WordPressテーマをSTINGER PLUSからAFFINGER4に変更する際に、デザインをほぼ同じ状態にカスタマイズしてから公開しました。
どのような方法で?というと、自分のパソコン内(ローカル環境)で子テーマを作成して表示確認をしてからサーバーへアップロードするという方法です。
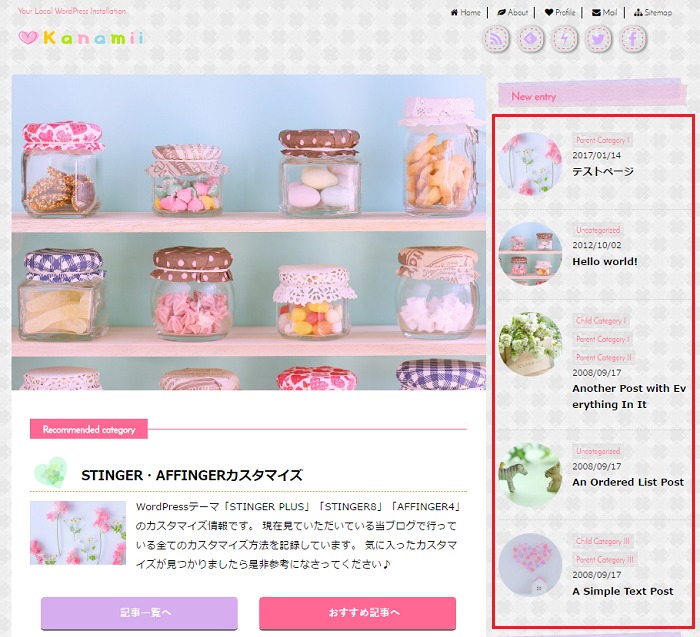
下記は、今回のテーマ編集をしたローカル環境画面のキャプチャです。
現在ご覧いただいている当ブログのトップページと全く同じように見えますが、赤枠部分の記事一覧が違っているのが確認できるかと思います。
こんな風に、見た目を整えた子テーマを公開中のブログへ「ヒョイっ!」と適用させることで、ユーザーさんが見てくださっている画面が何度も変わったり、時に真っ白になってしまったり...(笑)、メンテナンス画面でサイトを閉じる必要もなく、表示が不安定な時間帯を短縮することが可能になります。

『WordPressのローカル環境構築!』
と聞くと、敷居が高そうだなぁ。。と感じる方も多いかと思いますが、全然そんなことはありません。
編集可能な状態までに要する時間は5分~10分程度、編集方法は普段お使いのWordPressと全く同じです。
AFFINGER4は、管理画面やカスタマイザーでの豊富なカスタマイズが可能ですので、ローカル環境での表示確認は全ての方に必要な作業ではありませんが、今回の私のように、ある程度自分でテーマファイルのカスタマイズをしてから公開したい方やカスタマイズにまとまったお時間がとりにくい方には特におすすめです。
ローカル環境のWordPressは、テーマやプラグインのテスト用としてひとつ持っておくととても重宝しますよ。
※今回ご紹介するInstant WordPressは、Windows用のフリーソフトです。
Macをお使いの場合は、こちらのページが参考になります。
▶Bitnami|Macで最も簡単なWordPressのローカル環境を/NyanChest
スポンサーリンク
Contents
事前準備
テーマ変更の事前準備として、公開済みのサイトのWordPressダッシュボード→外観→テーマ→「新規追加」から、親テーマの「affinter4」だけをインストールしておいてください。
有効化はせず、そのままでお願いします。
Instant WordPressのインストールと注意事項
実は、つい最近パソコンが故障しまして...
長年使っていたMicrosoftの「WebMatrix」というフリーソフトを再インストールしようとしたところ廃止になっていたため、検索して出会ったのがこちらの記事でした。
参考Instant WordPressで超簡単にワードプレスローカル環境を構築する方法/寝ログ
「え?こんなに簡単に?」と。
半信半疑で試してみて本当にびっくりしましたよ。
インストールと起動方法、使い方などは記事内でわかりやすくまとめて下さっているので割愛させていただきます。
※現在インストールできるバージョンでは、言語選択が可能となっていますので日本語化の作業は不要です。
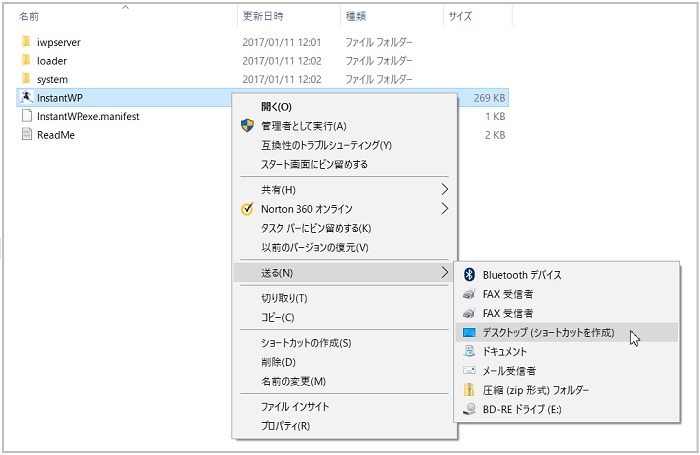
インストール完了後は、インストール先に作成されたフォルダ(InstantWP_4.5)をダブルクリック→「InstantWP」というアプリケーション上で右クリック→デスクトップにショートカットを作成しておくと、起動する際に便利です。

Instant WordPressが起動できないときは?
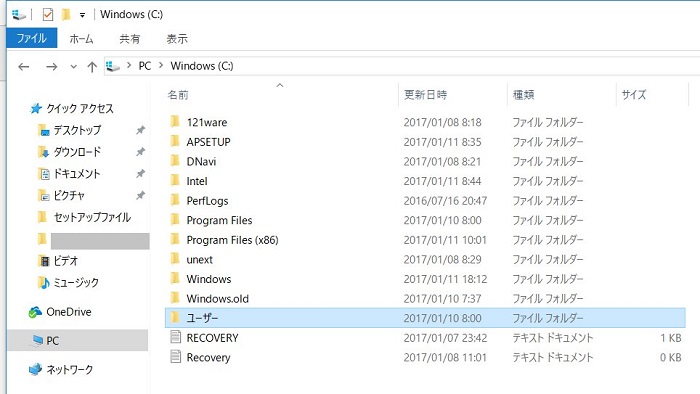
Windowsのユーザーフォルダ名が日本語になっている場合、正常にインストールが完了しても、「このページは表示できません」という表示が出て、起動できないケースを確認しています。
ユーザーフォルダ名は、エクスプローラー→PC→Windows(C:)→「ユーザー」から確認できます。

この場合の対処法として、Windowsの再インストールやユーザーフォルダ名の変更などがあるようですが、実際に経験がありませんので具体的な方法や参考サイトをお伝えすることができません...
ユーザーフォルダ名の変更をされる際には、Web検索などで情報を収集し、慎重にご検討されてから実行されることをおすすめします。
Instant WordPressをGoogle Chromeで使う方法
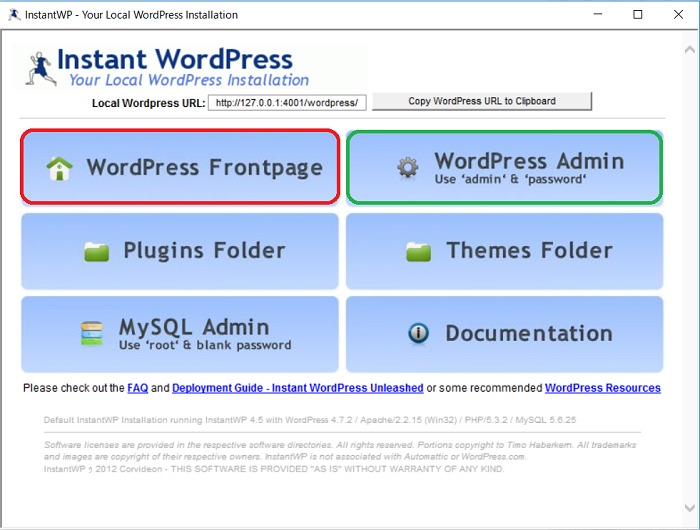
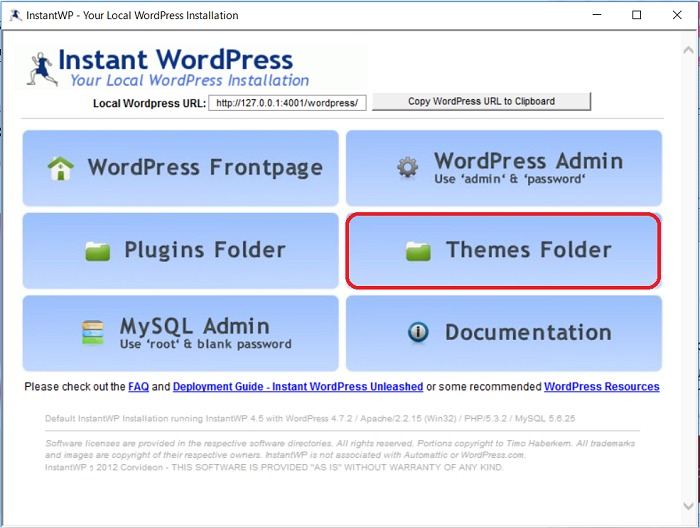
起動画面の赤枠部分「WordPress Frontpage」をクリックすると、ローカル環境で作成したサイトのトップページ、緑枠部分「WordPress Admin」をクリックすると、ダッシュボードへのログイン画面がInternet Explorerで開きます。

Instant WordPressをGoogle Chromeで使用する場合は、ブラウザのアドレスバーに表示されたURLを右クリック→コピー→Google Chromeのアドレスバーにペーストしてアクセス→「ブックマーク」
次回からは、普段使いのWordPressと同じようにブックマークからアクセスしています。
ローカル環境のWordPressを表示する前には、必ずInstant WordPressを起動しておくことを忘れずに。
タスクバーにアイコンが表示されていることを確認してからアクセスするようにしてくださいね。
・・ここを忘れていて何度も固まった経験アリ(笑)
![]()
※起動画面からのブラウザの指定先をファイル編集によって変更する方法もありますが、起動画面自体もブラウザのタブで開いてしまうので使いにくかったです。。
確認したいポイントだけを編集
テーマは、普段お使いのWordPressと同じように、ダッシュボード→外観→テーマ→新規追加から親テーマと子テーマの両方をインストール後、子テーマの方を有効化してください。
子テーマについては、こちらで詳しく説明しています。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
その後、管理画面やカスタマイザーで表示に関する部分の設定をしてから、確認したいポイントだけを編集します。
管理画面やカスタマイザーでの設定は、改めてサーバー側での設定が必要となりますので、全ての項目の設定は必要ありません。
Instant WordPressは、あらかじめ投稿ページ・固定ページ・コメント欄など英語の内容が入った状態でインストールされます。
私の場合は、カスタマイズの表示確認が出来ればいいだけなので、英語の投稿記事はそのままで。以下の項目のみササっとテキトーに編集しています。
- 新着記事5件にアイキャッチ画像を追加
- メニュー確認用に固定記事のタイトルのみ修正
- テストページを1ページだけ作成
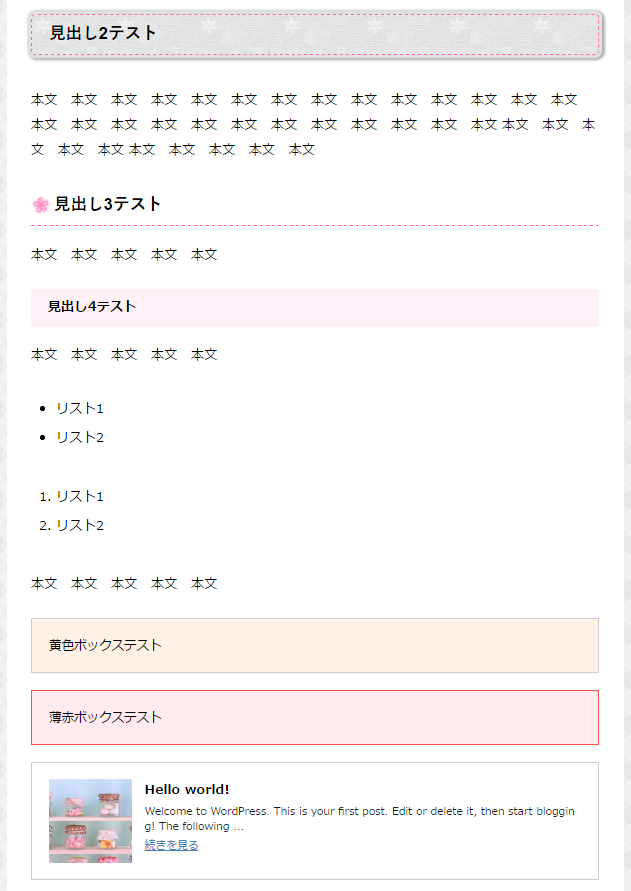
こちらは、新規に作成したテストページのキャプチャです。
改めて見てみると・・やっぱりテキトーですね。(笑)

各テーマファイルの子テーマ作成方法
style.css以外のテーマファイルのカスタマイズをしたい場合の子テーマ作成方法ですが、ローカル環境の場合は、自分のパソコン内での作業となりますので、フォルダやファイルの移動時と同じ方法となります。
親テーマのファイルを右クリック→コピー→子テーマ内にペースト
これだけです。
例として、「single.php」と「single-type1.php」の子テーマ作成方法を説明しますね。
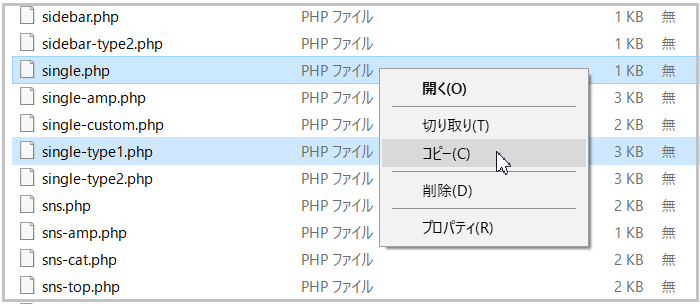
エクスプローラー→親テーマ「AFFINGER4」をダブルクリック→コピーしたいファイルを右クリック→コピー。(Ctrlキーを押しながら複数選択も可能)

Instant WordPressの起動画面内の赤枠部分「Themes Folder」をクリックすると、エクスプローラーでテーマファイルが入ったフォルダが開きますが、下記の手順でも同じ場所に辿り着くことができます。
インストール先のフォルダ(InstantWP_4.5)→iwpserver→htdocs→wordpress→wp-content→themes

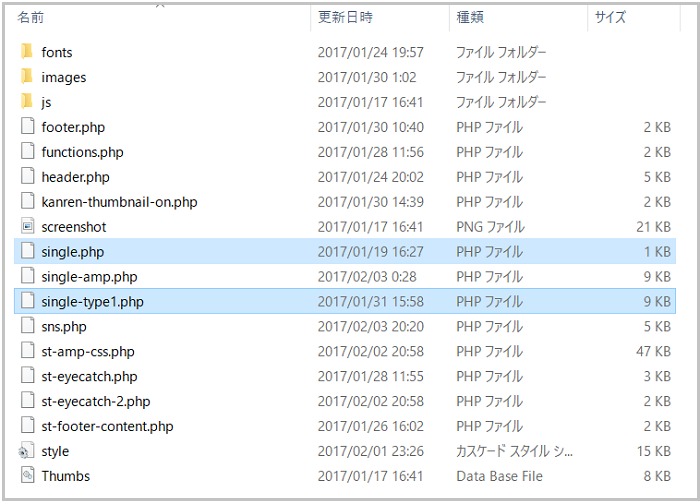
続いて、「affinger4-child」をダブルクリック→空きスペースで「貼り付け」で完了です。
下記は、当ブログのカスタマイズ済みの子テーマなので、他にもファイルが入っていますが、ご自身がコピーされたものが入っていればOKです。

子テーマ作成後は、WordPressダッシュボード→外観→テーマ→テーマの編集でカスタマイズができます。
削除もやり直しも自由自在。ヘンになっても失敗しても誰にも見えていませんから、思いっきり色々なカスタマイズに挑戦してみてくださいね。(笑)
AFFINGER4の標準機能、AMP対応ページのテストも可能です。
Instant WordPressで表示確認ができなかったもの
今回の子テーマ作成時に、表示確認ができなかった項目がいくつかありました。
アドセンス広告
正しいコードを設置しても空欄になってしまうので、大体のスペースで予測したり他のASP広告で表示確認を行いました。
style.cssに相対パスで記述した画像
表示確認は、メディアを追加でアップロードした画像URLを使いました。
サーバーへアップロード後、子テーマの「imeges」フォルダの相対パスに修正しましたが、手間を省きたい場合は、あらかじめ公開済みサイトのメディアへアップロードされてもよいかと思います。
新しいPHPバージョン必須プラグイン
当ブログの場合は、プラグイン「VA Social Buzz」のテストができませんでした。
表示確認とカスタマイズは、記事下に表示されるプロフィール用プラグインで代用しましたが、ローカル環境ではなく、サーバーへアップロード後にカスタマイズしてもよいかと思います。
カスタマイズ済みの子テーマをサーバーへアップロードする方法
最後にFTPソフトを使って、公開済みのサイトに子テーマをアップロードします。
FTPクライアントソフト「FFFTP」のインストールと使い方はこちらのページで説明しています。
-

-
WordPressのバックアップ① ~FFFTP(FTPS対応版)のインストールと接続設定・基本操作方法~ - ゼロからのWordPress入門【16】
万が一のトラブルに備えて、WordPressでのサイト運営の際には、サイトデータのバックアップが必要不可欠です。 「今まで更新してきた全ての投稿記事が消えてしまう。」 ・・こんな事態を想像したら怖いで ...
左側(ローカル側)
フォルダの移動で辿り着くのは少し大変なので、あらかじめInstant WordPressの起動画面→「Themes Folder」→「affinger4-child」を右クリック→コピー→デスクトップなど、任意の場所にペーストしてから選択するとわかりやすいです。
右側(サーバー側)
一番上の階層をダブルクリック→「wp-content」をダブルクリック→「themes」をダブルクリックです。
編集済みの子テーマ「affinger4-child」を右側(ローカル側)から左側(サーバー側)の空きスペースにドラッグ&ドロップして完了となります。(既にアップロード済みの場合は上書きしてくださいね)
アップロード後は、デスクトップにコピーしたファイルを削除。
サーバー側で子テーマを有効化後、管理画面とカスタマイザーでの設定を改めて行ってください。
STINGER PLUSのカスタマイズはAFFINGER4に応用できる?
当ブログでも実践していますが、STINGER PLUSで行ったカスタマイズをAFFINGER4に応用して、見た目を同じにすることは可能です。
可能なのですが、class名やPHPファイルの指定先が変わっていたり、カスタマイザーの設定を考慮しなければ反映されない部分もあるので、STINGER PLUSのstyle.cssをコピーしてAFFINGER4に貼りつけても、全く同じ見た目にはならない部分がほとんどです。
そういった意味でも、テーマ変更の際のローカル環境構築はとても役立ちます。
今までお伝えしてきた、当ブログで行った全てのカスタマイズ記事はAFFINGER4でも応用できるように加筆修正を行いました。
取り入れてみたいカスタマイズがありましたら、ぜひご参考になさってくださいね。
-

-
今までの STINGER PLUS+ カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER4・STINGER8でも応用できます。(STINGER8は一部の記事) 無料WordPressテーマ『STINGER PLUS+』との出会いは、 ...
今後も、AMPページや細かい部分のカスタマイズ記事をご紹介していく予定です。
以上、Instant WordPressでのローカル環境構築方法や注意事項、子テーマ作成とアップロード方法などをお伝えしました。
最後までお付き合いくださりありがとうございます。





