記事の見出しごとに目次を自動生成してくれるWordPressプラグイン「Table of Contents Plus」を当ブログでも使用してみました。
なんだか、記事ページが華やかになったみたいでウッキウキ♪
・・え?私だけ?・・
でも、なんだかデフォルトのままではちょっと堅苦しい感じ。
なので、ほんの少しだけ手を加えてカスタイズしてみました。
ここでは、「Table of Contents Plus」のインストールと設定方法、そして簡単なカスタイズ方法をご紹介します。
下記のようにカラーを変更、ボックスの角に丸みを付けて、見出しのテキストにGoogleフォントを使いました。
さらに、中央寄せで表示する場合のCSSコードもご一緒に。
スポンサーリンク
Contents
Table of Contents Plusのインストールと設定方法
WordPressダッシュボード→プラグイン→新規追加→「Table of Contents Plus」で検索して表示されるプラグインをインストールして有効化してください。

設定は、プラグイン→プラグイン一覧→「設定」から行います。

各項目は、お好みに応じて設定してください。
デザインと見出しレベルの指定
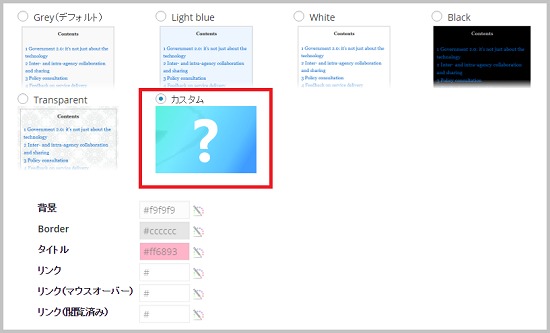
設定項目の中にある「デザイン」で「カスタム」を選択すると、背景、Border、各テキストのカラーをお好きなカラーに指定できます。
とても便利ですね。

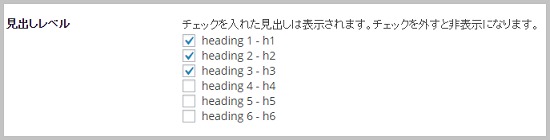
さらに、「上級者向け」のタブを開くと表示される項目では、「見出しレベル」の指定ができます。
その他の項目は、お好みで設定してください。

style.cssにコードを追加
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に、コードを追加してスタイルを指定します。
余白調整&ボックスの角を角丸に
|
1 2 3 4 5 6 |
/*目次(Table of Contents Plus) ここから*/ /*余白と角丸*/ #toc_container { margin-bottom:30px; border-radius: 20px; } |
※ボックス下の余白を指定しています。px数はお好みに応じて変更してみてください。
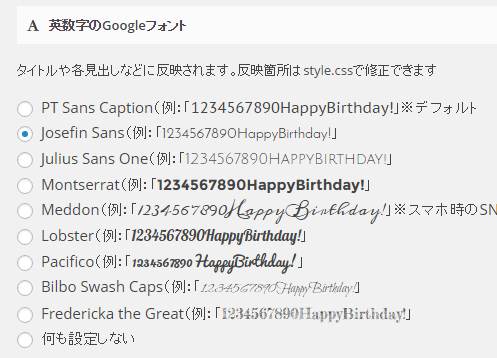
見出しのテキストにGoogleフォントを適用
|
1 2 3 4 |
/*見出しテキストGoogleフォント*/ #toc_container p { font-family: "Josefin Sans", sans-serif; } |
※こちらは、当ブログで使用している無料WordPressテーマ「AFFINGER4」、または、Googleフォント対応のテーマをお使いの場合の英数字に適用されます。
"Josefin Sans", sans-serif; の部分は、Google Fontsで取得した、適用したいフォント名のコードに変更可能です。
また、目次の見出しにGoogleフォントを適用しない場合、この部分のCSSコードはスルーしてくださいね。

上記のGoogleフォントコードは、こちらに一覧があります。
中央寄せで表示させたいとき
|
1 2 3 4 5 |
/*中央寄せ*/ #toc_container { margin-left: auto; margin-right: auto; } |
以上、WordPressプラグイン「Table of Contents Plus」のインストールと設定方法、カスタイズ方法のご紹介でした。
ちょっとした簡単なカスタマイズでウッキウキになりますので、是非お試しください♪
最後までお付き合い下さりありがとうございます。


