前ページでは、ユーザーさん向けの更新情報受け取りのツールとして、サイト名で作成することができる「Facebookページ」の作成方法とページプラグインの導入方法をご紹介しました。
今回は、サイドバーやフッターへのTwitter埋め込みタイムラインウィジェットとフォローボタンの設置方法、さらに埋め込みタイムラインの背景を透明にする方法を説明していきます。

・・実は埋め込みタイムラインの設置方法については、以前にも記事内で一度お伝えしているのですが、その後変更があったようです。
友人から「Twitterのタイムラインをサイドバーに載せたいんだけど?」という質問を受け。
「うんっ!それならページ作ってあるから任せてっ♪」とドヤ顔をしまくったあとですね。
「・・・」
「あれ?なんか違う??」と。(笑)
記事作成のきっかけを与えてくれた友人にSpecialThanks!です♪
スポンサーリンク
Contents
Twitterフォローボタンの作成と設置方法
まずは、Twitterのフォローボタンの作成と設置方法から説明していきますね。
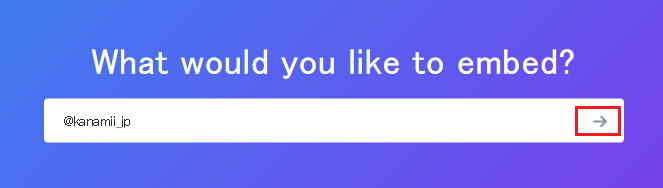
- publish.twitter.comにアクセスします。
- @で始まるユーザー名を入力後「→」をクリック。

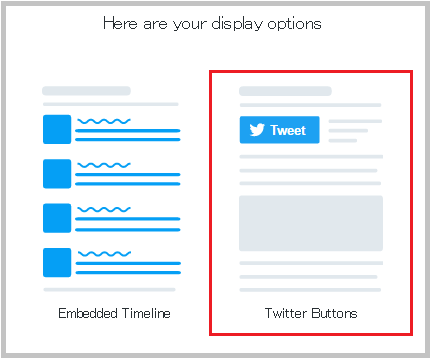
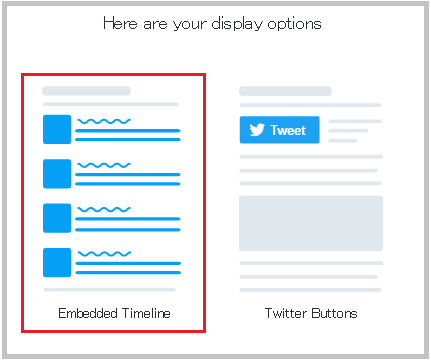
- 右側の「Twitter Buttons」を選択します。

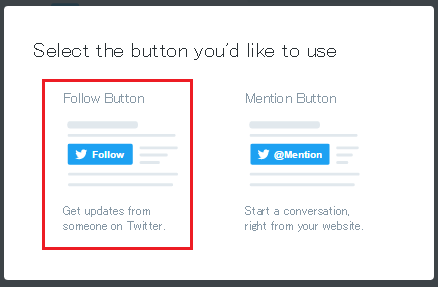
- 続いて、左側の「Follow Button」を選択します。
※右側の「Mention Button」は、リプライ(@付きツイート)ができるボタンです。

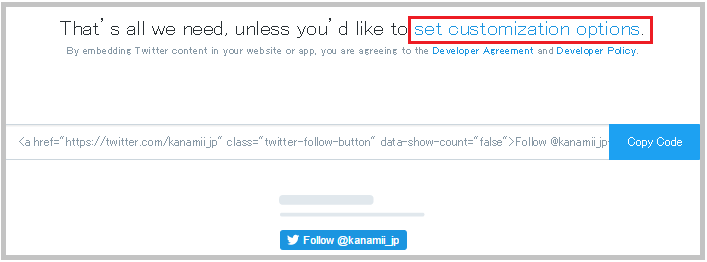
- コードが表示されますが、コピーする前に右上の「set customization options.」をクリックしてください。

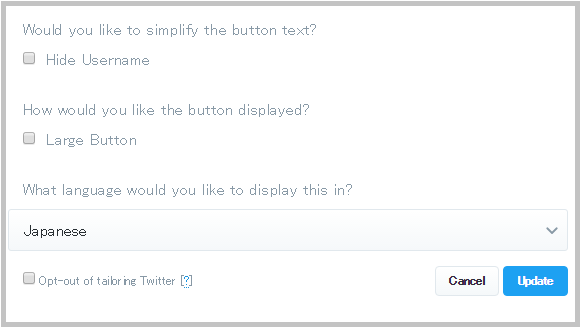
- 下記の項目をお好みで設定して「Update」をクリック→「Copy Code」をクリックしてコードをコピーします。

- Would you like to simplify the button text?
「Hide Username」にチェックを入れるとユーザー名が非表示になります。 - How would you like the button displayed?
「Large Button」にチェックを入れると大きなボタンに変更できます。 - What language would you like to display this in?
「Japanese」(言語)を選択します。
WordPressダッシュボード→外観→ウィジェット→左側の「カスタムHTML」を右側のサイドバーウィジェット内にドラッグ&ドロップ→タイトルを入力後、コピーしたコードをペーストして設置完了です。
Twitter埋め込みタイムラインの作成とカスタマイズ方法
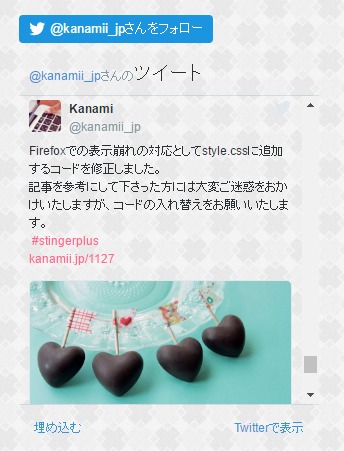
続いてTwitter埋め込みタイムラインウィジェットの作成と背景を透明にするカスタマイズ方法です。
作成方法
- 上記で説明したフォローボタンの手順1~2の後、今度は左側の「Embedded Timeline」を選択します。

- フォローボタン同様、右上の「set customization options.」をクリックしてください。
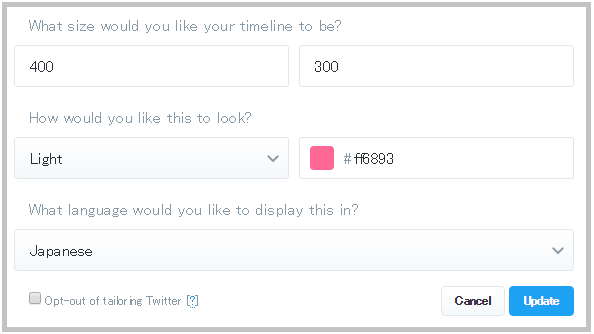
- 下記の項目をお好みで設定して「Update」をクリック→「Copy Code」をクリックしてコードをコピーします。

- What size would you like your timeline to be?
長さと幅を指定できます。 - How would you like this to look?
「Light」→ホワイトベース 「Dark」→ブラックベースのいずれかを選択、リンク色を指定できます。 - What language would you like to display this in?
「Japanese」(言語)を選択します。
WordPressダッシュボード→外観→ウィジェット→当ブログの場合は、フォローボタンのすぐ下にコピーしたコードをペーストしています。お好みで設置場所を決めてくださいね。
埋め込みタイムラインをフォローボタンの下に設置する場合の注意事項
サイドバーにTwitterのフォローボタンと埋め込みタイムラインを縦並びに設置した場合、STINGER PLUS(AFFINGER4)のタブレット表示時に回り込みが発生して表示が崩れてしまいます。
私の場合はその対策として、フォローボタンと埋め込みタイムラインの2つのコードの間に下記コードを追加して回り込みを解除しています。
※現在のAFFINGER5(WING)では不要です。
|
1 |
<br clear="all"> |
パソコン(Google Chrome)で、タブレットやスマホの各端末別の表示確認をする方法は、こちらのページ内で説明しています。
埋め込みタイムラインの背景を透明にする方法
こちらのカスタマイズは必要に応じて行ってくださいね。
上記で取得したコードの中の "https://twitter.com/ユーザー名" の部分を見つけてください。
そのコードのすぐ後ろに、下記コードを追加するだけで、埋め込みタイムラインの背景が透明になります。
|
1 |
data-chrome="transparent" |
追加後のコードの一部はこのようになります。
|
1 |
"https://twitter.com/kanamii_jp"data-chrome="transparent"> |
参考埋め込みタイムライン|Twitter Developers
参考サイト内には、この他に、「ヘッダーを非表示」「フッターとツイートコンポーザーのリンクを非表示」「境界線やツイートの区切り線の非表示」「スクロールバーを非表示」のカスタマイズ方法が掲載されています。
以上、サイドバーへのTwitter埋め込みタイムラインウィジェットとフォローボタンの設置方法、埋め込みタイムラインの背景を透明にする方法をご紹介しました。
次ページは、プラグインを使ってFacebookとTwitterへ更新情報を自動投稿する方法をお伝えします。