AFFINGER4の記事下広告の位置変更方法を修正しました。
プラグイン「VA Social Buzz」バージョン1.1.6へのアップデートによる指定先の変更に対応して、style.cssに追加するコードの修正を行いました。
前回の更新では、STINGER PLUS+・STINGER8・AFFINGER4 のカウント付きソーシャルボタンにRSS・Feedly・Push7を追加するカスタマイズ方法をご紹介しました。
-

-
【STINGER PLUS】 カウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7を追加する方法
こちらのカスタマイズは、STINGER8・AFFINGER4でも応用できます。 2016年11月10日追記 Feedlyのアイコン画像のファイル名と指定コードが違っているため、アップロードした画像が表 ...
ここでは、当ブログに設置している「この記事が気に入ったらいいね!しよう」のボックスを表示させるプラグイン「VA Social Buzz」の設定方法とカスタマイズ方法をご紹介します。
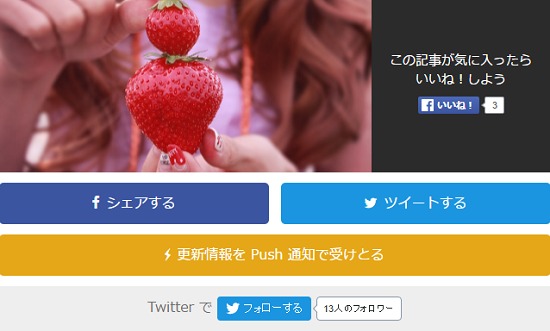
まず、こちらがデフォルトの表示。
「この記事が気に入ったらいいね!しよう」のボックスの下に、FacebookとTwitterのシェアボタン、Push7の購読ボタン、Twitterのフォローボタンが表示されます。
新サービスのPush7にも対応しているのは嬉しいですね。

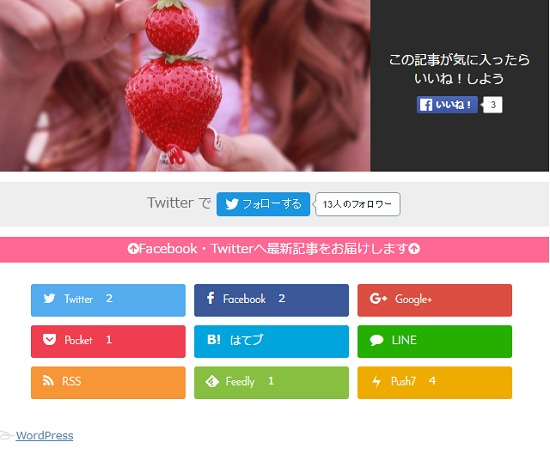
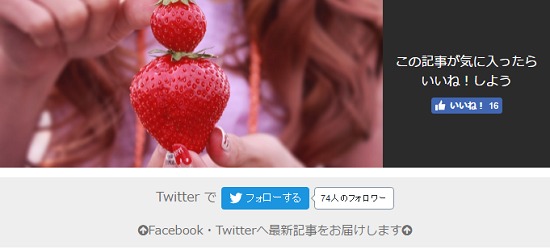
そして、当ブログでのカスタマイズ後の表示です。
デフォルトの素敵な機能を使わないのは勿体ないのですが。。テーマ標準のソーシャルボタンを活かして利用したかったので、FacebookとTwitterのシェアボタン、Push7の購読ボタンを非表示にして、ボックスとTwitterのフォローボタンのみを表示させています。
また、上段の「フォロースペース」と下段の「シェアスペース」の区別がつきやすいようにメッセージも表示させました。

なんだか、賑やかな・・お祭り騒ぎ的な雰囲気に・・(笑)
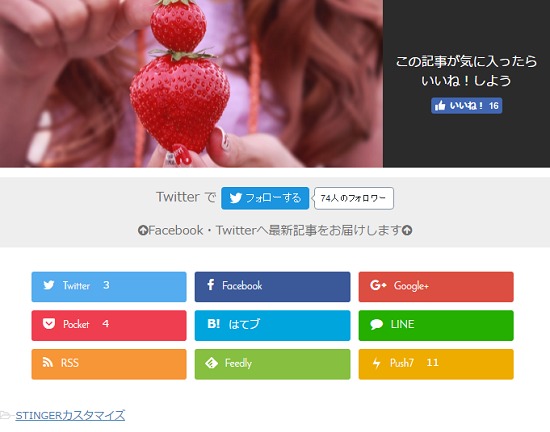
それにプラスして、少し落ち着いたバージョンのカスタマイズ方法も追記しました!

スポンサーリンク
Contents
VA Social Buzzのインストールと設定方法
WordPressダッシュボード→プラグイン→新規追加→「VA Social Buzz」と検索して表示されるプラグインをインストールして有効化してください。

設定は、WordPressダッシュボード→設定→「表示設定」の下の方にあります。
必須項目は、「Facebookページ Webアドレス」と「Twitter アカウント」ですね。
「Facebook App ID」はOGP設定に関わる部分なのかな?と思い、STINGERでの設定を優先させて私の場合は未入力としています。
OGP設定機能のないWordPressテーマをお使いの場合やプラグインでのOGP設定を行っていない場合はFacebookにてアプリケーションIDを取得して入力してください。
※OGPを設定することで、SNSにシェアされた場合の、og:image(画像)、og:title(記事タイトル)、og:description(記事説明文or抜粋文)が正常に取得されるようになります。
-

-
OGP設定とは?OGP設定の重要性と設定方法 - ゼロからのWordPress入門【10】
Googleサイトとの連携が完了したら、次は『OGP設定』へと進みます。 OGP設定とは、テーマファイルの<head>内にOGP(Open Graph Protocol)で記述したメタ情報 ...
他の項目は、お好みに応じて設定、変更を行ってください。
Facebook・TwitterのシェアボタンとPush7の購読ボタンを非表示にする方法
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加します。
- Facebook・Twitterシェアボタン非表示
12345/*VA Social Buzz ここから*//*「VA Social Buzz」Twittr・Facebookシェアボタン非表示*/.va-social-buzz .vasb_share {display:none;} - Push7購読ボタン非表示
1234/*「VA Social Buzz」Push7ボタン非表示*/.va-social-buzz .vasb_notification {display:none;}
表示位置の調整
VA Social Buzzのボックスは記事内に表示される仕様なので、WordPressテーマ「STINGER PLUS+」では、ボックスとソーシャルボタンの間にカテゴリー表示が入ってしまうんですね。
さらに、「AFFINGER4」では、ボックスとソーシャルボタンの間にアドセンス広告が入ります。
なので、テーマファイルを編集して、ソーシャルボタンと広告の表示位置を変更する作業をしていきましょう。
ソーシャルボタンと広告の表示位置を変更
STINGER PLUSの場合
- WordPressダッシュボード→外観→テーマ→テーマの編集→「single.php」を開きます。
- パソコンの「Ctrl」キー+「F」で表示される検索欄に下記のコードを入力してマークされる部分をコピー(切り取り)
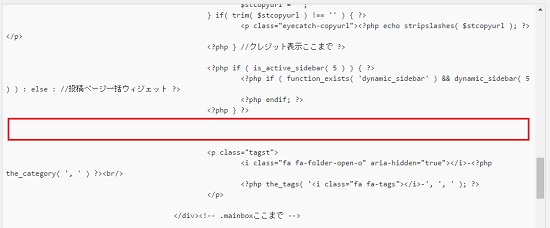
1<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> - 下記赤枠の場所にペーストして移動します。
「Ctrl」キー+「F」で表示される検索欄に<p class="tagst">と入力してマークされる部分のすぐ上です。
元のコードをコピーした場合は削除してください。
AFFINGER4の場合 NEW!
single.phpを修正後、WordPressダッシュボード→外観→テーマ→テーマの編集→「single-type1.php」を開きます。
AFFINGER4は、記事下に表示する項目の選択肢が多いのでそれぞれ違いがあるかと思いますが、私の場合は広告コードの移動を行いました。
パソコンの「Ctrl」キー+「F」で表示される検索欄に 広告 と入力してマークされる下記部分を探してください。
|
1 |
<?php get_template_part( 'st-ad-on' ); //広告 ?> |
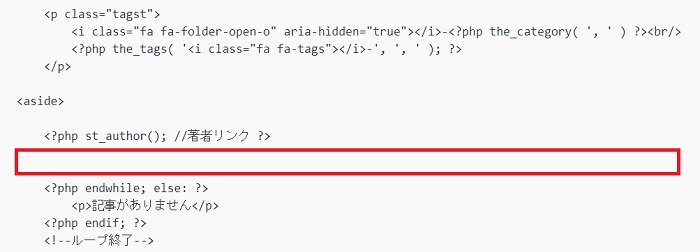
上記コードを少し下のほうにある下記赤枠部分に移動してください。(右クリック→切り取り→貼り付け)
見つけにくいときは、パソコンの「Ctrl」キー+「F」で表示される検索欄に 著者リンク と入力して探してみてくださいね。

余白を指定するコードを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」を開きます。
下記コードを追加して余白を調整します。
|
1 2 3 4 |
/*記事下カテゴリー表示上 余白*/ p.tagst { margin-top:-25px; } |
※お好みに応じてpx数を変更できます。表示項目によっては必要ない場合もありますのでご確認くださいね。
メッセージの追加方法
上段のフォロースペースと下段のシェアスペースの区別をつけたい場合や、ひとことメッセージを添えたい場合など、ボックスの下にメッセージを入れる方法です。
メッセージ本文のコードを追加
再び、WordPressダッシュボード→外観→テーマ→テーマの編集→「single.php」を開きます。(AFFINGER4の場合は「single-type1.php」)
先ほど移動させたコード、<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>のすぐ上に下記のコードを追加します。
|
1 2 3 |
<div class="otodoke-m"> <p><i class="fa fa-arrow-circle-up" aria-hidden="true"></i>お好きな文章<i class="fa fa-arrow-circle-up" aria-hidden="true"></i></p> </div> |
「お好きな文章」の部分は、お好みで。
また、文頭と文末のコード<i class="fa fa-arrow-circle-up" aria-hidden="true"></i>は、Font Awesomeのアイコンフォントのコードですので、ご自分で好きなアイコンをセレクトされてもよいかと思います。
もちろん、削除してしまっても問題ありません。
メッセージのスタイルを指定
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」を開きます。
どちらかお好きなコードを追加してスタイルを指定します。
メッセージのスタイル【1】

|
1 2 3 4 5 6 7 8 |
/*最新記事お届けメッセージ*/ .otodoke-m p { background-color: #ff6893; font-size: 15px; color: #fff; line-height: 30px; text-align: center; } |
※背景色やフォントカラーなどはお好みで変更可能です。
|
1 2 3 4 |
/*「VA Social Buzz」ボックス上 余白*/ .va-social-buzz { margin-top:55px !important; } |
※ボックス上の余白を指定するコードです。お好みに応じてpx数を変更できます。
ボックス下の余白を調整したい場合は、最後の「}」の上にmargin-bottom:**px !important;を追加してくださいね。
ボックスとメッセージの隙間をなくしたい場合は、**pxの部分に0を指定します。
メッセージのスタイル【2】

|
1 2 3 4 5 6 7 8 9 |
/*最新記事お届けメッセージ*/ .otodoke-m p { background-color:#eee; font-size: 15px; color: #707070; line-height: 30px; text-align: center; padding-bottom:5px; } |
※現在の当ブログでの表示と同じコードです。背景色とフォントカラーをTwitterのフォローボタンスペースに合わせました。
お好みで変更が可能です。
|
1 2 3 4 5 |
/*「VA Social Buzz」ボックス上下余白*/ .va-social-buzz { margin-top:55px !important; margin-bottom:0 !important; } |
※ボックス上下の余白を指定するコードです。margin-bottom:0を指定することで、ボックスとメッセージをぴったり合わせることができます。
こちらもお好みに応じてpx数を変更してみてくださいね。
以上、「この記事が気に入ったらいいね!しよう」のボックスを表示させるプラグイン「VA Social Buzz」の設定方法とカスタマイズ方法のご紹介でした。
最後までお付き合い下さりありがとうございます。