現在のバージョンでの設定方法(日本語)に加筆修正を行いました。
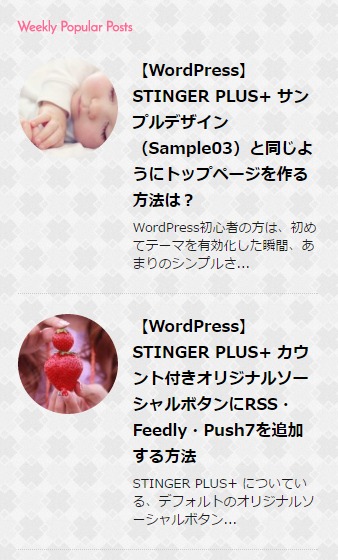
無料WordPressテーマ「STINGER PLUS+」は、一覧に表示されるサムネイルを丸くできる点が特徴的。
とても可愛らしいので気に入っています。
サイドバーに表示する他の項目のサムネイルやテキストをテーマのスタイルに合わせてみると、統一感が出てスッキリとした印象になります。
見た目だけじゃなく心なしか気持ちもスッキリ♪(笑)
ここでは、サイドバーなど任意の場所に人気記事ランキングを表示できるWordPressプラグイン「WordPress Popular Posts」のインストールと設定方法、人気記事をSTINGER PLUS+ の新着記事と同じスタイルで表示する方法をご紹介します。
こちらのカスタマイズは、サムネイルを丸く(角丸に設定)していない場合やテーマ側で大きめのサムネイル(150px)を設定している場合にも応用できます。

さらに追加のカスタマイズとして、下記のようにランキングを順位付きで表示する方法も追記しました。

また、同じようにサイドバーのプロフィール欄をSTINGER PLUS+ の新着記事と同じスタイルで作成する方法、Twitterウィジェット(埋め込みタイムライン)の導入と背景を透明にするカスタマイズ方法は、下記ページでご紹介しています。
-

-
サイドバーのサムネイル付きプロフィール欄を「STINGER PLUS+」と同じスタイルで作成する方法
こちらのカスタマイズはAFFINGER4でも応用できます。 AFFINGER4のver20170227へのアップデートでのstyle.cssの変更に対応するコードを追加しました。 現在当ブログでは、A ...
どれも簡単に挑戦できるカスタマイズです。
興味がある方はレッツトライっ!
スポンサーリンク
Contents
WordPress Popular Postsのインストールと設定方法
WordPressダッシュボード→プラグイン→新規追加→「WordPress Popular Posts」と検索して表示されるプラグインをインストールして有効化します。

WordPressダッシュボード→外観→ウィジェットに、「WordPress Popular Posts」という項目が追加されていますので、サイドバーの表示したい場所にドラッグ&ドロップ。
配置した項目をクリックして設定をしていきます。
各項目の設定内容
全ての項目の設定内容の説明です。
お好みに応じて必要な部分の設定を行ってください。
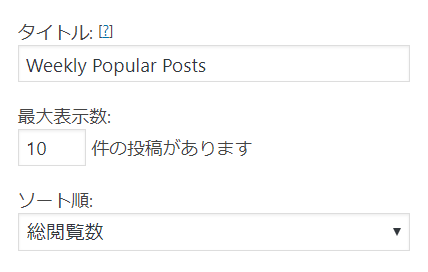
当ブログでの設定のキャプチャも貼っておきますね。

- タイトル:見出しタイトル
- 最大表示数:表示する記事数
- ソート順:集計方法
「コメント」→コメント数で集計
「総閲覧数」→トータルのアクセス数で集計
「1日の平均閲覧数」→1日の平均アクセス数で集計
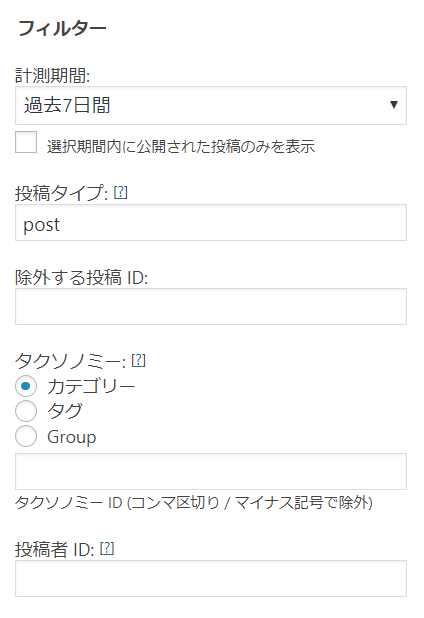
フィルター

- 計測期間:集計期間
「過去24時間」→24時間(1日)
「過去7日間」→1週間
「過去30日間」→1カ月
「全期間」→プラグイン導入からの全期間
「カスタム」→チェックを入れて一度「保存」をクリックすると詳細設定ができます。(分・時間・日)
※「選択期間内に公開された投稿のみを表示」にチェックを入れると、選択した期間の範囲内で公開した記事のみが集計対象となり、過去記事は除外されます。 - 投稿タイプ:記事のタイプを入力
「post」→投稿記事
「page」→固定記事
「post,page」→投稿記事と固定記事両方 - 除外する投稿 ID:除外したい記事IDを指定(複数の場合はカンマ「,」区切り)
- タクソノミー:除外したいカテゴリID、タグIDを指定(複数の場合はカンマ「,」区切り)
- 投稿者 ID:除外したい投稿者IDを指定(複数の場合はカンマ「,」区切り)
※各IDは、記事一覧・カテゴリ(タグ)一覧・ユーザー一覧のリンクにマウスを合わせると左下に表示されるアドレスでわかります。
【投稿記事(固定記事)】
![]()
【カテゴリ(タグ)】
![]()
【ユーザー】
![]()
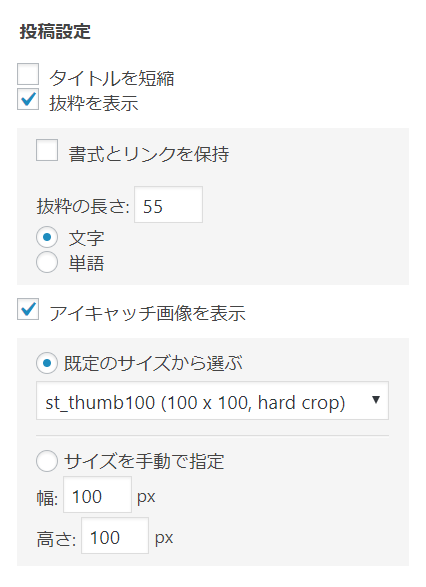
投稿設定

こちらの設定項目は、テーマと表示を合わせるために下記のように設定してください。
チェックを入れた後に、一度「保存」をクリックすると細かい設定項目が表示されます。
- 抜粋を表示:チェックを入れる
抜粋の長さ(文字数)はお好みで変更可能です。 - アイキャッチ画像を表示:チェックを入れる
「st_thumb 100(100×100,hard crop)」を選択してください。
テーマ側のデフォルト設定が大きめのサムネイルの場合は「thumbnail(150×150,hard crop)」です。
統計タグの設定
こちらの項目は全てチェックを外します。

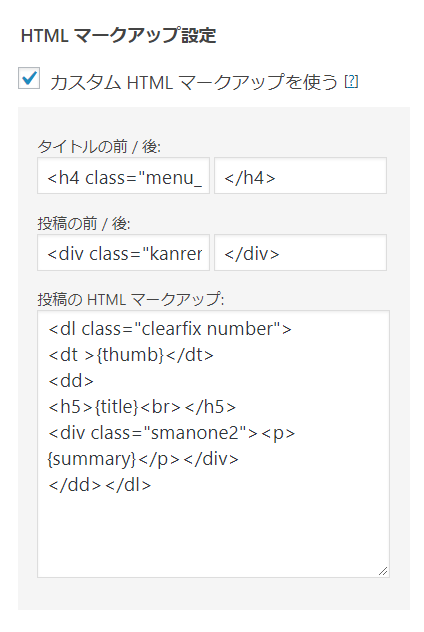
HTML マークアップ設定でスタイルを指定
最後の項目となる「カスタム HTML マークアップを使う」にチェックを入れてから「保存」をクリックすると、下記のような設定項目が表示されます。
ここで、STINGERのサイドバーの新着記事のスタイルを適用させるためのコードを追加していきます。
・・ソースコードとにらめっこして探しましたよー。

- タイトルの前 / 後: の左側
1<h4 class="menu_underh2"> - タイトルの前 / 後: の右側
1</h4> - 投稿の前 / 後: の左側
1<div class="kanren kadomaru">
※サムネイルを角丸に設定していない場合
1<div class="kanren "> - 投稿の前 / 後: の右側
1</div> - 投稿の HTML マークアップ:
123456<dl class="clearfix"><dt>{thumb}</dt><dd><h5>{title}</h5><div class="smanone2"><p>{summary}</p></div></dd></dl>
抜粋文を非表示にしたい場合
抜粋文を非表示(タイトルのみ)にしたい場合は、下記コードを削除してください。
|
1 |
<div class="smanone2"><p>{summary}</p></div> |
これで、全ての設定は完了です。
お疲れさまでした。
ランキングを順位付きで表示する方法 NEW!
Firefoxでの表示崩れの対応としてstyle.cssに追加するコードを修正しました。
記事を参考にして下さった方には大変ご迷惑をおかけいたしますが、コードの入れ替えをお願いいたします。申し訳ありません。
Twitterでお世話になっている ナツキマコト様 @lifejam421、この度は、ご親切にキャプチャ付きのDMにてご報告下さり本当にありがとうございました。
ランキングを順位付きで表示したい場合は、上記で設定した「投稿の HTML マークアップ: 」を下記のように変更します。
|
1 2 3 4 5 6 |
<dl class="clearfix number"> <dt >{thumb}</dt> <dd> <h5>{title}</h5> <div class="smanone2"><p>{summary}</p></div> </dd></dl> |
※リストのclass名に「number」を追加しています。
次に、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ)に下記コードを追加します。
カラーコード「#ff6893」の部分はお好みで変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*サイドバーランキング順位 ここから*/ .number { position:relative; } dl.number:before { counter-increment:ranking; content:counter(ranking); position:absolute; top:0; left:0; padding:2px 8px; background:#ff6893; font-size:13px; font-weight:bold; color:#fff; } h4 { counter-reset:ranking; } |
上記のカスタマイズのコード作成にあたり、下記ページを参考にさせていただきました。
ありがとうございます。
また、きっかけを与えて下さったのはTwitterでお世話になっている はれあにー(@hareannie01)さん のツイートです。
むううう
wordpress popular postのプラグインでの順位を表示させようと思って、ググりながらコード入れたりしてたんだけど、うまくいかず。
なのにお知らせの記事のところに数字が出てきたよ……コードは消したはずなのになぁ……なんでやろ?誰か教えて下さい……— はれあにー (@hareannie01) 2016年9月11日
そして何度かのやり取りの後の私のツイート。
自分が知りたいんかーい!ってね。(笑)
@hareannie01 ご返信ありがとうございます。
なるほどです。
そのカスタマイズ方法・・私も知りたい!(笑)
ちょっと調べてみます。
時間がかかるかも?わからないかも?ですので、ゆっくりお待ちいただけると幸いです。^^— Kanami (@kanamii_jp) 2016年9月12日
当ブログでもアイデアをお借りして利用させていただくことにしました。
はれあにーさん、素敵なご提案と勉強の機会をありがとうございました♪
PS.その後、記事内にて当ブログをご紹介して下さいました。温かなお心遣いに感謝です。。☆
表示を確認
全ての設定が完了したら、サイトでの表示を確認します。
WordPress Popular Postsは、ログイン時の自分のアクセスは除外されるようになっていますので、「Sorry. No data so far.(ごめんなさい。今のところデータがありません。)」というメッセージが表示されていたら、一度WordPressの管理画面からログアウトをしてから、適当なページにアクセスして再度確認してみてください。
以上、WordPressプラグイン「WordPress Popular Posts」のインストールと設定方法、人気記事をSTINGER PLUS+ の新着記事と同じスタイルで表示する方法、さらにランキングを順位付きで表示する追加カスタマイズ方法をご紹介しました。
最後までお付き合い下さりありがとうございます。



