくと視野が広がり、柔軟なカスタマイズができるようになります。
私もまだまだ勉強段階ですが・・初心者の方へ向けたカスタマイズ記事を書いていますので、お時間のあるときにご一読いただけると幸いです。
-

-
【STINGER PLUS】 ヘッダー・サイドバー・コンテンツの細かいカスタマイズとCSSの基礎レッスン
こちらのカスタマイズは、AFFINGER4でも応用できます。 私が初めてWordPressに挑戦し始めた当初は、デフォルトのテーマ「Twenty Twelve」を使用していました。 どこでなにがどうな ...
また、当ブログで実践したSTINGER PLUSとAFFINGER4の全てのカスタマイズ方法を記事にしています。
これ。仮に全て参考にしていただくと、当ブログと全く同じ見た目になってしまいますが・・(笑)
もしも、気に入ったカスタマイズ方法が見つかりましたら、ぜひ♪
少しでもお役に立てることができれば大変嬉しく思います。
-

-
今までの STINGER PLUS+ カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER4・STINGER8でも応用できます。(STINGER8は一部の記事) 無料WordPressテーマ『STINGER PLUS+』との出会いは、 ...
以上、WordPressカスタマイズに便利な「子テーマ」のメリットとデメリット、各テーマファイルの子テーマ作成方法、そして・・当ブログ記事の宣伝でした!(笑)
次ページは、個人とは別にサイト名で作成することができる「Facebookページ」の作成方法とページプラグイン導入方法のお話しです。







