記事内でご紹介している「STINGER PLUS+」のトップページの作成方法は、新たにリリースされた「AFFINGER4」でも応用することができます。
WordPress初心者の方は、初めてテーマを有効化した瞬間、あまりのシンプルさに驚かれる方も多いのではないでしょうか。
「サンプルデザインと同じようにしたいけど、どうやってやるの?」
もしかすると、そんな壁に突き当たってしまう方もいらっしゃるかもしれません。
実は、数年前の私自身がまさにその張本人でした。
・・ところで、STINGER PLUS+は、もうすぐ配布終了だそうですね。
▶STINGER PLUS+ ver20160608公開しました/STINGER公式サイト
「早っ!」
今後は、コードのわかりやすさや機能強化などのニーズに対応した新しいテーマ、「STINGER8」や「micata2」などがリリースされる予定とのこと。
それもまた楽しみですね。
私自身は、STINGER PLUS+ が気に入っているので使い続ける予定でいますが、これからカスタマイズの記事を書いても?もしかしてほとんど需要はないのかな?・・とか思いつつ。
もう書いちゃったので更新します。(笑)
スポンサーリンク
Contents
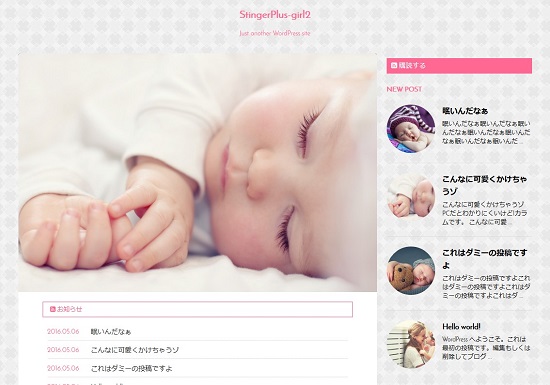
STINGER PLUS+「Sample03-女性向けデザイン02」と同じトップページの作り方
STINGER PLUS+「Sample03-女性向けデザイン02」のトップページは、ヘッダー画像の代わりに大きなアイキャッチ画像を表示させたデザインとなっています。

デモサイトと全く同じトップページの設定方法を順に説明していきます。
必要に応じて表示したい項目を変更しながら進めてみてくださいね。
事前準備
- STINGER PLUS+ の子テーマファイル(stingerplus child)をアップロードして有効化
※子テーマの使用は任意ですが、とても便利な機能なので使用することをおすすめします。
▶子テーマについて - トップページに使用する固定ページを作成(アイキャッチ画像は740px以上)、記事IDをコピー
▶固定ページについて
※記事IDは、投稿・固定記事作成画面のブラウザのアドレスバーで確認できます。
- サイトタイトルをロゴにしたい場合は、WordPressダッシュボード→外観→カスタマイズ→「ロゴ画像」でアップロード
※左寄せで表示する場合は、幅300px以内、白以外の背景の場合は透過画像で
更新の際にはindex変更を「noindex,nofollow」にします。
コンテンツ部分の表示設定
WordPressダッシュボード→STINGER管理→
- トップページのレイアウト
あらかじめ作成しておいたトップページ用固定ページのIDを入力、「トップページのレイアウトをリセットする」にチェック
※WordPressの表示設定→「フロントページの表示」は、「最新の投稿」のままにしておきます。 - NEWS(お知らせ)の表示
「お知らせをTOPページの一番上に表示する」にチェック、その他の欄は必要に応じて書き換えてください。 - 投稿・固定記事設定
「投稿記事最上部にアイキャッチ画像を表示する」にチェック
※トップページ以外の各投稿記事の最上部のアイキャッチ画像を非表示にしたい場合はチェックを外し、固定ページ作成画面右側の「設定に関わらずアイキャッチ挿入」にチェックを入れてページを更新してください。 - 投稿一覧
「一覧のサムネイルを丸くする」にチェック - 新着記事
「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック - PC用メインメニュー
「PC用メインメニューを表示しない」にチェック - おすすめ記事一覧の作成
投稿または固定ページのIDを入力、「トップの挿入固定記事下に表示にする」にチェック
※カテゴリIDは、投稿→カテゴリー→カテゴリー名をクリックして表示されるブラウザのアドレスバーで確認できます。
![]()
ヘッダーのサイト名と説明文をセンタリング(中央寄せ)する方法
【6月20日追記】
この記事を更新後、Twitterにてステ子ちゃん@WPSTINGERのツイートでヘッダーのセンタリング方法を拝見しました。
WordPressダッシュボード→STINGER管理→トップページのレイアウト→ヘッダー設定→
【ヘッダーを分割しない(タイトルなどが改行されません)】にチェックを入れるだけです。
ししっ!知らなかった・・こんな便利な機能があったのですね。
大変失礼いたしました。
下記のカスタマイズ方法は、悩みに悩んで時間をかけて考えた方法ですので、自身の備忘録の意味も含めつつ、未練がましくそのままにしておきます。
優しくスルーしてくださいね。(笑)
こちらのカスタマイズは、CSSの勉強不足で、子テーマに書き込んだコードのみを反映させる方法がどうしてもわかりませんでした。
親テーマのコードをコメントアウトすることでセンタリングを反映させることができたので、そのカスタマイズ方法をメモしておきます。
※WordPressダッシュボード→外観→テーマ→テーマの編集→右上に「編集するテーマを選択」という欄があるので、そこで編集するテーマを切り替えることができます。
- 親テーマ STINGERPLUS: スタイルシート (style.css)内の下記コードを/**/で囲んでコメントアウト
1234/*#header-l {float:left;max-width:380px;}*/
※パソコンの「Ctrl」キー+「F」で表示される検索欄に「ヘッダーコンテンツ」と入力するとマークされる部分のすぐ下にあるコードです。
- 子テーマ stingerplus child: スタイルシート (style.css)に下記コードを追加
12345/*ヘッダー中央寄せ*/#header-l {margin:0 auto;max-width:***px;}
※***pxは、サイト名と説明文のどちらか長い方の横幅を指定してください。
幅や高さを調べるときは「ピクセル定規」、ブラウザ上のカラーコードを知りたいときは「Eye Dropper」があると便利です。
フッターの文字をGoogleフォントで表示させる方法
デモサイトと同じように、フッターの文字をGoogleフォントで表示したい場合は、子テーマ stingerplus child: スタイルシート (style.css)に下記コードを追加
|
1 2 3 4 5 6 7 8 |
/*フッターGoogleフォント*/ #footer p { font-family:"Josefin Sans", sans-serif; } #footer a { font-family:"Josefin Sans", sans-serif; } |
※"Josefin Sans"の部分は、WordPressダッシュボード→STINGERの管理→「英数字のGoogleフォント」でお好みで選択したフォント名を入力してください。(他のフォントを表示させることもできます。)

トップページの新着記事の見出しが表示されない?・・
当ブログのトップページは、アイキャッチ画像の下におすすめ記事(aboutページとprofileページ)、その下に新着記事を30件表示させています。
参考サイト
▶SEOにも効果のあるWordPressの基本設定-「1ページに表示する最大投稿数」-STINGER3
- 新着記事
「トップページのコンテンツ内の新着記事一覧を非表示にする」のチェックを外す - おすすめ記事一覧の作成
about・profileページのIDを入力、「トップの挿入固定記事下に表示にする」にチェック - トップページの新着記事の表示件数設定
WordPressダッシュボード→設定→「表示設定」
以上の設定を行っています。
がっ?!
トップページの最新記事の見出しが表示されないという状況に。

しばらく悩み続けても原因がわからず、最終手段として、トップページ用のテーマファイルに見出しのコードを直接書き込み、更新してみると?・・・
「あれ?同じ見出しが2つ並んで表示された」・・・。
ということで、私だけかもしれませんが(笑)、同じような状況の方がいらっしゃいましたら、WordPressダッシュボード→テーマ→「テーマの編集」で、親テーマ STINGERPLUS: 投稿ページ (home.php)を開いて、どこも変更をせずにそのまま更新ボタンを押してみると、もしかすると表示されるようになるかもしれません。
また、新着記事の見出し表示は、トップページに固定ページを挿入している場合に反映される仕様ですので、その点もご確認くださいね。
トップページのSNSボタンを非表示にする方法
トップページのSNSボタンを非表示にする方法は、下記ページをご参照ください。
まとめ
WordPressには、シンプルなテーマを自分の好きなようにカスタマイズしていく楽しさがあります。
だけど一方で、初心者の方の中には、わからないことが多すぎて初期段階で挫折してしまう方もいらっしゃるのではと思います。
それはとても残念なこと。
記事を置く場所を作る作業と文章を書く作業は別物ですからね・・。
そんな方にとって、WordPressへの挑戦の入り口のひとつになることができたら嬉しいな。。と思いこの記事を書きました。
とはいえ、私自身もCSSは何とか理解できてはいますが、PHP関してはまだまだ知識不足で「謎の暗号状態」です。
サイトタイトルのセンタリングやトップページの見出しの他にも、初期設定段階でいくつか躓いたり悩んだりしたポイントがありますので、今後はそこを優先して追々記事にしていこうと思っています。
STINGER PLUS+ は今後配布終了となりますが、その他のSTINGERシリーズに応用できる部分もあるかもしれません。
もしも、カスタマイズの方法やコードの書き方など、「それ違うよ~」とお気づきの点などがございましたら、Twitter、Facebookページにて優しくお知らせ頂けると幸いです。


