当ブログで利用しているWordPressテーマ「AFFINGER4」に専用子テーマ「JET」を導入しました。
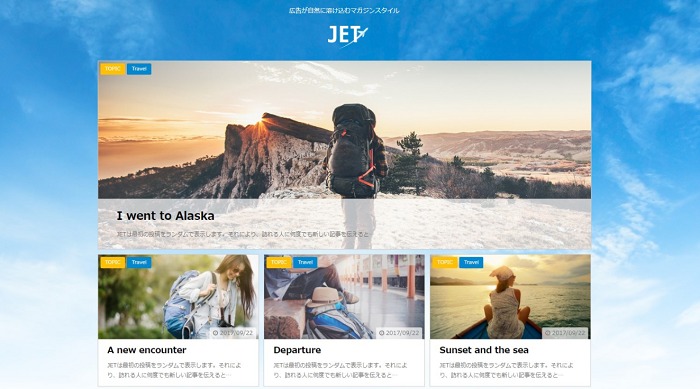
「JET」は、トップページ・アーカイブページ・記事下の関連記事をカード型で表示することができる有料のAFFINGER4 専用子テーマ。
さらに、アドセンスの新しいネイティブ広告「インフィード広告」を一覧に溶け込ませることができる仕様となっています。
サンプルサイト広告が自然に溶け込むマガジンスタイル-JET

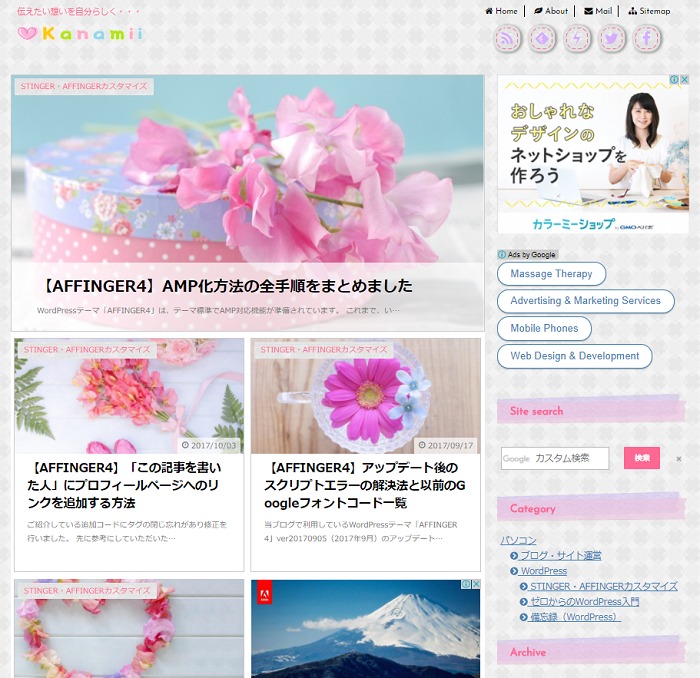
「JET」導入後の当ブログのキャプチャです。
-----トップページ-----
現在は最初の投稿記事を「ランダム表示」に設定しています。
画像クリックでトップページが別タブで開きます。
1カラムのトップページも素敵ですが、当ブログはカスタマイズ記事のリターンユーザーさんが多いので、サイドバーに検索欄やカテゴリーリンクを置けるように2カラムにしています。
1カラムでも、カテゴリーリンクをPC用のヘッダーメニューで対応する方法もありますね。
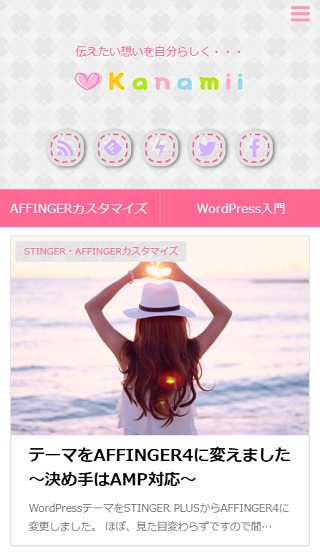
スマホ表示では、今まで未使用だったAFFINGERデフォルトのミドルメニューを追加しました。

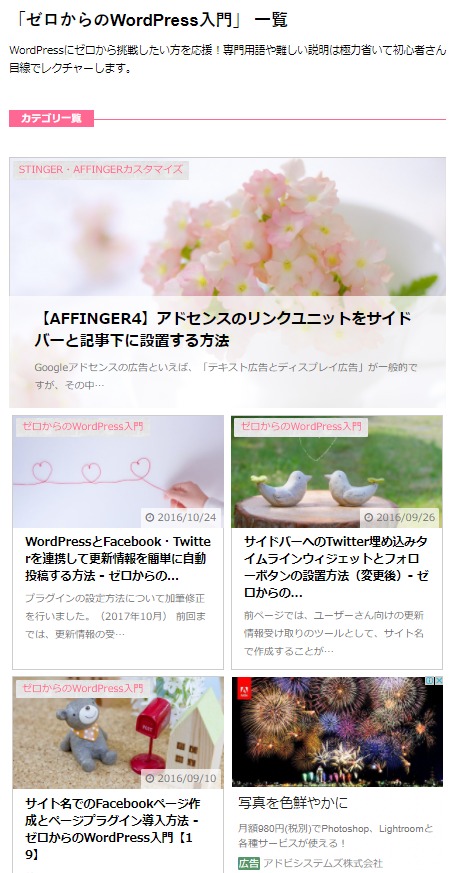
-----アーカイブページ(カテゴリ一覧)-----
トップページと同じく、最初の投稿はランダム表示です。
こちらも画像クリックでカテゴリ一覧が別タブで開きます。
-----記事下関連記事-----
記事タイトルの文字数変更、閲覧数表示の他、各所にカスタマイズを行っていますが、そちらについては後述します。

公式ページを見て「JETいいね♪欲しいな~」と感じている方は沢山いらっしゃると思うのですが、専用子テーマ...「子テーマ?」
じゃあ。今までカスタマイズしてきた子テーマはどうなっちゃうの?
と疑問に思われている方もいらっしゃるのではないでしょうか。
・・私も思いました(笑)
「JET」は、デザイン設定済みの子テーマですのでAFFINGER4の新規ユーザーには親切設計。
既存ユーザーで独自の設定やカスタマイズを行っている場合は少々手間がかかります。
ここでは、AFFINGER4 専用子テーマ「JET」の導入手順とカスタマイズの引継ぎ方法、注意事項などを出来る限り詳しくご紹介していきたいと思います。
インストールと設定方法は、下記販売ページで詳しく解説されていますので改めてご確認くださいね。
販売ページAFFINGER4 専用子テーマ「JET」/STINGER STORE
スポンサーリンク
Contents
事前準備
アドセンスのインフィード広告の設定
広告コードの反映には時間がかかることがあるので、先に済ませておくと作業がスムーズに進みます。
事前にアドセンス側での広告設定とウィジェットへのコード追加作業を行ってください。
参考「Googleインフィード広告」設定例/JETサンプルサイト
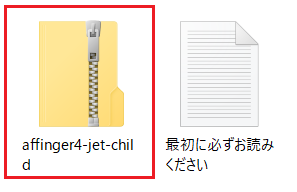
元の子テーマをパソコンにダウンロード
「Jet」に変更前の元の子テーマに、functions.phpとstyle.css以外 の子テーマファイルを追加作成している場合は、後のカスタマイズ引継ぎ作業に必要となりますので、FTPを使って子テーマ一式(affinger4-child)をパソコンにダウンロードしておいてください。
「imeges」フォルダに画像ファイルを追加している場合も上記作業が必要になります。
AFFINGER4 専用子テーマ「JET」をアップロード
AFFINGER4の元の子テーマ(affinger4-child)は、有効化のままにしておきます。
WordPressダッシュボード→テーマ→「新規追加」→通常の子テーマと同じように「JET」(affinger4-jet-child)をアップロード。
販売サイトよりダウンロードしたzipファイルの中にあるファイルです。

アップロード後は有効化せず、そのまま次のステップへ進んでください。
カスタマイズ済み子テーマファイルのアップロード
事前準備でダウンロードしておいた元の子テーマ(affinger4-child)内の、カスタマイズの引継ぎに必要なファイルのみを「JET」(affinger4-jet-child)にアップロードしていきます。
「これかな?」という直感で一気にアップロードしてしまうと...
壊れます。
((((;゚Д゚))))カタカタカタカタカタ......
順番に説明していきますので、必ず一つひとつの項目を確認しながら作業を行ってくださいね。
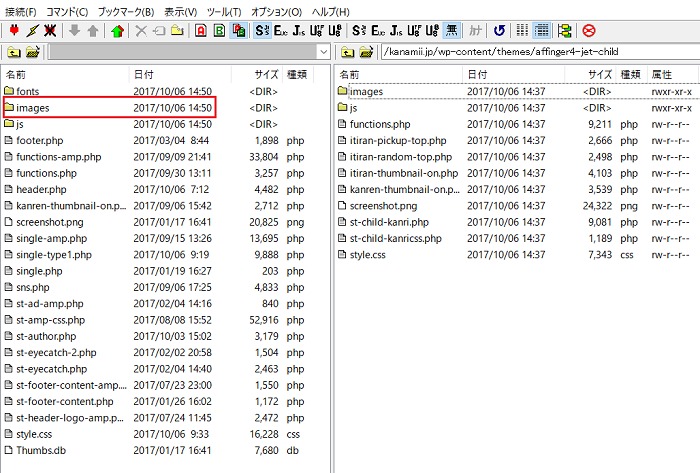
「images」フォルダ内の画像ファイル
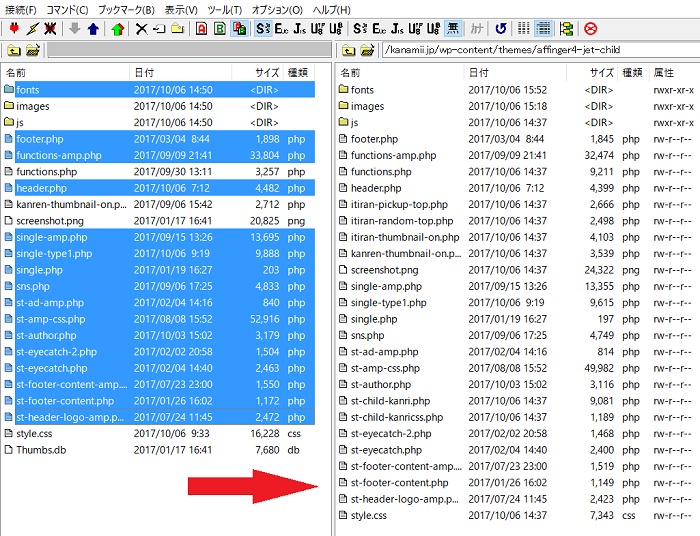
左がローカル側(元の子テーマ)、右がサーバー側(JET)のFFFTPのキャプチャです。
赤枠部分の「images」フォルダをダブルクリック。

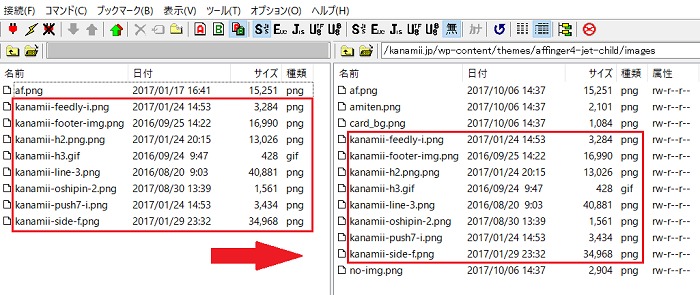
「af.png」以外 の画像ファイルがある場合は、左から右へドラッグ&ドロップでアップロードします。(「Ctrlキー」を押しながらクリックで複数選択可)
追加した画像ファイルがない場合は、アップロードの必要はありません。
右側のサーバー側も必ず「images」フォルダをダブルクリックしてからその中にアップロードしてくださいね。
アップロード後は、このようになります。

作業または確認後は、ローカル側、サーバー側共に、1つ上の元のフォルダに戻ってください。
一部を除く子テーマファイル
下記は、JET側にも内容が異なる同じ名前のファイルがあるため、「絶対にアップロードしてはいけないファイルとフォルダ」の一覧です。
自動生成される「Thumbs.db」というファイルが存在している場合もアップロードしないでください。
繰り返しになりますが、誤って上書きしてしまうと重大なエラーが発生する可能性がありますので、この作業は慎重に行ってください。
- images
- js
- fuctions.php
- itiran-thumbnail-on.php
- kanren-thumbnail-on.php
- screenshot.png
- style.css
上記を除く、全てのファイルを左から右へドラッグ&ドロップでアップロードします。(「Ctrlキー」を押しながらクリックで複数選択可)
青色でマークしている部分がアップロードしたファイルです。(該当ファイルが多くてわかりにくいですね。すみません...)

style.cssとfunctions.phpの編集
WordPressダッシュボード→外観→テーマ→「テーマの編集」で、style.cssとfunctions.phpの確認と編集を行います。
表示確認をしないまま作業を進めるのはなんとなく気持ちが悪いですが...
デザインが崩れた状態を長時間公開しないための対策です。
あともう少し、頑張ってくださいね。
style.css
右上の「編集するテーマを選択」が AFFINGER4 Child になっていることを確認してください。

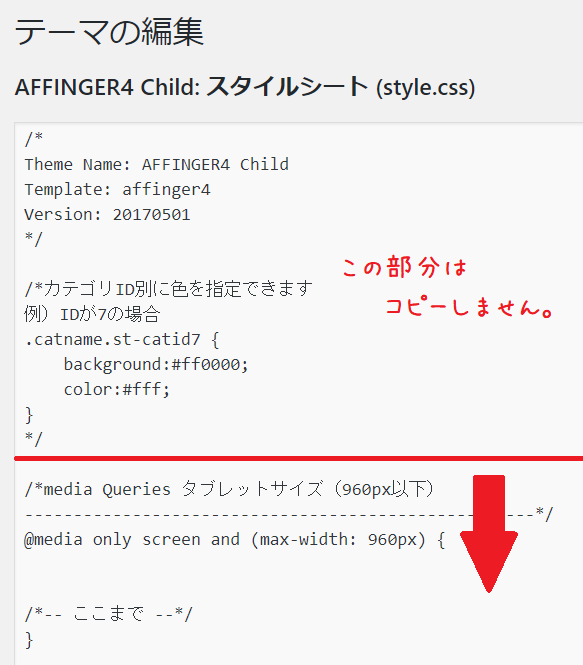
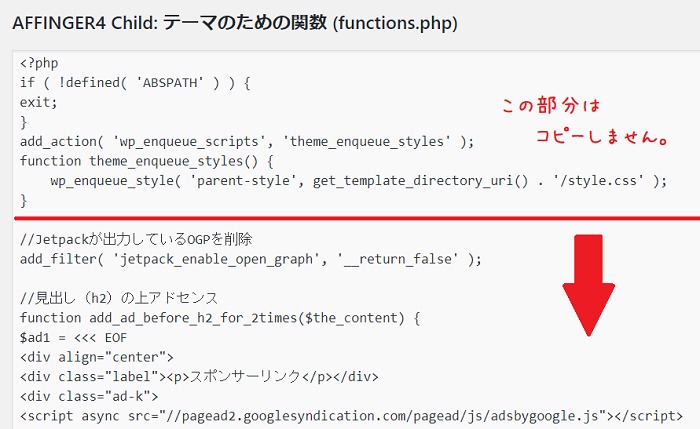
style.cssの下記赤線部分より下の全コードをコピー。

続いて、右上の「編集するテーマを選択」を AFFINGER4 JET-Child に切り替えて「選択」をクリック。

style.cssの最下部にペースト→更新します。
画像ファイルをアップロードした場合
先に説明した「images」フォルダ内の画像ファイルを「JET」にアップロードした場合は、画像パスの指定先の変更を行います。
追加した画像ファイルがない場合は、こちらの変更作業は必要ありません。
パソコンの「Ctrlキー」+「F」で表示される検索欄に affinger4-child と入力してマークされる全ての部分を affinger-jet-child に変更してください。
【変更前】
|
1 |
background-image:url("/wp-content/themes/affinger4-child/images/【画像ファイル名】"); |
【変更後】
|
1 |
background-image:url("/wp-content/themes/affinger4-jet-child/images/【画像ファイル名】"); |
さらに、AMPページのカスタマイズを行っている方は、st-amp-css.php(子テーマ)も確認と修正を行ってください。
今後のカスタマイズの画像パスの指定先も上記に変更になりますのでご注意くださいね。
functions.php
functions.phpも手順は同じです。
右上の「編集するテーマを選択」を AFFINGER4 Child に戻して「選択」をクリック。

functions.phpを開き、下記赤線部分より下の全コードをコピー。(追加コードがなければコピーペーストの作業は必要ありません)

続いて、右上の「編集するテーマを選択」を AFFINGER4 JET-Child に切り替えて「選択」をクリック。

fuctions.phpの最下部にペースト→更新します。
ここまでで、カスタマイズの引継ぎ作業は完了です。
AFFINGER4 専用子テーマ「JET」を有効化
いよいよ「JET」を有効化できる段階まで来ましたが、ここでひとつだけ大切な作業があります。
有効化の前に必ず、WordPressダッシュボード→外観→「カスタマイズ」のページを開いたままにしておいてください。
誤って閉じてしまっても重大な事件(笑)にはなりませんが、少し面倒になります。
別タブで、WordPressダッシュボード→外観→「テーマ」を開き「AFFINGER4 JET-Child」を有効化。
表示確認をしていきます。
・・どうでしたか?
ちなみに私の場合は「あちゃーー」な状態でした。
「JET」の設定変更が効かないのはどうして?
有効化後の「あちゃーー」の度合いは、元の設定によって個人差があると思います。
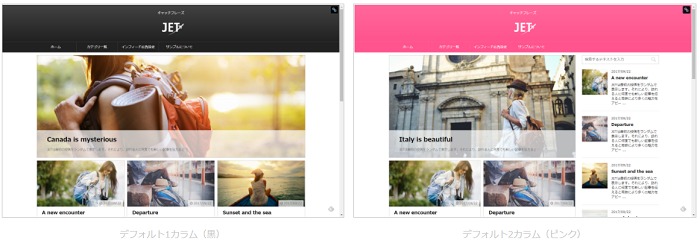
「JET」は、デザイン設定済みの子テーマですので、有効化後は下記見本と同じレイアウトが自動的に適用されます。(ヘッダー・フッター横幅100%、サイト名のセンタリング、ヘッダーメニュー表示など)

まだデザインの詳細設定をしていないユーザーの場合は、有効化しただけで「バシっ」とデザインが整うので、初期設定の手間が省けるメリットがあります。
一方で、AFFINGER4管理やカスタマイザーで詳細設定をしているユーザーは、今までのデザインと違ったものになってしまい、「あちゃーー」っとなる訳です。
さらに、強制的にデザインを固定している部分に関しては、AFFINGER4管理やカスタマイザーで設定変更を行っても反映されません。
もちろん「このままでバッチリ♪」という方もいらっしゃると思いますが、元のデザインに戻したい場合は「JET」の設定を解除して改めてカスタマイザーの再設定を行いましょう。
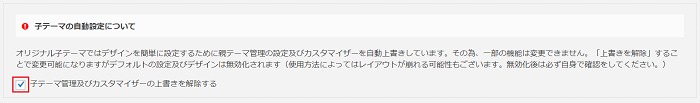
WordPressダッシュボード→子テーマ管理→「子テーマ管理及びカスタマイザーの上書きを解除する」にチェックを入れることで、一覧表示以外の「JET」の固定デザインを解除することができます。

カスタマイザーの再設定
「JET」の固定デザインを解除すると、WordPressダッシュボード→外観→「カスタマイズ」で設定した全ての項目がデフォルトの状態にリセットされます。
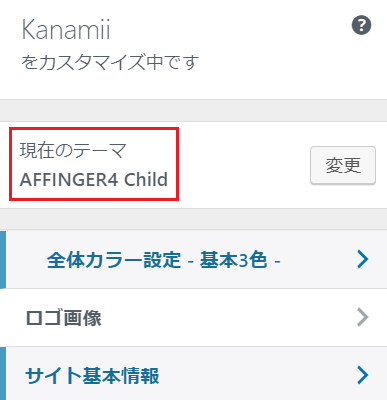
あらかじめ開いたままにしておいた「JET」有効化前のカスタマイズ設定画面と現在の設定画面を見比べながら再設定を行ってください。
こちらが有効化前、

そしてこちらが有効化後、赤枠の「現在のテーマ」を見るとわかりやすいです。

以前設定していた背景画像はメディアライブラリに残っていますから、右クリック→「画像アドレスをコピー」→画像選択の検索欄にペーストすると探しやすいと思います。
有効化前の設定画面を誤って消してしまった場合は、テーマを一度元に戻すことで再び確認できるようになります。
ここまでで、一通りの変更作業は完了です。
大変な作業でしたね。
お疲れ様でした。
「JET」のトップページに追加できるもの
AFFIGER4管理→「お知らせをTOPページの一番上に表示する」
外観→ウィジェット→トップページ上部ウィジェット(フリーボックス)は問題なく追加することができました。

ARRINGER4管理→「トップページに固定記事を挿入」にチェックを入れてアイキャッチ画像設定済みの固定記事を挿入している場合、アイキャッチ画像部分のレイアウト崩れを確認しています。
AFFINGER4管理→おすすめ記事一覧の作成→「トップの最上部表示にする」を適用した場合のレイアウト崩れに関しては、公式サイトにて対処方法の説明があります。
公式サイトJETで「おすすめ記事」をトップ上部に表示するとレイアウトが崩れる/アフィリエイトのAFFINGER
style.cssの修正を行った部分
任意で投稿記事エリアの幅の変更を行っていたCSSコードを削除して、テーマ側(外観→カスタマイズ)で再設定を行いました。
無料版のSTINGER PLUSで行ったカスタマイズを応用したものですが、現在アドセンスの横並びはAFFINGERのデフォルト仕様ですよね。
CSSコードが入ったままの状態だとトップページの表示が崩れますので、もしも参考にしていただいた方がいらっしゃいましたら記事内容をご確認ください。
お手数をおかけいたします。
-

-
【STINGER PLUS】記事エリアの横幅を広げてアドセンス(レクタングル大)を横並びに配置する方法
STINGER8・AFFINGER4でのカスタマイズ方法を追加しました。 2017年1月のAFFINGER4アップデート以降、アドセンスの横並びは管理画面で設定可能となりました。詳しくは下記ページをご ...
記事タイトルの文字数変更などのカスタマイズ
「JET」有効化後に下記のカスタマイズを行いました。
- 記事タイトルの文字数変更
- トップページの記事一覧エリアの透過背景の変更
- カテゴリに背景画像を追加
- 関連記事に閲覧数を表示
詳細は下記ページでご紹介しています。
-

-
AFFINGER4 専用子テーマ【JET】記事タイトルの文字数変更などのカスタマイズ
前記事では、WordPressテーマ「AFFINGER4」の専用子テーマ「JET」の導入手順、カスタマイズの引継ぎ方法、注意事項などをご紹介しました。 「JET」を有効化して最初に見たときの感想は.. ...
以上、AFFINGER4 専用子テーマ「JET」の導入手順とカスタマイズの引継ぎ方法、注意事項などをご紹介しました。
大変長文になりました。
最後までお付き合いくださりありがとうございます。
「JET」を購入したけれど手つかずになってしまった方や購入を迷われている方のお役に立てれば幸いです。
「え~!こんなに手間がかかるなら辞めよう!」
そんな決断のきっかけになってしまった可能性も?...
ないことを祈ります(笑)