パーマリンク設定を終えたら、次はサイトの見た目に関わるテーマのインストールと有効化へと進みます。
「テーマ」とは、いわゆる「テンプレート」のこと。
WordPressダッシュボード→外観→「テーマ」にて、インストール済みのテーマの「有効化」ボタンをクリックするだけで、テーマを適用させたり簡単に他のテーマへ変更することができます。
また、有効化したテーマは、カラーや文字サイズの変更など、テーマ標準のカスタマイザーを利用したり、テーマファイルを編集して自由にカスタマイズができますので、オリジナリティのあるWebページを作成することが可能となっています。
スポンサーリンク
Contents
どんな風にテーマを選べばいい?
WordPressには、あらかじめいくつかのデフォルトテーマがインストールされています。
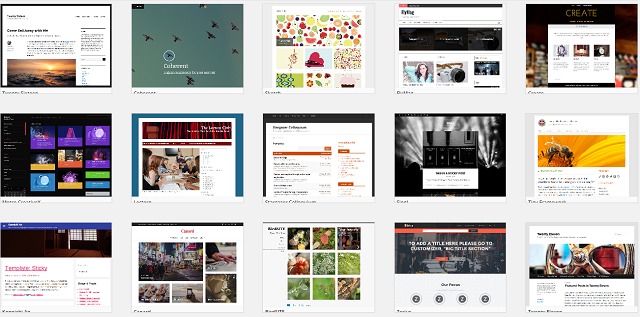
さらに、「新規追加」ボタンをクリックすると、インストール可能な無料公式テーマがずらりと表示されます。

テーマ選びのその他の選択肢として、
- 公式テーマ以外の無料テーマを利用する
- 公式テーマ以外の有料テーマを利用する
- 自作テーマを作成する
などが挙げられますが、注意事項としてWordPress公式以外のテーマを利用する際には、Web情報などを参照して悪質なファイルが含まれていないか等、安全性を確かめてからインストールするようにしましょう。
とはいえ、様々なテーマのdemoを見ただけでも英語表記ばかりでピンとこない・・設定できるか不安・・という方も多いのではないでしょうか。
私の場合は英語表記に軽く拒否反応。(笑)
実際、海外製のテーマや公式テーマを使った経験はありますが、カスタマイズが難しかった!という記憶だけが残っています。
初心者さんにおすすめしたいWordPressテーマ「AFFINGER」

WordPressテーマ「AFFINGER」は、STINGER PLUSの後継テーマで多くの方に利用されています。
有料テーマですが、Web上のカスマイズ情報も豊富ですので、初心者さんにも是非おすすめしたいテーマです。
当ブログでは、以前は無料テーマ「STINGER PLUS」を推奨していましたが、現在は配布終了となり「AFFINGER4」にテーマ変更、現在は最新版のAFFINGER5「WING」を使用しています。
このテーマの作者は、ENJI様という日本人の方ですので、テーマファイルの内容が理解しやすいという点が大きなポイント。
そのうえ驚くほどに高機能。SEOにも強い。AMP対応可能。とにかく申し分のないテーマだと思います。
ちなみに、当ブログは女性向きのデザインにカスタマイズしていますが、カラーや画像の使い方次第で、男性向きのデザインのサイトも簡単に作成することができます。
スタートは「AFFINGER」で
当ブログの「ゼロからのWordPress入門」を参考にして下さっている方には、スタート時のテーマは「AFFINGERシリーズ」を利用されることを推奨します。
あの・・別に回し者という訳ではありません。(笑)
ひと昔前までは、今後必須となる、Googleサイトへの登録関係、OGP設定、SEO設定などは、手動またはプラグインを利用する方法がポピュラーでした。
最近は、テーマ側で行える設定項目が増えている傾向があり、それは各テーマによって違いがあって一律ではないんですね。
なので、一通りの設定方法をAFFINGERでマスターしておいて、この先違うテーマをお使いの場合には、「この項目はこっちのテーマでも設定できるかな?」「こっちのテーマには設定項目がないからプラグインを使おうか」など、応用していただければと思います。
しかし注意点が2点ほど。
AFFINGERシリーズは、デフォルト機能が多彩に準備されているため、テーマ付属のショートコード等で表示させているものは他のテーマでは使えません。
今後、テーマの変更も視野に入れている方やテーマの標準仕様に縛られたくないな。と感じる方はテーマ選びは慎重に行うようにしてください。
また、AFFINGERシリーズは、バージョンアップのペースがとても早いので、説明ページと全く同じ設定内容ではなくなる可能性があります。
その点はご了承をお願いいたします。
AFFINGERのアップロード方法
AFFINGERは、WordPress公式テーマではありませんので、テーマを購入し、一度自分のパソコンにテーマファイルをダウンロードしてからWordPressにアップロードする必要があります。
AFFFINGER5「WING」は、下記リンク(infotop経由)で購入することができます。
- WordPressダッシュボード→外観→テーマ→新規追加→「テーマのアップロード」をクリック
- 「ファイルを選択」をクリックして、パソコンにダウンロードした親テーマ(affinger5)と子テーマ(affinger5-child)をそれぞれ選択してアップロードします。
- 2つのテーマが追加されますので、必ず子テーマの方を有効化してください。
子テーマとは?
・・ところで「子テーマってなんなのさ?」というお話になりますね。
ものすごくシンプルに説明すると、「親テーマのデータを引き継いだカスタマイズ専用の別ファイル」といった感じです。
子テーマについては、下記ページで詳しく説明しています。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
AFFINGERの標準設定について
AFFINGER標準の設定は「AFFINGER5管理」と、外観→「カスタマイズ」から行います。
その後の各設定方法についてですが、AFFINGERのバージョンアップで将来的に設定内容が変わっていく可能性がありますので、下記の3点に関わる部分以外は詳しいレクチャーは行いません。
- Googleアナリティクス、サーチコンソールの設定
- OGP設定・SEO設定
- カスタムメニューの使い方
公式サイトのマニュアルやWeb上に公開されている最新の情報を参考にしながら、お時間のある時に、設定項目と表示を見比べながらお好みのカラーやレイアウトで設定してみてくださいね。
今すぐでも、記事を書き始めてからでも、どのタイミングでも大丈夫です。
次ページは、WordPressの拡張機能ツール、プラグインの使い方へと進みます。



