当ブログで利用しているWordPressテーマ「AFFINGER4」ver20170905(2017年9月)のアップデート後に、一時的にスクリプトエラーが出るようになってドッキリしました。
Google Chromeでは、アドレスバーの右端に「安全でないコンテンツ」のアイコンが出るのでわかりやすいです。
![]()
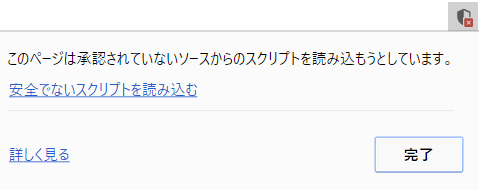
アイコンをクリックすると、
「このページは承認されていないソースからのスクリプトを読み込もうとしています」
と表示されます。

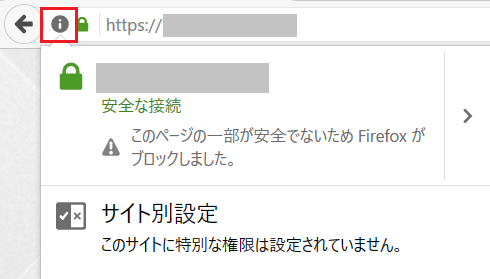
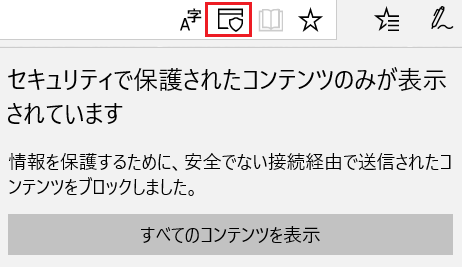
Firefoxとmicrosoft edgeでは、少しわかりにくいですね。
---【Firefox】---

---【microsoft edge】---

このスクリプトエラーは、サイトのSSL化の際にSSL未対応のアフィリエイトリンクを掲載していた場合にも表示されたことがあります。
いずれにしてもこのままだと「怪しいサイト」...。
エラーに気がついたら大急ぎで対応しましょう。
スポンサーリンク
Contents
原因は「Googleフォント」の新機能
AFFINGER4 ver20170905から、以前は管理画面での選択式だったGoogleフォントの設定方法が変更されました。
自分の好きなフォントを選ぶことができてカスタマイズの幅が広がりますね。
公式サイトにも下記のような注意書きがありますが、アップデート前にテーマ側でGoogleフォントの設定をしていた場合は、再設定を行うことでスクリプトエラーを解決することができます。
現在、Googleフォント設定を利用されている方はアップデート時に再設定をお願い致します
アップデート後のGoogleフォントの設定方法
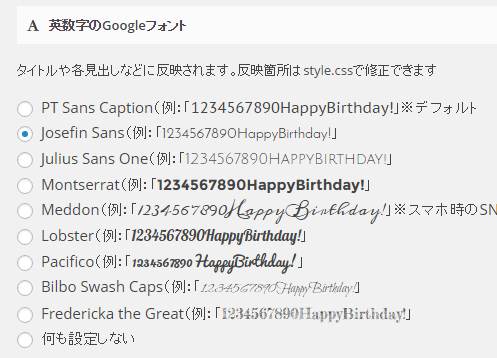
WordPressダッシュボード→AFFINGER4管理→サイト全体の設定→「英数字のGoogleフォントなど」でコードを設定。

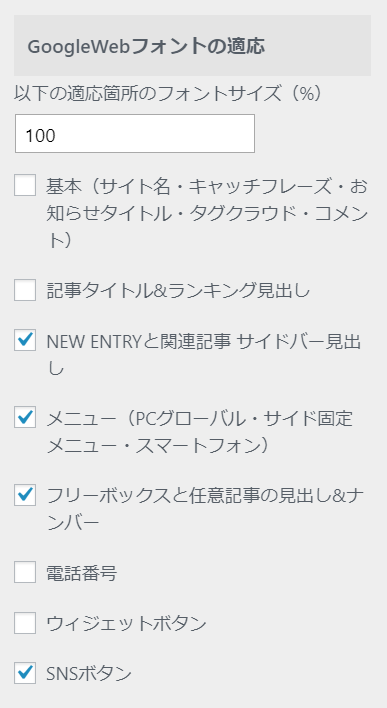
外観→カスタマイズ→各テキストとhタグ(見出し)→「GoogleWebフォントの適応」で、反映される箇所の指定を行います。

詳しくは、公式マニュアルでの説明があります。
公式サイト【NEW】Googleフォントの設定 ※ver20170905/STINGER's MANUAL
アップデート前のGoogleフォントコード一覧
今回のアップデートで、Google Fontsからどれでも好きなフォントを選ぶことができるようになりましたが、沢山の中から選ぶのって意外と難しかったりしませんか?(笑)
「取り急ぎ前のフォントにしておこうかな...」という方がいらっしゃいましたら、下記に一覧を作りましたので参考になさってください。
「AFFINGER4管理」の上段と下段にコードをコピーペーストするだけで設定が完了します。

- PT Sans Caption
- Josefin Sans
- Julius Sans One
- Montserrat
- Meddon
- Lobster
- Pacifico
- Bilbo Swash Caps
- Fredericka the Great
上段→ https://fonts.googleapis.com/css?family=PT+Sans+Caption
下段→ font-family: 'PT Sans Caption', sans-serif;
上段→ https://fonts.googleapis.com/css?family=Josefin+Sans
下段→ font-family: 'Josefin Sans', sans-serif;
上段→ https://fonts.googleapis.com/css?family=Julius+Sans+One
下段→ font-family: 'Julius Sans One', sans-serif;
上段→ https://fonts.googleapis.com/css?family=Montserrat
下段→ font-family: 'Montserrat', sans-serif;
上段→ https://fonts.googleapis.com/css?family=Meddon
下段→ font-family: 'Meddon', cursive;
上段→ https://fonts.googleapis.com/css?family=Lobster
下段→ font-family: 'Lobster', cursive;
上段→ https://fonts.googleapis.com/css?family=Pacifico
下段→ font-family: 'Pacifico', cursive;
上段→ https://fonts.googleapis.com/css?family=Bilbo+Swash+Caps
下段→ font-family: 'Bilbo Swash Caps', cursive;
上段→ https://fonts.googleapis.com/css?family=Fredericka+the+Great
下段→ font-family: 'Fredericka the Great', cursive;
style.cssの追加コードもチェックを
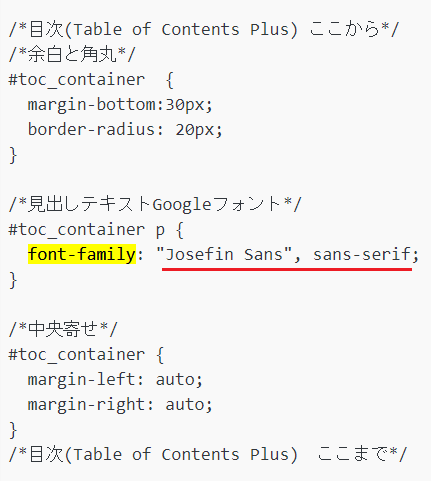
当ブログでは、Googleフォントのデフォルトの適用箇所以外にも、目次の見出し部分(Table of Contents Plus)、フッターウィジェットの見出し、メニュー(ヘッダー&フッター)にも、任意でstyle.cssにGoogleフォントを適用するコードを追加しています。
ご自身でカスタマイズを行っている場合や当ブログのカスタマイズを参考にしていただいている方で、今回のアップデートで以前と違うGoogleフォントに変更された場合は、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ)を開き、パソコンの「Ctrlキー」+「F」で表示される検索欄に font-family と入力してマークされる部分の有無のご確認をお願いいたします。
変更があった場合、赤線部分のコードの変更を行ってください。
※下記は一例です。

該当する記事
-

-
目次を表示するWordPressプラグイン【Table of Contents Plus】を簡単カスタマイズ!
記事の見出しごとに目次を自動生成してくれるWordPressプラグイン「Table of Contents Plus」を当ブログでも使用してみました。 なんだか、記事ページが華やかになったみたいでウッ ...
-

-
【STINGER PLUS】3カラムのフッターを追加する方法(背景色指定or背景画像使用)
AFFINGER4でのカスタマイズ方法を追加しました。 コードの追加場所を「子テーマ」のfunctions.phpに変更しました。(テーマのアップデートの際の再編集は必要なくなりました) 新たにリリー ...
以上、AFFINGER4のアップデート後にスクリプトエラーが出た場合の解決法とアップデート前のGoogleフォントのコード一覧をご紹介しました。
最後までお付き合いくださりありがとうございます。




