当ブログの記事下に設置している関連記事表示は、「Milliard関連ページプラグイン」を利用しています。
パソコンはスクロールありのパネル表示で。

モバイルではスクロールなしのパネル表示にしています。

また、設定を変更することで下記のようにリスト形式で関連記事を表示することもできます。(リスト形式でもスクロールの有無選択可能)

Milliard関連ページプラグインは、インストールと有効化後、簡単な設定をするだけで記事下に表示することが可能ですが、ここではWordPressテーマ「AFFINGER4」を利用している当ブログで実践しているカスタマイズと注意事項などをご紹介していきたいと思います。
※2017年8月より当ブログの記事下の関連記事は、Googleアドセンスの関連コンテンツユニットに変更しました。
-

-
【AFFINGER4】関連コンテンツを通常ページとAMPページに設置する方法
こちらのカスタマイズは、AFFINGER5「WING」でも応用できます。 WordPressテーマ「AFFINGER4」の通常ページとAMPページにアドセンスの関連コンテンツユニットを設置する方法をご ...
スポンサーリンク
Contents
子テーマの作成
今回のカスタマイズは「single-type1.php」を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の「single.php」「single-type1.php」の2つのファイルをFTPで子テーマ内(affinger4-child)にアップロードして子テーマを作成してください。
子テーマ作成時に必須となる「single.php」の編集方法はこちらの該当部分のみをご参照ください。
他のカスタマイズで子テーマを既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
Milliardのインストールと設定
WordPressダッシュボード→プラグイン→新規追加→「Millard」と検索して表示されるプラグインをインストール後有効化します。

WordPressダッシュボード→設定→「Millard関連ページ」にて、お好みで初期設定を行ってください。
日本語ページでわかりやすい設定のみですので、詳しい説明は割愛させていただきます。
Millardに見出しをつけて任意の場所に設置
当ブログで行っている、AFFINGER4デフォルトの関連記事の上に同じ見出しをつけたMillardを設置する方法です。
WordPressダッシュボード→テーマ→テーマの編集→「single-type1.php」(子テーマ)を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に<!--関連記事-->と入力してマークされる部分のすぐ上に下記コードを追加します。
|
1 2 |
<h4 class="point"><span class="point-in">【見出し】</span></h4> <ins id="ssRelatedPageBase"></ins> |
※【見出し】の部分はお好きなメッセージに書き換えてくださいね。
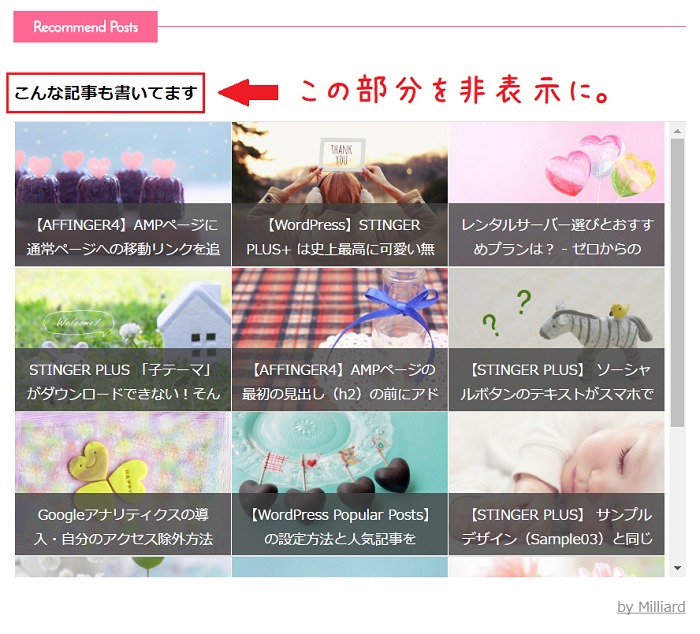
Millardの紹介文「こんな記事も書いてます」を非表示に
Millardの関連記事には、下記赤枠部分のようにデフォルトで「こんな記事も書いてます」(メッセージの変更可能)という紹介文が表示されます。
今回は、AFFINGER4に合わせて見出しをつけたので、この部分は非表示しました。

WordPressダッシュボード→テーマ→テーマの編集→「style.css」(子テーマ)を開きます。
最下部に下記コードを追加してカスタマイズ完了です。
|
1 2 3 4 |
/*Milliard紹介文非表示 ここから*/ .ssLimitedContainerHeader { display:none !important; } |
変更したアイキャッチ画像や記事タイトルが反映されないときは?
過去記事のアイキャッチ画像や記事タイトルの変更、過去日付での新規投稿記事は、Millardの関連記事に反映されません。
その場合は、公式サイトのお問い合わせフォームから申請することで対応してもらえます。
私も何度かお世話になりました。
お問い合わせ、カスタマイズ情報、表示されない場合の対処法などは公式サイトをご確認ください。
公式サイトMilliard関連ページプラグインについて/shisuh
以上、当ブログで利用している「Millard関連ページプラグイン」についてご紹介しました。
導入もカスタマイズも手軽に挑戦できますので興味のある方はぜひ試してみてくださいね。
最後までお付き合いくださりありがとうございます。




