記事内でおすすめの商品や書籍を紹介するときには、Amazonや楽天、Yahooショッピングなど、複数の商品リンクをひとまとめにすることができるブログパーツ「カエレバ・ヨメレバ」がとても便利。
カエレバは商品の紹介用、ヨメレバは書籍の紹介用に使い分けることができます。
利用されている方も多いですよね。
当ブログでも導入を検討中に、お世話になっている方からタイムリーなご質問を受けたことをきっかけに、CSSカスタマイズに挑戦してみることにしました。
ここでは、コピーペーストだけで「カエレバ・ヨメレバ」のカスタマイズができるCSSコードを3種のカラーパターン別にご紹介します。
デザインは当ブログの見出しに合わせてステッチ風のラインを入れました。
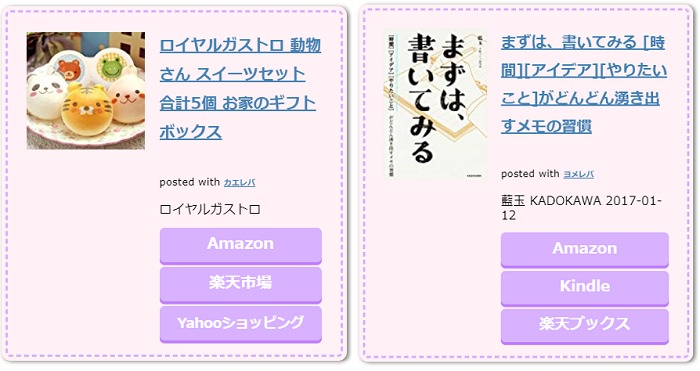
カエレバ ピンクVer(Amazon・楽天・Yahooショッピング対応)
ヨメレバ ピンクVer(Amazon・Kindle・楽天ブックス対応)
表示確認
上記は、実際に動作する「カエレバ・ヨメレバ」です。
Google Chromeで「F12」キーを押すとパソコンからスマホやタブレット各端末での表示確認ができます。(切り替え後は「F5」キーでリロードしてください)

カエレバ・ヨメレバ グリーンVer

カエレバ・ヨメレバ パープルVer




-

-
WordPressカスタマイズに役立つ2大アイテム!おすすめカラーピッカーと「ピクセル定規」
WordPressのカスタマイズをしていると、「ここは何ピクセル位かな?」とか、「この部分と同じ色を他の部分でも使いたいなぁ」と思うことがありませんか? ここでは、私が長年愛用している2大アイテム!( ...
スポンサーリンク
Contents
カエレバ・ヨメレバのコード取得の際の注意事項
これからご紹介するCSSコードは、カエレバ・ヨメレバのブログパーツ生成画面のデザインを「amazlet風(改)-1」に設定して生成されるコードに対応しています。
その他のコードの場合は表示が崩れますのでご注意ください。

設定項目の「rel=なし」「rel=nofollow」は任意で設定されてください。
こちらのページが参考になります。
参考カエレバの「rel=nofollow」の意味と解説/雑記ブログ卒業
カラーカスタマイズ用CSSコード解説
「カスタマイズコードをコピペしただけでは、どのようなカスタマイズを行っているのかわかりにくい」「どんな風にコードを書いているのか知りたい」といったお声を耳にすることがあります。
カラー別にご紹介する「カエレバ・ヨメレバ」の各コードは全て応用できますので、こちらでは「カエレバ ピンクVer」のコードのみ細切れの解説つきで掲載していきます。
「解説はいらないよ~」という方は、こちらに一括でコピーできるコードを掲載していますのでお使いになってください。
ポイント
コードを追加する場所は、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ)の最下部です。
各項目ごとにコピーペースト→更新→カエレバを表示している画面を「F5」キーでリロードしていくと、どの部分のCSSコードがどんな風に反映されているかの確認ができます。
カラーコード(#******)の変更が可能な部分は全て/**/で囲んだコメントを入れてあります。

ボックス全体
カエレバのボックス全体のスタイルを指定するコードです。
|
1 2 3 4 5 6 7 8 9 10 |
/*-----カエレバカスタマイズここから-----*/ /*ボックス全体*/ .kaerebalink-box { background-color:#fff1f5;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #d8b1ff; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #fff1f5, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } |
- 背景色を#fff1f5に指定 変更可
- 内側の余白を上20px、左右20px、下10pxに指定
- 外側の下の余白を40pxに指定
- ステッチ風ボーダーを太さ2px、カラー#d8b1ffに指定 変更可
- ボックスの角丸を5pxに指定
- ボーダーの周りの影を#fff1f5(背景色と同じコード)に指定 変更可
商品名
右上商品名のスタイルを指定するコードです。
|
1 2 3 4 5 6 |
/*商品名*/ .kaerebalink-name a { font-size:16px; line-height:22px; font-weight:bold; } |
- 文字サイズを16pxに指定
- 行の高さを22pxに指定
- 文字を太字に
クレジット表記部分
商品名の下のカエレバのクレジット表記部分のスタイルを指定するコードです。
|
1 2 3 4 |
/*クレジット表記部分*/ .kaerebalink-powered-date a { font-size:8px; } |
- リンク部分の文字サイズを8pxに指定
Amazonボタン
Amazonのリンクボタンのスタイルを指定するコードです。
マウスホバー時は、AFFINGER4の記事下にあるデフォルトのソーシャルボタンと同じように動作するようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } |
- ボタンの幅を31%に指定
- 文字サイズを16pxに指定
- 文字を太字に
- リンク文字の下線を非表示に
- 余白入りで要素を横並びにするコード(inline-block)
- 文字を中央寄せに
- 内側の余白を上下10px、左右0に指定
- 外側の下の余白を5pxに指定
- 文字色(ボタンテキスト色)を#fffに指定 変更可
- ボタン背景色を#d8b1ffに指定 変更可
- ボタンの影を3pxのカラー#bf7effに指定 変更可
※背景色よりも3段階暗い色がおすすめです。便利なカラーツール(「ENTER A COLOR」をクリックしてカラーコードを入力) - ボタンの角丸を5pxに指定
- マウスホバー時にボタンを1px下にずらす
- マウスホバー時のボタンの影を2pxのカラー#bf7eff(ボタンの影と同じコード)に指定 変更可
楽天・Yahooショッピングボタン
全体のスタイルはAmazonボタンと同じですが、Yahooショッピングボタンの文字サイズのみ小さめの14pxで指定しています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*Yahooショッピングボタン*/ .shoplinkyahoo a { width:31%; font-size:14px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkyahoo a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } |
タブレット・スマホ
タブレットとスマホ表示は、このようなデザインになります。

上記デザインのスタイルが適用されるデバイス幅は最大1100pxとしています。
デベロッパーツールでの端末別の表示確認の際、iPad Proでは表示されるコンテンツ幅の関係でどうしても3つ目のボタンが落ちてしまうのでやむなくそのようにしました。
実際の端末で表示確認ができる方は、数値を変更してくださっても大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkyahoo a { width:100%; } } /*-----カエレバカスタマイズここまで-----*/ |
- 商品のサムネイル画像(左側)の幅を40%に指定
- Amazon、楽天、Yahooショッピング各ボタン(右下)の幅を100%に指定
コピーペースト用「カエレバ・ヨメレバ ピンクVer」

カエレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/*-----カエレバカスタマイズここから-----*/ /*ボックス全体*/ .kaerebalink-box { background-color:#fff1f5;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #d8b1ff; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #fff1f5, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .kaerebalink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .kaerebalink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*Yahooショッピングボタン*/ .shoplinkyahoo a { width:31%; font-size:14px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkyahoo a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkyahoo a { width:100%; } } /*-----カエレバカスタマイズここまで-----*/ |
ヨメレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/*-----ヨメレバカスタマイズここから-----*/ /*ボックス全体*/ .booklink-box { background-color:#fff1f5;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #d8b1ff; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #fff1f5, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .booklink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .booklink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*Kindleボタン*/ .shoplinkkindle a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#d8b1ff; /*ボタン背景色*/ box-shadow: 0 3px 0 #bf7eff; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkkindle a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #bf7eff; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkkindle a { width:100%; } } /*-----ヨメレバカスタマイズここまで-----*/ |
コピーペースト用「カエレバ・ヨメレバ グリーンVer」

カエレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/*-----カエレバカスタマイズここから-----*/ /*ボックス全体*/ .kaerebalink-box { background-color:#f0fcf5;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #bdcbfc; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #f0fcf5, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .kaerebalink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .kaerebalink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*Yahooショッピングボタン*/ .shoplinkyahoo a { width:31%; font-size:14px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkyahoo a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkyahoo a { width:100%; } } /*-----カエレバカスタマイズここまで-----*/ |
ヨメレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/*-----ヨメレバカスタマイズここから-----*/ /*ボックス全体*/ .booklink-box { background-color:#f0fcf5;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #bdcbfc; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #f0fcf5, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .booklink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .booklink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*Kindleボタン*/ .shoplinkkindle a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bdcbfc; /*ボタン背景色*/ box-shadow: 0 3px 0 #8ca5fa; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkkindle a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkkindle a { width:100%; } } /*-----ヨメレバカスタマイズここまで-----*/ |
コピーペースト用「カエレバ・ヨメレバ パープルVer」

カエレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
/*-----カエレバカスタマイズここから-----*/ /*ボックス全体*/ .kaerebalink-box { background-color:#e6e5f9;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #bea1e2; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #e6e5f9, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .kaerebalink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .kaerebalink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #fb4c81; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6;/*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #fb4c81; /*ボタンの影と同じ色*/ } /*Yahooショッピングボタン*/ .shoplinkyahoo a { width:31%; font-size:14px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkyahoo a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #fb4c81; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkyahoo a { width:100%; } } /*-----カエレバカスタマイズここまで-----*/ |
ヨメレバ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/*-----ヨメレバカスタマイズここから-----*/ /*ボックス全体*/ .booklink-box { background-color:#e6e5f9;/*背景色*/ padding:20px 20px 10px !important; margin-bottom:40px; border:2px dashed #bea1e2; /*ステッチ風ボーダー色*/ border-radius:5px; box-shadow:0 0 0 4px #e6e5f9, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); /*ボーダーの周りの影(背景色と同じコード)*/ } /*商品名*/ .booklink-name a { font-size:16px; line-height:22px; font-weight:bold; } /*クレジット表記部分*/ .booklink-powered-date a { font-size:8px; } /*Amazonボタン*/ .shoplinkamazon a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background-color:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkamazon a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*楽天ボタン*/ .shoplinkrakuten a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkrakuten a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*Kindleボタン*/ .shoplinkkindle a { width:31%; font-size:16px; font-weight:bold; text-decoration:none; display:inline-block; text-align:center; padding:10px 0; margin-bottom:5px; color:#fff; /*ボタンテキスト色*/ background:#bea1e2; /*ボタン背景色*/ box-shadow: 0 3px 0 #a37ad6; /*ボタンの影(背景色よりも暗い色)*/ border-radius:5px; } /*マウスホバー時*/ .shoplinkkindle a:hover { transform: translate(0px, 1px); box-shadow: 0 2px 0 #8ca5fa; /*ボタンの影と同じ色*/ } /*タブレット・スマホ*/ @media print, screen and (max-width:1100px) { .kaerebalink-image { width:40%; } .shoplinkamazon a { width:100%; } .shoplinkrakuten a { width:100%; } .shoplinkkindle a { width:100%; } } /*-----ヨメレバカスタマイズここまで-----*/ |
以上、「カエレバ・ヨメレバ」のカスタマイズ用CSSコードを3種のカラーパターン別にご紹介しました。
気に入っていただけた方はぜひお試しください♪





