情報サイトから個人ブログへリニューアルするにあたって、WordPressを現在の最新版にアップグレードしました。
なんと。
埋め込みカード機能が標準化されたんですね。
びっくり。
しかも巷では、黄色い雷マークのWebプッシュサービス「Push7」たるものが浸透し始めていたり。
これまたびっくり。
プチ浦島太郎状態になっています。
そして最大の驚きは・・
リニューアル作業を始めた5月20日に、無料WordPressテーマ『STINGER PLUS+』がリリースされたこと。
・・ななな、なに?この素敵すぎるタイミングはっ!・・
β版ということでしたが、迷うことなく「秒速の決断」でダウンロードしました。
当ページでご紹介している「STINGER PLUS+」は配布終了となり、全ての標準機能に新機能がプラスされた後継テーマとして「AFFINGER4」がリリースされました。
また、追加リリースされた無料テーマ「STINGER8」は、各種設定、カスタマイズを自己流にとことんこだわりたい方向けのシンプルなテーマとなっています。
2017年2月より、当ブログのテーマは「AFFINGER4」に変更しました。
-

-
テーマをAFFINGER4に変えました~決め手はAMP対応~
WordPressテーマをSTINGER PLUSからAFFINGER4に変更しました。 ほぼ、見た目変わらずですので間違い探し状態ですね。 AFFINGER4は、リリース当初から別サイトで利用する予 ...
スポンサーリンク
Contents
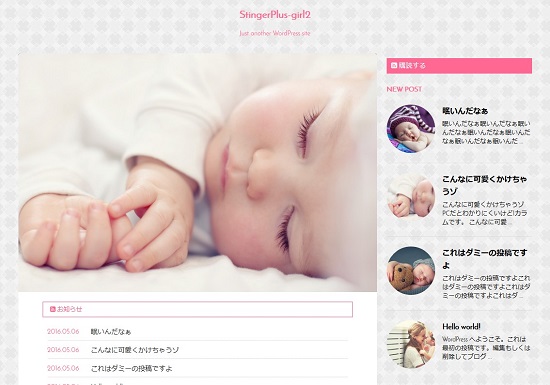
STINGER PLUS+ のサンプルデザインが可愛すぎる
まず初めに衝撃的だったのは、サンプルデザインの可愛らしさ。


これほどまでに、このままこのサンプルを使いたい!と思ったWordPressテーマは初めてです。
「お母さん、Kanamiiをまた始めることにしたの。しかも今日ね。無料で使えるすっごくいいテンプレートを見つけたの!すごくない??」
このタイミングで訪れた幸運が嬉しすぎて、夫や子供たちに報告しまくり、リピートしすぎて、しまいには誰に言ったかも忘れてしまい・・
「さっき、聞いたよ・・・」と呆れられるほど、STINGER PLUS+との出会いは、私にとって本当にハッピーな出来事でした。
見た目だけじゃない STINGER PLUS+ の凄いところ
カスタマイズのしやすさ
サイト内のあらゆるポイントのカラーがカスタマイザーで変更できるって嬉しいですね。
私がWordPressに挑戦し始めた頃は、「サイドバーの見出しの色を変えるのってどうやるんだろう」という疑問から始まって、必死にCSSを勉強したものでした。
「・・便利な世の中になったものじゃのぅ・・」としみじみ。
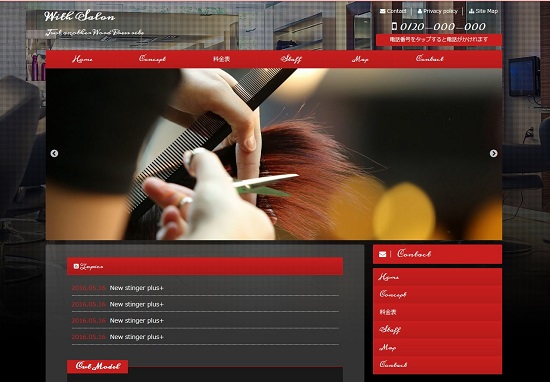
さらに、ヘッダー画像のスライドショー、素敵なデザインのサイドバーカスタムメニュー、色とアイコンがセレクトできるボタンウィジェット、フリーボックスやNEWS(お知らせ)、おすすめ記事の表示、ヘッダーやフッターへの電話番号の表示など、ブログだけでなく店舗用のホームページになどにも応用できる柔軟さは感動ものです。

プラグイン不要のSEO・OGP設定
私は今までSEOとOGPの設定には、WordPressプラグイン「All in One SEO Pack」と「Open Graph Pro」を使っていましたが、STINGER PLUS+では、どちらもプラグイン不要で管理画面と投稿画面での設定が可能となっています。
OGPに関しては、管理画面に「fb:admins」と「Twitterのユーザー名」を入力するだけで、テーマファイルを編集することなく、OGP設定とTwitterカード導入が可能となっています。
※Twitterカード導入については、下記ページをご参照ください。
-

-
【STINGER PLUS】「Twitterカード」導入方法とサムネイルが正常に表示されない原因と対処法は?
こちらのページ内でご紹介しているTwitterカード導入方法は、AFFINGER4でも応用できます。 最近は、Twitterでの更新情報に「Twitterカード」を導入しているサイトが増えて、タイムラ ...
SEOに関しては、トップページ、各投稿記事ごとの、titleタグ、メタキーワード、メタディスプリクションの設定が標準仕様。
さらに、Googleアナリティクス導入に必要なトラッキングIDとGoogleサーチコンソールの認証用HTMLコードも管理画面から入力できるようになっています。
「・・どんだけ親切なんですか~っ!・・」
Googleフォント・アイコンフォント・カウント付きSNSボタンにも対応
STINGER PLUS+には、あらかじめGoogleフォント、アイコンフォント(Font Awesome)、カウント付きオリジナルSNSボタン(WordPressプラグイン「SNS Count Cache」が必要)に対応するコードが組み込まれているので、テーマファイルを編集することなくそれらを利用することが可能となっています。
初期設定をすればするほど見えてくる驚きです。
※Push7の導入、カウント付きSNSボタン追加のカスタマイズについては、下記ページをご参照ください。
-

-
【STINGER PLUS】 カウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7を追加する方法
こちらのカスタマイズは、STINGER8・AFFINGER4でも応用できます。 2016年11月10日追記 Feedlyのアイコン画像のファイル名と指定コードが違っているため、アップロードした画像が表 ...
STINGERと私

今までのブログやサイト作成時にも、『STINGER3』を使わせていただいたことがあります。
元々は、勉強を兼ねて作成した自作テーマを使っていましたが、Googleのモバイルフレンドリーアップデートが使い始めたきっかけでした。
そしてカスタマイズのしやすさに衝撃を受け、またそれが楽しくてたまらなくて、隅から隅まで、まるで自分の部屋を飾るように夢中になってカスタマイズをした記憶があります。
その際には、Web上のカスタマイズ情報に本当にお世話になりました。
今回のSTINGER PLUS+は、サンプルサイトに一目惚れの目がハート状態ですので、見た目を大きく変えるカスタマイズは行っていませんが、当ブログで実践したカスタマイズ方法を自身の備忘録の意味も含めて全て公開していこうと思っています。
まとめ
これだけの機能満載のテーマが無料って、凄いことだなぁと。素直にそう感じます。
テーマファイルを見ればみるほど、素人目線で「どこで何を勉強したらこんなことができるようになるの?」って思うんですね。
なんというのか、職人魂が見えるような気がします。
私にとって、史上最高に可愛いお気に入りのWordPressテーマとなった『STINGER PLUS+』。
長く大切に使わせていただきます。
STINGERの生みの親であるENJI様へ、この場をお借りして心より感謝御礼申し上げます。





