前ページでは、WordPressのカスタマイズと子テーマについてご紹介しました。
次のステップは、ブログの『更新情報発信』についてのお話しです。
「更新まだかなー?」
「・・まだだった・・」
ご自身にもこんな経験はありませんか?
無料ブログサービスのように、コミュニティ間での「読者登録」のツールがないWordPressでのサイト運営では、更新情報の受け取りに必要なツールは自身で設定する必要があります。
Facebookを頻繁に使われる方、Twitterを使われる方、RSSフィードや更新情報サービスを使われる方へ。
それぞれがお好きな方法で更新情報を受け取ることができるよう、利便性の意味も含めていくつかの更新情報受け取りのツールを準備しておくと安心ですね。
今回は、個人とは別にサイト名で作成することができる「Facebookページ」の作成方法とページプラグイン導入方法を説明していきます。
スポンサーリンク
Contents
Facebookページ作成方法
ブログやサイト名、店舗名、ニックネームなどで作成できる「Facebookページ」は、Facebookの個人アカウント画面から簡単に作成が可能です。
Facebookページ作成に必須となる個人アカウントをお持ちでない方は、今後の利用の有無に関わらず、まずは新規アカウント登録を完了させてくださいね。
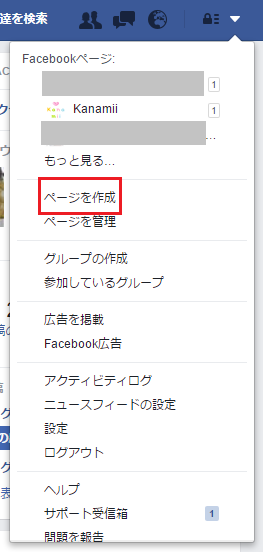
Facebookにログイン後、画面右上の「▼」をクリックして表示される「ページを作成」をクリックします。

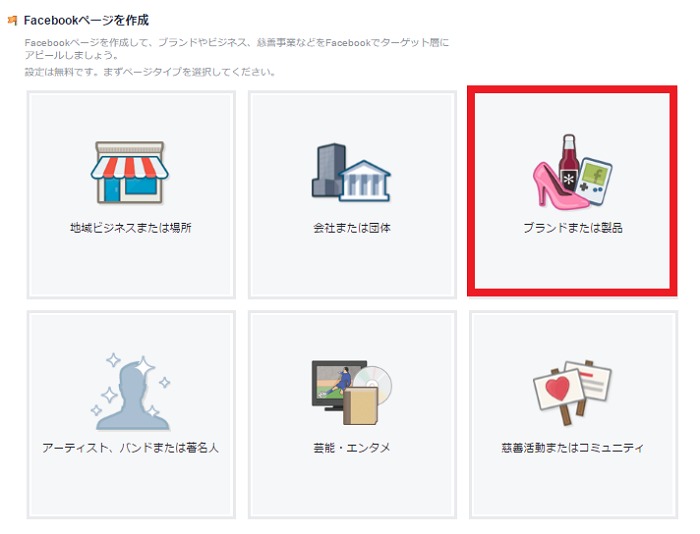
下記赤枠で囲んだ「ブランドまたは製品」をクリックします。

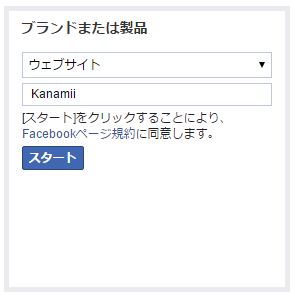
カテゴリーは「ウェブサイト」を選択→ブランドまたは製品名は「サイト名」を入力後、「スタート」をクリックです。

後は表示される手順に従って登録を完了させてください。
ユーザーネーム(ユニークURL)以外は、後からでも設定可能です。
また、プロフィール写真の推奨サイズは160×160px、カバー写真の推奨サイズは828×315pxとなっています。
Facebookページのユーザーネーム(ユニークURL)について
Facebookページのユーザーネーム(ユニークURL)は、Facebookページのアドレス「https://www.facebook.com/以下」にあたる部分で、設定を行っている当ブログの場合は、
https://www.facebook.com/kanamii.jp/
設定を行っていない場合は、
https://www.facebook.com/登録サイト名/FacebookID/
となります。
- Facebookページのユーザーネームは、1アカウントにつき1度だけ設定可能
- それ以降は25人以上の「いいね!」(ファン)が必要
このような認識がありますが、実際に私の所有しているFacebookページは5件中3件が最初から設定可能でした。
もしかすると、数年置きに登録情報がリセットされるのかな?とか・・。
初めてFacebookページを作成される場合は問題ないかと思いますが、ユーザーネームの確認と設定は、作成済みのFacebookページの左側の「基本データ」→下記赤枠部分の「ユーザーネーム(ユニークURL)」から行うことができます。

その他の設定については、同じく「基本データ」、さらに画面右上の「設定」から行ってくださいね。
ここまでで、Facebookページの作成は完了です。
※テーマにAFFINGERをお使いの方は、WordPressダッシュボード→AFFINGER4管理→SNS設定→「OGP設定」へのFacebookページの登録を忘れずに行ってください。
-

-
OGP設定とは?OGP設定の重要性と設定方法 - ゼロからのWordPress入門【10】
Googleサイトとの連携が完了したら、次は『OGP設定』へと進みます。 OGP設定とは、テーマファイルの<head>内にOGP(Open Graph Protocol)で記述したメタ情報 ...
ページプラグイン導入方法
続いて、サイトにFacebookのページプラグインを導入する方法をご紹介します。
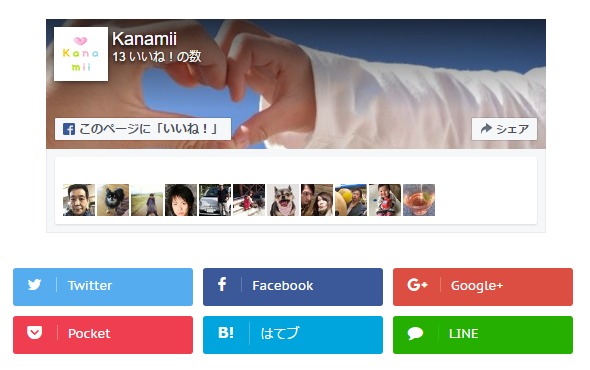
ページプラグインとは、サイドバーや記事下に設置することでFacebookページに移動しなくても「いいね!」(フォロー)ができるボックスのことです。
当ブログではフッターに設置していますが、このように大きなサイズ(最大500px)でも表示可能となっています。
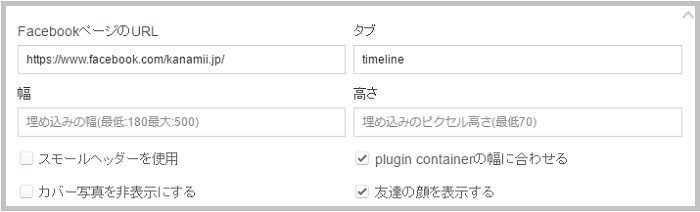
- Facebookページプラグイン作成ページにアクセス
- FacebookページのURL
作成済みのFacebookページのアドレスバーに表示されるアドレスをコピーペースト - タブ
タイムラインを表示させる場合→「timeline」
タイムラインを非表示にする場合→「空欄で」 - 幅
AFFINGER4のサイドバーに設置する場合→「300px」
記事下に設置する場合→「500px」 - 高さ
タイムラインを表示させる場合→「お好みで」
タイムラインを非表示にする場合→「空欄で」 - plugin containerの幅に合わせる
サイドバーに設置する場合→「チェックを外す」
記事下に設置する場合→「チェックを入れる」 - スモールヘッダーを使用・カバー写真を非表示にする・友達の顔を表示する
お好みで設定してください。 - 最後に「コードを取得」をクリックです。

サイドバーウィジェットへの設置方法
WordPressダッシュボード→外観→ウィジェット→左側の「カスタムHTML」を右側へドラッグ&ドロップ→タイトルを入力後、取得した上下2つのコードを両方コピーペーストして設置完了です。
AFFINGER4記事下への設置方法
下記のように記事下(ソーシャルボタンの上)にページプラグインを設置する方法です。

やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
single-type1.phpにコードを追加
上記コードを編集後、WordPressダッシュボード→外観→テーマ→テーマの編集→「single-type1.php」を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「ソーシャルボタン」と入力してマークされる下記コードを探してください。
|
1 |
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> |
上記コードのすぐ上に中央寄せにしたページプラグインのコードを追加します。
|
1 2 3 |
<div align="center"> 【Facebookページプラグインの2つのコード】 </div> |
※サイドバーやフッターにも設置している場合は、取得画面「下」のコードだけ追加してください。
style.cssで余白を指定
さらに、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加します。
|
1 2 3 |
.fb-page { margin-bottom:30px; } |
※ページプラグイン下の余白を指定しています。お好みに応じて変更可能です。
現在当ブログでは、記事下のページプラグインの代わりに、「この記事が気に入ったらいいね!しよう」のボックスを表示させるプラグイン「VA Social Buzz」を利用しています。
-

-
「この記事が気に入ったらいいね!しよう」WordPressプラグイン【VA Social Buzz】のカスタマイズいろいろ
AFFINGER4でのカスタマイズ方法を追加しました。 AFFINGER4の記事下広告の位置変更方法を修正しました。 プラグイン「VA Social Buzz」バージョン1.1.6へのアップデートによ ...
Facebookページへ更新情報を自動投稿する方法
プラグイン「Jetpack by WordPress.com」を利用した、FacebookページとTwitterへ更新情報を自動投稿する方法は、下記ページで説明しています。
-

-
WordPressとFacebook・Twitterを連携して更新情報を簡単に自動投稿する方法 - ゼロからのWordPress入門【21】
プラグインの設定方法について加筆修正を行いました。(2017年10月) 前回までは、更新情報の受け取りツールとして、サイト名で登録することができる「Facebookページ」の作成方法とページプラグイン ...
以上、サイト名でのFacebookページ作成とサイドバー、記事下へのページプラグイン導入方法をご紹介しました。
次ページは、Twitterのフォローボタンと埋め込みタイムラインの導入方法へと進みます。





