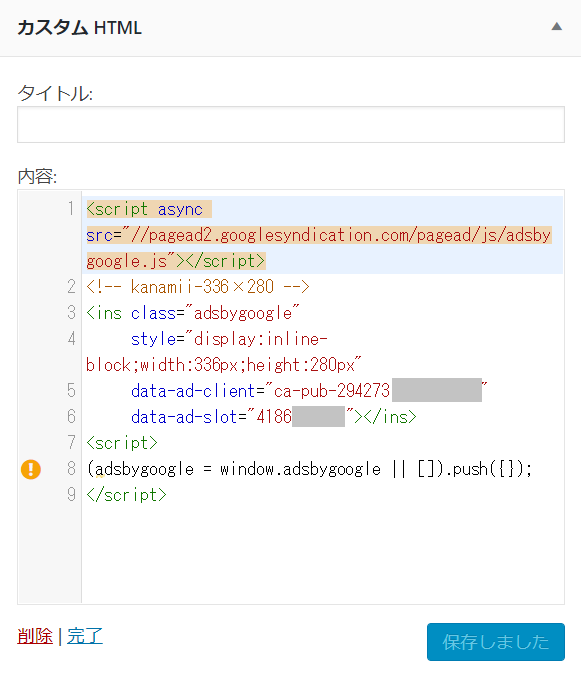
WordPressのウィジェットエリアにアドセンスコードを追加する場合、つい最近までは「カスタムHTML」を利用するのが一般的でしたが、WordPress4.9よりHTMLのエラーチェック機能が新たに加わったことで、エラーにより保存できない状態になることがあるようです。

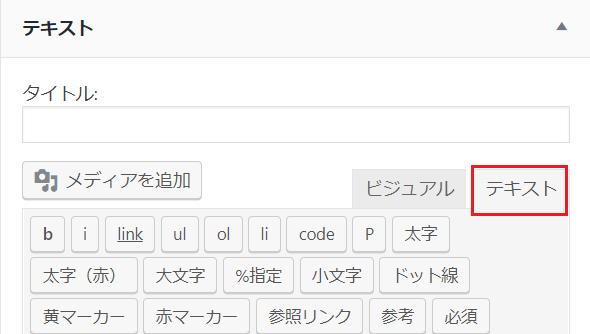
上記のように「!」の警告が表示されていても保存できる場合は問題ありませんが、保存ボタンをクリックしても保存されない場合は「カスタムHTML」ではなく「テキスト」にアドセンスコードを貼りかえることで対処することができます。


この方法で広告を表示することはできるのですが...。
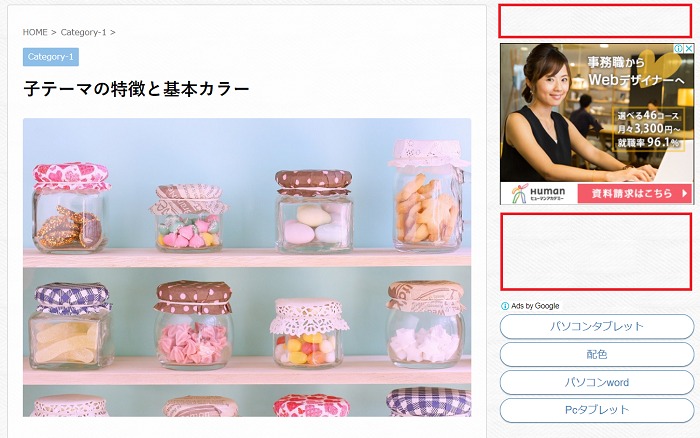
このように『謎の余白』ができてしまうことがあります。
サイドバー ※修正前

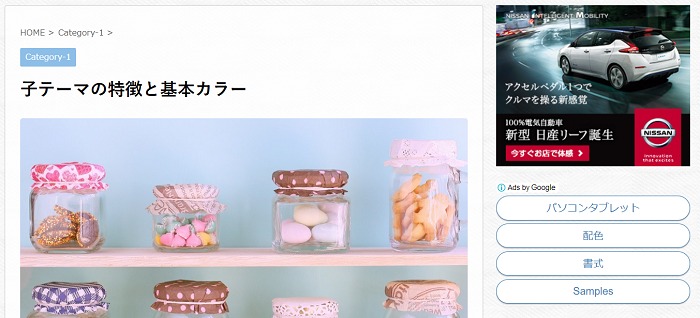
サイドバー ※修正後

コンテンツ部分(AFFINGER4のショートコード使用時)※修正前

コンテンツ部分(AFFINGER4のショートコード使用時)※修正後

上記は一例ですが、テストの結果、他にもテキストウィジェットを利用した、記事下広告(ダブルレクタングル)、インフィード広告、記事内広告、関連コンテンツにも同じように余白ができてしまうことがわかりました。
ここでは、テキストウィジェットに追加した全てのアドセンス広告に余白ができてしまう場合の簡単な対処法をご紹介します。
スポンサーリンク
余白の原因はウィジェットの自動改行
WordPress旧バージョンのテキストウィジェットには、「自動的に段落追加する」というチェックボックスがあり、チェックを外すことで正常にアドセンス広告を表示することができました。
しかし、WordPress4.8以降にアップデートされたテキストウィジェットには上記の機能がなくなり、自動的に余分な<p>(段落)タグや<br/>(改行)タグがコード内に入るようになってしまっているのですね。
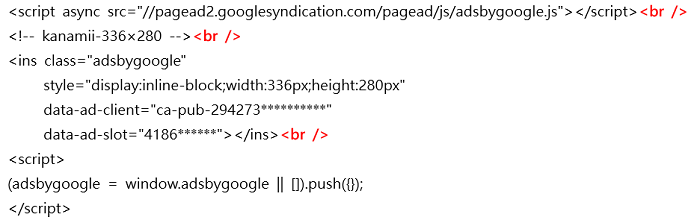
上記は、ページ上で右クリック→「ソースの表示」で確認したアドセンスコードです。
赤線部分に自動挿入されている<br/>(改行)タグが、アドセンス広告に余白ができる原因となっています。
対処法は?
その場合の対処法として、自動挿入されている改行部分のコードを詰める という作業をします。
といっても、難しいことはなく、コード内の適切な位置で「Deleteキー」をポン♪と押すだけです。
以下で、各広告別に詳しく解説します。
注意事項
ご紹介する修正方法は、WordPressダッシュボード→外観→「ウィジェット」内に「テキスト」で追加しているアドセンスコードが対象です。
テーマファイルに直接追加されているアドセンスコードは該当しません。
また、検証とテストは当ブログで使用しているAFFINGR4で行っています。
お使いのテーマによって広告コードを追加できるウィジェットに違いがありますので、その点はご注意ください。
テキスト広告とディスプレイ広告
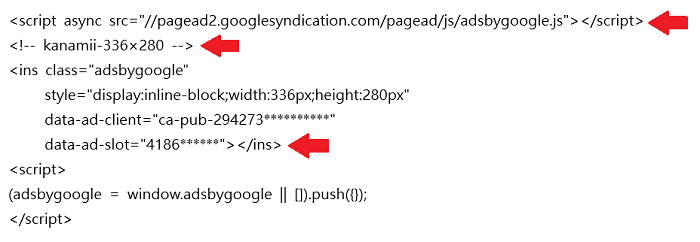
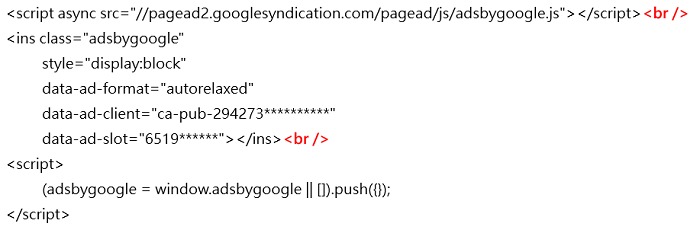
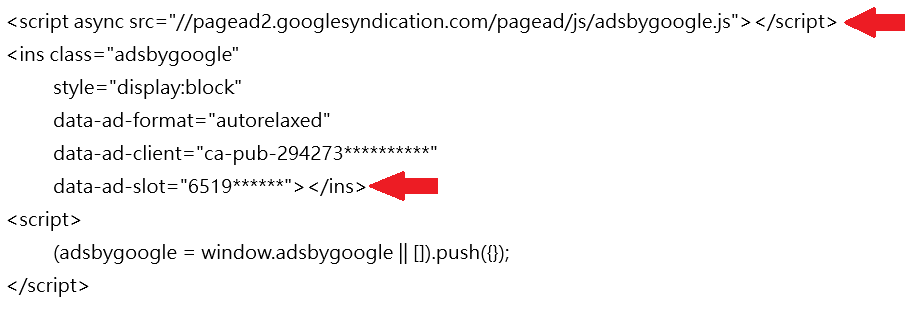
画面上で右クリック→「ソースを表示」で確認してみると、下記のように改行コードが自動で挿入されていることがわかります。
下記は「レクタングル大(336×280)」のコードですが、リンクユニットも含めてアドセンスの『テキスト広告とディスプレイ広告』のコードは全てこのような形式です。

3か所の改行コードが自動挿入されてしまう下記矢印部分にカーソルを合わせて「Deleteキー」を1回ずつ押してください。
※実際のコードに<br/>は含まれていません。


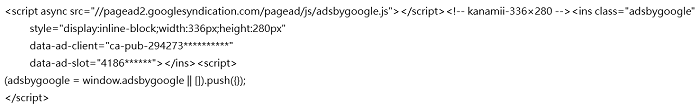
ウィジェット内のコードを直接修正するか、もしくはメモ帳などで編集したコードをテキストウィジェットに貼り付けるだけで完了です。

インフィード広告
他の広告も手順は同じです。
下記はソースの表示で確認したコードの一例です。

インフィード広告のコードでカーソルを合わせて「Deleteキー」を押すのは2か所です。
※実際のコードに<br/>は含まれていません。

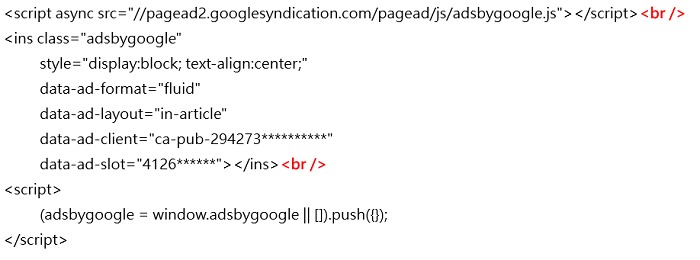
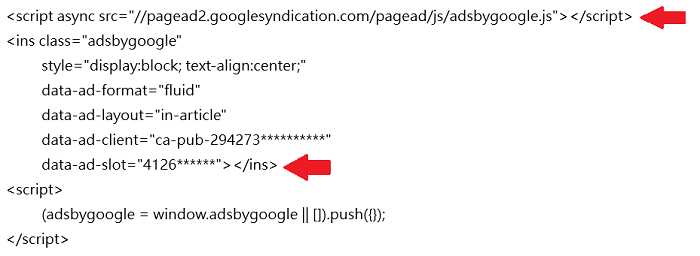
記事内広告
ソースの表示で確認したコードの一例です。

記事内広告もカーソルを合わせて「Deleteキー」を押すのは2か所です。
※実際のコードに<br/>は含まれていません。

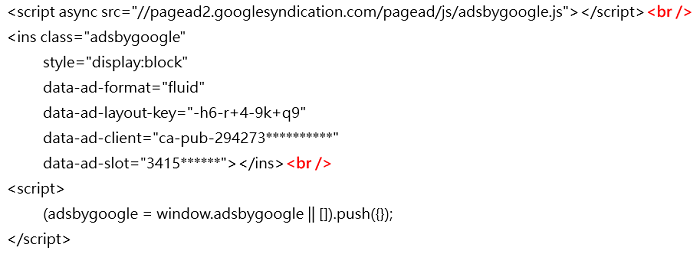
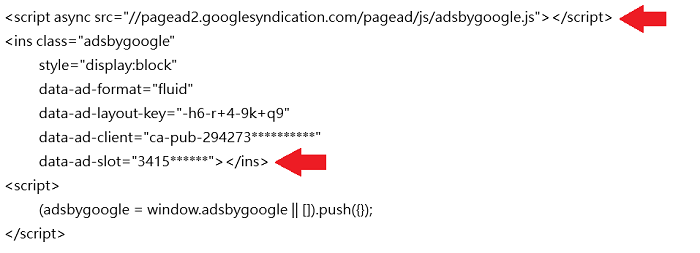
関連コンテンツ
関連コンテンツもサイドバーや記事下ウィジェットなどを利用して表示させている場合は修正が必要です。
ソースの表示で確認したコードの一例です。

関連コンテンツもカーソルを合わせて「Deleteキー」を押すのは2か所です。
※実際のコードに<br/>は含まれていません。

以上、テキストウィジェットに追加した全てのアドセンス広告に余白ができてしまう場合の対処法をご紹介しました。
WordPressに新たに加わった新機能はそのままで、今後のアップデートにも影響を受けない形の修正方法なのでおすすめです。
「このアドセンスの余白はなんだろう...?」
そんな風に悩まれている方のお役に立てますように。



