2016年10月現在、STINGER PLUSのテーマ及び子テーマのダウンロードが停止中となっています。
それに伴って、「子テーマだけを今から入手したいけどできません。何か良い方法はありませんか?」といった内容のお問い合わせを多くいただくようになりました。
子テーマが持つ「アップデートへの対策」よりも「親テーマを直接編集するのが怖い」といったご意見が多いです。
確かに、カスタマイズ中にエラーが発生して解決できなくなってしまった場合や、ファイルの編集内容をリセットしたい場合などにも子テーマは役立ちますよね。
また、子テーマを作成することで、変更を行ったファイルの確認や管理もしやすくなります。
ということで。
今回は、STINGER PLUSの子テーマを自分で作成する方法をご紹介していきたいと思います。
記事作成にあたり、STINGERシリーズの作者であるENJI様より子テーマファイル内のコードの掲載許可をいただいています。
迅速なご回答とご快諾を心より感謝申し上げます。
スポンサーリンク
Contents
パソコンで新規フォルダとファイルを作成
子テーマフォルダの作成
新規フォルダを置く場所はどこでも構いませんが、今回は「デスクトップ」に作成していきます。
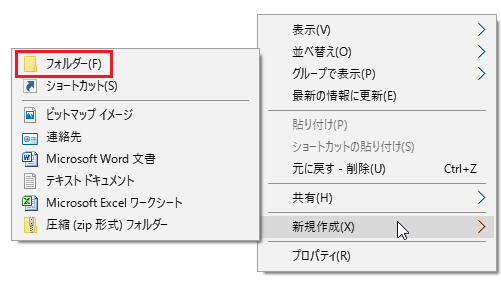
デスクトップの空きスペースで右クリック→新規作成→「フォルダー」をクリックして新規フォルダを作成。

フォルダ名は、右クリック→「名前を変更」で「stingerplus-child」に変更します。

フォルダ内に新規フォルダとファイルを作成
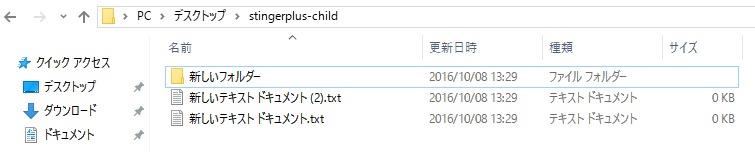
上記で作成したフォルダをダブルクリック→フォルダ内に「新規フォルダを1つ」と「新規ファイルを2つ」作成します。

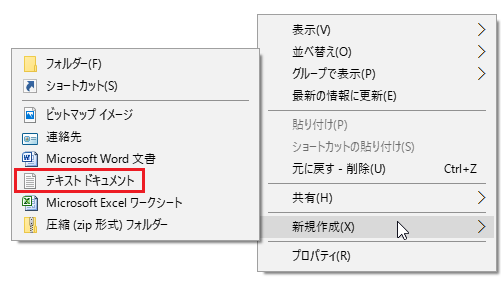
新規フォルダは、上記と同じ作成方法で。新規ファイルは、空きスペースで右クリック→新規作成→「テキストドキュメント」をクリックして作成してくださいね。

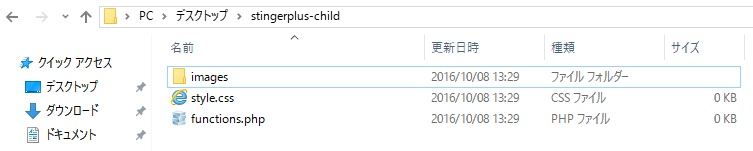
作成後、フォルダ名を右クリック→「名前を変更」で「images」に変更、ファイル名は「style.css」「functions.php」にそれぞれ変更してください。
ファイル名の変更時に、『拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?』と表示されますが、「はい」をクリックしてください。

このようになればOK。

style.cssをメモ帳で編集
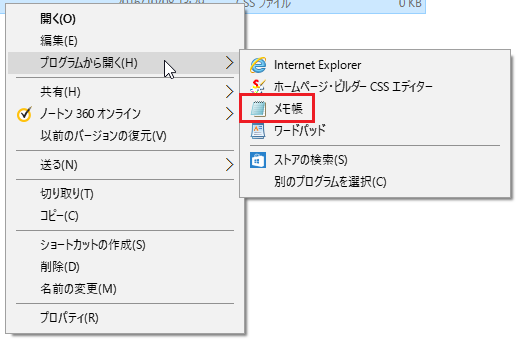
上記で作成した「style.css」を右クリック→プログラムから開く→「メモ帳」を選択。

下記コードを追加して保存してください。
|
1 2 3 4 5 |
/* Theme Name: stingerplus child Template: stingerplus */ @import url('../stingerplus/style.css'); |
子テーマフォルダを圧縮
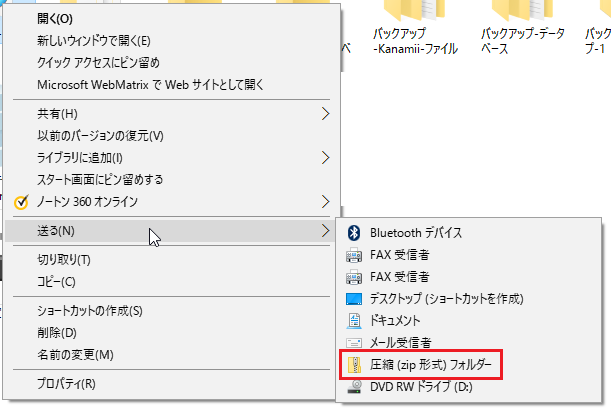
デスクトップに戻り、子テーマフォルダ「stingerplus-child」を右クリック→送る→「圧縮(zip 形式)フォルダー」をクリック。

下記のような圧縮ファイルが作成されます。
ここまでで、パソコン内での作業は完了です。

【おまけ】screenshot.pngについて
子テーマフォルダ内に、350×230ピクセル以上の「screenshot.png」というファイル名にリネームした画像ファイルを追加すると、インストール済みのテーマ選択画面に追加した画像が表示されるようになります。
子テーマの場合は、あくまでも「自分だけの見た目」の問題ですので必要ないかな?と個人的には思いますが、お好みに応じて追加可能です。
下記は、自作テーマでの表示例です。

WordPressへのアップロードと有効化
WordPressダッシュボード→外観→テーマ→新規追加→テーマのアップロード→「ファイルを選択」→デスクトップに作成した「stingerplus-child.zip」を選択して子テーマをアップロードします。
インストール済みのテーマ内にこのように追加されていればOKです。
「有効化」をクリックしてくださいね。

functions.phpを編集
最後の作業は、空のままアップロードした「functions.php」の編集作業です。
WordPressダッシュボード→外観→テーマ→テーマの編集→右上の「編集するテーマを選択:」の欄が「stingerplus child」になっていることを確認→右側にある『テーマのための関数(functions.php)』をクリック→下記コードを追加してファイルを更新してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php if ( !defined( 'ABSPATH' ) ) { exit; } if (locate_template('/st-kanri.php') !== '') { require_once locate_template('/st-kanri.php'); } if (locate_template('/st-theme-customization.php') !== '') { require_once locate_template('/st-theme-customization.php'); } if (locate_template('/st-widgets.php') !== '') { require_once locate_template('/st-widgets.php'); } |
これで全ての作業は完了となります。
お疲れ様でした。
子テーマフォルダ内に作成した各フォルダとファイルの説明、style.cssとfunctions.php以外の各テーマファイルの子テーマ作成方法は、下記ページでご紹介しています。
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
子テーマの作成方法は、テキストエディタで作成したファイルをFTPでアップロードする方法や、レンタルサーバーのFTPサーバーを直接編集する方法など様々ですが、今回はWindows10の標準仕様を用いた方法をご紹介しました。
これからカスタマイズに挑戦される方のお役に立てますように。
最後までお付き合い下さりありがとうございます。


