先日Twitterでトップページをシェアしていただいたことをきっかけに、トップページのみ「Twitterカードの画像が表示されない」ことに気がつきました。
下記は、TwitterとFacebookのOGPチェックツールでの検証結果です。
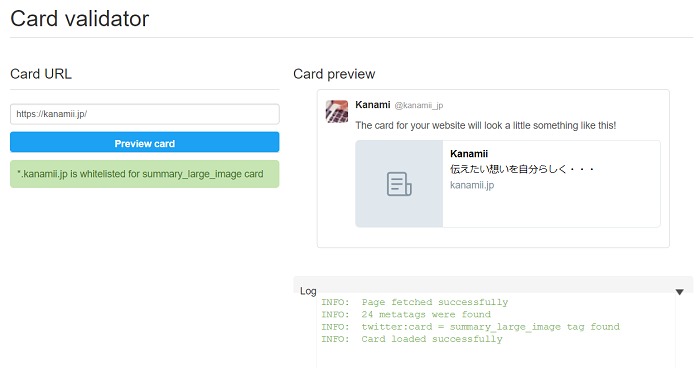
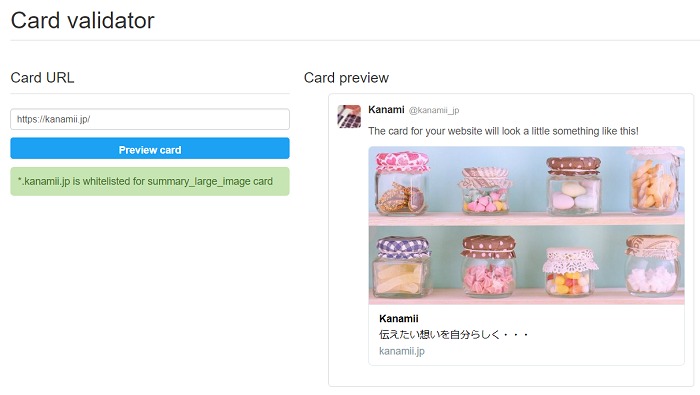
《 Card Validator-Twitter Developers での検証結果(変更前)》
エラーにはなりませんが、twitter:imegeが表示されていませんでした。

《 Open Graph Debugger-Facebook for Developers での検証結果(変更前)》
Facebookでは、ページ内の意図しない画像がランダムに表示されていました。

確実にわかっている原因は、ヘッダー画像を設定していないこと。
同じくAFFINGER4を利用しているヘッダー画像設定済みの他のサイトでは画像が表示されることを確認しています。
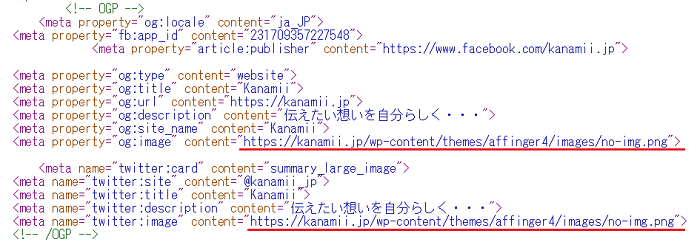
トップページ上で、右クリック→「ソースを表示」で確認してみると、親テーマに付属されているNO-IMAGE(150×150px)の画像が指定されていました。
ヘッダー画像が未設定の場合は、こちらの画像が呼び出されるようになっているのですね。
表示されないのは、画像サイズが小さいからかな?

当ブログの場合、トップページがシェアされることはほとんどありませんが、せっかくシェアされた情報にはイメージ画像を加えたいな...。
でも、当面はヘッダー画像なしのデザインがいいなぁ...。
ということで、AFFINGER4のトップページにヘッダー画像の設定を行っていない場合のOGPに任意の画像ファイルを指定するカスタマイズを行いました。
もしも、「トップページだけじゃなく投稿ページのTwitterカードも表示されないよ。」という方がいらっしゃいましたら、先にテーマ側でのOGP設定を行ってくださいね。
-

-
OGP設定とは?OGP設定の重要性と設定方法 - ゼロからのWordPress入門【10】
Googleサイトとの連携が完了したら、次は『OGP設定』へと進みます。 OGP設定とは、テーマファイルの<head>内にOGP(Open Graph Protocol)で記述したメタ情報 ...
スポンサーリンク
子テーマファイルの作成
今回のカスタマイズは「st-ogp.php」を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の該当ファイルをFTPで使用中の子テーマ内にアップロードして子テーマファイルを作成してください。
※AFFINGER専用子テーマをお使いの場合はそちらへアップロードします。(当ブログの場合は affinger5-jet-child)
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
画像のアップロード
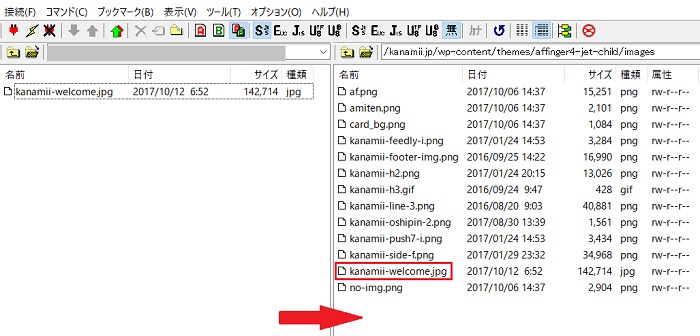
次に、OGPに指定する画像ファイルを子テーマの「images」フォルダ内にアップロードします。

私の場合は他の画像もアップロード済みですが、赤枠部分が今回アップロードした画像です。
アップロードした画像ファイル名は、この先のファイル編集に必要となりますのでメモ帳にコピーしておいてくださいね。(上記の場合は「kanamii-welcome.jpg」)
st-ogp.phpの編集
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-ogp.php」(子テーマ)を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に no-img と入力してマークされる下記部分を探してくださいね。
編集箇所は2か所あります。
1つ目の変更部分
|
1 |
$no_img = get_template_directory_uri() . '/images/no-img.png'; |
上記コードを次のように変更します。
|
1 |
$no_img = get_stylesheet_directory_uri() . '/images/【画像ファイル名】'; |
2つ目の変更部分
|
1 |
echo get_template_directory_uri() . '/images/no-img.png'; |
上記コードを次のように変更します。
|
1 |
echo get_stylesheet_directory_uri() . '/images/【画像ファイル名】'; |
AFFINGER5「WING」の場合
|
1 |
$st_ogp_url = get_template_directory_uri() . '/images/no-img.png'; |
同じく上記コードを次のように変更します。
|
1 |
$st_ogp_url = get_stylesheet_directory_uri() . '/images/【画像ファイル名】'; |
※いずれも【画像ファイル名】の部分をあらかじめメモ帳にコピーしておいた画像ファイル名に書き換えてください。
参考関数リファレンス/get stylesheet directory uri-WordPress Codex 日本語版
ソースコードと検証ツールでチェック
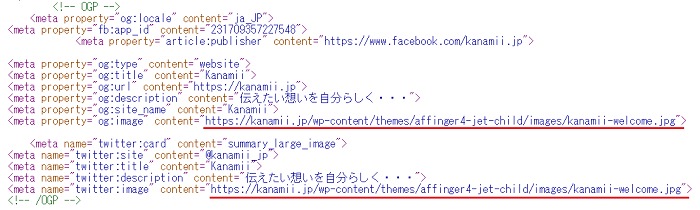
ブラウザーのキャッシュのクリアを行った後、トップページ上で右クリック→「ソースを表示」→パソコンの「Ctrlキー」+「F」で表示される検索欄に OGP と入力してマークされる下記部分を確認します。
赤線部分がカスタマイズで指定した画像URLに変わっていればOKです。

さらに、検証ツールで確認作業を行うことで、今までのOGPのキャッシュをクリアすることができます。
指定した画像が表示されることが確認できれば、全てのカスタマイズは完了です。
《 Card Validator-Twitter Developers での検証結果(変更後) 》

《 Open Graph Debugger-Facebook for Developers での検証結果(変更後)》
赤枠の「もう一度スクレイピング」をクリックします。

以上、AFFINGER4のトップページのTwitterカードに画像が表示されない場合の対処法として、OGPに任意の画像ファイルを指定する方法をご紹介しました。
最後までお付き合いくださりありがとうございます。




