2017年1月のAFFINGER4アップデート以降、アドセンスの横並びは管理画面で設定可能となりました。詳しくは下記ページをご参照ください。
▶【アップデート情報】AFFINGER4ver20170117をUP致しました
(当ブログでは、現在ご覧いただいているページ内でご紹介している方法でカスタマイズを行っています)
「スポンサーリンク」のラベル表記下の余白を消すためのコードを追加しました。
記事一覧用のインフィード広告の右端が途切れる現象の対処法として、ページの幅の修正を行いました。
オプション子テーマ「JET」をご利用の際の注意事項をこちらに追記しました。
以前ページ内でご紹介していた「サムネイル付きページナビゲーション」のカスタマイズ方法はこちらに移動しました。
ブログ記事を作成している途中に、「ここにこんなカスタマイズを入れてみたいなぁ。」とふと感じることがあります。
「それよりも中身でしょっ!」って自分にツッコミを入れるんですが、やっぱり色々と『見た目』を変えるのが好きなんですね。
欲望のままに行動すると、まるで「散らかった部屋」のようなページになってしまいますので(笑)、それでもかなり我慢しつつ。
今回は、記事下のアドセンス(レクタングル大)に「スポンサーリンク」のラベル表記を追加、さらに横並びに配置するカスタマイズに挑戦してみました。
カスタマイズ後、パソコンとタブレットでは横並びに「レクタングル大(336×280)」が2つ、スマホでは「レスポンシブ(自動サイズ)」が1つ表示されるようになります。
カスタマイズにあたり、Twitterでお世話になっている 鳥取もん様 @tottorimon のブログ記事を参考にさせていただきました。
STINGER標準のアドセンス用ウィジェットをそのまま利用できるようにカスタマイズされたPHPコードを公開して下さっているので、大変助かりました。
また、記事作成をご快諾下さり本当にありがとうございます。
参考STINGER PLUSでアドセンスを横並び(ダブルレクタングル)にする方法/鳥取もん
スポンサーリンク
Contents
ウィジェットへのアドセンスコード追加
まずは事前準備として、WordPressダッシュボード→外観→「ウィジェット」をクリック→「広告-Googleアドセンス用336px」と「広告-Googleアドセンスのスマホ用300px」内に、左側にある「カスタムHTML」をドラッグ&ドロップして各サイズのアドセンスコードをそれぞれ追加しておきます。
スマホ用は「レスポンシブ(自動サイズ)」がおすすめです。
記事エリアの横幅変更
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
次に、アドセンスのレクタングル大(336×280)に合わせてパソコン表示のみ記事エリアの横幅を広げます。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加してください。
STINGER PLUSの場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*記事下アドセンス横並び ここから*/ /*記事エリアの幅変更*/ /*PCのみ*/ @media print, screen and (min-width: 960px) { main { padding: 30px 23px 30px; } .st-eyecatch { margin: -30px -23px 20px; } } |
STINGER8の場合
|
1 2 3 4 5 6 7 |
/*記事エリアの幅変更*/ /*PCのみ*/ @media print, screen and (min-width: 960px) { .st-main { padding: 30px 23px 30px; } |
AFFINGER4の場合
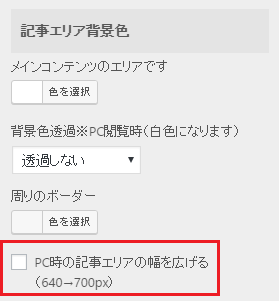
AFFINGER4の場合は、WordPressダッシュボード→外観→カスタマイズ→「基本エリア設定」→「PC時の記事エリアの幅を広げる」の指定が優先されてしまうのでそのままのコードは反映されません。

なので、追加したコードの優先順位をさらに上げるために「!important」を追加します。
もしくは、「PC時の記事エリアの幅を広げる」にチェックを入れて、テーマ側でコンテンツ幅を700PXに設定します。(この場合は下記コードの追加は不要です。)
左右の広告のバランスを見てお好みで選択してくださいね。
※AFFINGER4のオプション子テーマ「JET」を利用する場合は、テーマ側(外観→カスマタマイズ)で設定を行います。
下記コードを追加されている方は必ず削除してください。お手数をおかけいたします。(2017年10月追記)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*記事エリアの幅変更*/ /*PCのみ*/ @media print, screen and (min-width: 960px) { main { padding: 30px 23px 30px !important; } .st-eyecatch { margin: -30px -23px 20px !important; } } |
デフォルトでは、記事エリアの横幅は640PX。余白は「上下:30PX」「左右:50PX」となっています。
今回のカスタマイズで、幅336PXのアドセンス広告を2つ、間の余白を10PX入れるように計算すると、必要な記事エリアの横幅は682PXとなりますので、左右の余白を21PXずつ減らして「29PX」に変更しました。
・・計算。合ってますか?(笑)
さらに、当ブログのように投稿記事の最上部にアイキャッチ画像を表示している場合に記事エリアの余白を変更すると、アイキャッチ画像が左右にはみ出してしまいますので、アイキャッチ画像の左右の余白もデフォルトの「-50PX」から「-29PX」に変更しました。(STINGER8を除く)
※記事一覧用のインフィード広告の右端が途切れる現象の対処法として、現在は「29px」から「23px」に変更しています。
single.phpの編集
STINGER PLUSの場合
WordPressダッシュボード→テーマ→テーマの編集→「single.php」を開きます。
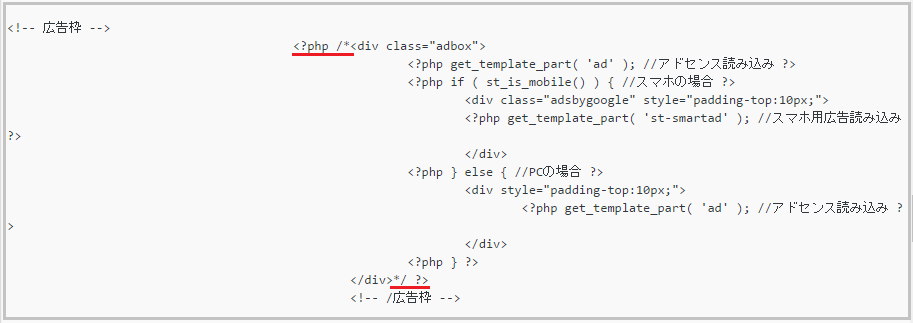
パソコンの「Ctrlキー」+「F」で表示される検索欄に「広告枠」と入力してマークされる部分、<!-- 広告枠 --><!-- /広告枠 -->内のコードを<?php /**/ ?>で囲んでコメントアウト。(削除せず、コメントアウトしておくとコードを元に戻したくなった場合に便利です。)
さらに、<!-- /広告枠 -->のすぐ下に、下記コードを追加しました。
「スポンサーリンク」のラベル表記以下は、参考サイト様に掲載されているコードをそのままコピーさせていただいています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div align="center"> <div class="label"><p>スポンサーリンク</p></div> </div> <!-- 広告枠 --> <div class="adbox"> <?php if ( st_is_mobile() ) { //スマホの場合 ?> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> <div class="adsbygoogle" style="padding-top:10px;"> <?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?> </div> <?php } else { //PCの場合 ?> <div class="ad-box clearfix"> <div id="ad-pc-left"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> <div id="ad-pc-right"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> </div> <?php } ?> </div> <!-- /広告枠 --> |
STINGER8の場合
WordPressダッシュボード→テーマ→テーマの編集→「single.php」を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「広告」と入力してマークされる部分の<?php のすぐ後ろに //(半角)を入力してコメントアウト。
|
1 |
<?php //get_template_part( 'st-ad-on' ); //広告 ?> |
そのすぐ下に下記コードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div align="center"> <div class="label"><p>スポンサーリンク</p></div> </div> <!-- 広告枠 --> <div class="adbox"> <?php if ( st_is_mobile() ) { //スマホの場合 ?> <?php get_template_part( 'st-ad' ); //アドセンス読み込み ?> <div class="adsbygoogle" style="padding-top:10px;"> <?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?> </div> <?php } else { //PCの場合 ?> <div class="ad-box clearfix"> <div id="ad-pc-left"> <?php get_template_part( 'st-ad' ); //アドセンス読み込み ?> </div> <div id="ad-pc-right"> <?php get_template_part( 'st-ad' ); //アドセンス読み込み ?> </div> </div> <?php } ?> </div> <!-- /広告枠 --> |
STINGER8でこのコードを利用すると「スポンサーリンク」のラベル表記が自動で挿入されます。
デフォルトのラベル表記をお使いの場合は、5行目の<!-- 広告枠 -->以下をコピーペーストしてください。
下記コードの下に追加すると、ソーシャルボタンの下に表示させることも可能です。
|
1 |
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> |
自動挿入される「スポンサーリンク」のラベル表記を消す方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-ad.php」を開きます。
下記のコードを、<?php /**/ ?>で囲んでコメントアウトするとラベル表記を消すことができます。横並びのアドセンスそれぞれのラベル表記ではなく、中央に1つだけ表示させたい場合にお試しください。
(投稿ページ・固定ページの他の場所にショートコードを使って追加したアドセンスのラベル表記も非表示となりますのでご注意ください。)
|
1 |
<?php /*<p style="color:#666;margin-bottom:5px;">スポンサーリンク</p>*/ ?> |
AFFINGER4の場合
AFFINGER4でsingle.phpの編集をする場合は、子テーマに「single.php」と「single-type1.php」の2つのファイルをアップロード(コピー)します。
さらに、「single.php」内の下記コードを2か所編集してください。
編集前(TEMPLATEPATH)
|
1 2 |
include(TEMPLATEPATH . '/single-type2.php'); include(TEMPLATEPATH . '/single-type1.php'); |
編集後(STYLESHEETPATH)
|
1 2 |
include(STYLESHEETPATH . '/single-type2.php'); include(STYLESHEETPATH . '/single-type1.php'); |
こちらの対処法については、下記ページを参考にさせていただきました。
ありがとうございます。
参考Affinger4で子テーマを使って個別記事をカスタマイズしても反映されない時の対処法 | なちブ〜living freely〜
---single.phpの編集方法ここまで---
AFFINGER4の場合は、「single-type1.php」に広告を指定するコードがあります。
デフォルトの広告コードのコメントアウト方法と追加箇所はSTINGER8と同じですが、追加コードはSTINGER PLUSのラベル表記がつかない方を使用できます。
・・わかりにくいですね・・(笑)
もう一度同じコードを載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div align="center"> <div class="label"><p>スポンサーリンク</p></div> </div> <!-- 広告枠 --> <div class="adbox"> <?php if ( st_is_mobile() ) { //スマホの場合 ?> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> <div class="adsbygoogle" style="padding-top:10px;"> <?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?> </div> <?php } else { //PCの場合 ?> <div class="ad-box clearfix"> <div id="ad-pc-left"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> <div id="ad-pc-right"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div> </div> <?php } ?> </div> <!-- /広告枠 --> |
アドセンス表示のスタイルの指定
STINGER PLUS・STINGER8・AFFINGER4共通
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/*アドセンス記事下 ここから*/ /*PC・タブレット*/ @media print, screen and (min-width: 768px) { #ad-pc-left { float: left; } #ad-pc-right { float: right; } } /*アドセンスラベル ここから*/ .label p { margin-bottom:0; font-size:12px; } /*ラベル下の余白を消す*/ .adbox { padding-top:0; } |
参考サイト様に習い、左右の広告を左寄せ、右寄せに配置。
当ブログの場合は、パソコンとタブレット(スマホ以外)で、レクタングル大のアドセンス広告を横並びに表示させるようにしました。
さらに、ラベル表記の文字サイズと余白を指定するコードを追加しました。(数値はお好みで変更可能です)
各端末での表示確認をパソコン(Google Chrome)で行う方法は下記ページ内で説明しています。
また、「端末別サイズのアドセンスをアイキャッチ画像の下・見出し(h2)の前に配置する方法」は下記ページをご参照ください。
-

-
【STINGER PLUS】アドセンスをアイキャッチ画像の下・見出し(h2)の前に設置する方法
STINGER8・AFFINGER4(AMPページへの対応を含む)でのカスタマイズ方法を追加しました。 無料WordPressテーマ「STINGER PLUS+」は、ウィジェットに各コードを追加するだ ...
以上、STINGER PLUS 追加のカスタマイズとして、記事エリアの横幅を広げてアドセンス(レクタングル大)を横並びに表示する方法をご紹介しました。
最後までお付き合い下さりありがとうございます。