先に参考にしていただいた方には大変ご迷惑をおかけいたしますが、コードの変更をお願いいたします。申し訳ございません。(2017年10月4日)
こちらのカスタマイズは、AFFINGER5「WING」でも応用できます。
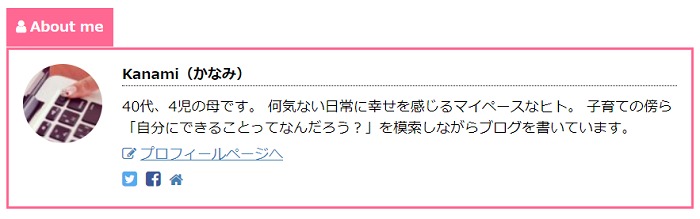
WordPressテーマ「AFFINGER4」ver20170905から、サイドバーと記事下にプロフィールボックスが追加できるようになりましたね。
これ。イイ♪(笑)
でも...WordPressで設定するプロフィールの紹介文は、リンクのHTMLタグを入れることはできても改行コードが効かないんですね。
そこで今回は、プロフィールボックス内の紹介文の下にプロフィールページへのリンクを追加する方法をご紹介します。
-----サイドバー-----

-----記事下-----

当ブログでは、全体の見出しに合わせて記事下の「この記事を書いた人」を「About me」に変更しています。
こちらの方法もご一緒に♪
スポンサーリンク
Contents
子テーマの作成
サイドバーのプロフィールウィジェットを編集する場合→ st-author-master.php
記事下のボックスを編集する場合→ st-author.php
今回のカスタマイズでは、上記のファイルを編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の該当ファイルをFTPで子テーマ内(affinger4-child)にアップロードして子テーマを作成してください。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
サイドバーのプロフィールウィジェットの編集方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-author-master.php」(子テーマ)を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に sns と入力してマークされる下記部分を探してくださいね。
|
1 |
<p class="st-author-sns"> |
上記コードのすぐ上に、下記コードをコピーペーストしてください。
|
1 |
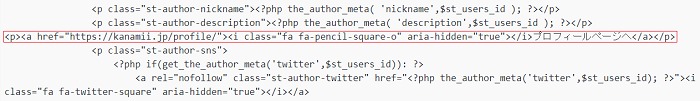
<p><a href="【プロフィールページURL】"><i class="fa fa-pencil-square-o" aria-hidden="true"></i>プロフィールページへ</a></p> |
赤枠部分が追加したコードです。

※【プロフィールページURL】の部分はご自身のプロフィールページのURLに書き換えてください。
また、<i class="fa fa-pencil-square-o" aria-hidden="true"></i> の部分は、Font Awesomeのアイコンコードです。
この部分は、お好きなアイコンに変更することも可能です。必要がなければ削除してしまっても問題ありません。
ここまでで、サイドバーの編集は完了です。
記事下のプロフィールボックスの編集方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-author.php」(子テーマ)を開きます。
コードの追加場所と編集方法は、サイドバーウィジェットと同じです。
「この記事を書いた人」を違う文字にしたい場合
パソコンの「Ctlrキー」+「F」で表示される検索欄に この記事を書いた人 と入力してマークされる部分をお好きな文字に書き換えてカスタマイズ完了です。

Googleフォントを適用したい場合(アルファベット表記)
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ)に下記コードを追加してください。
|
1 2 3 4 |
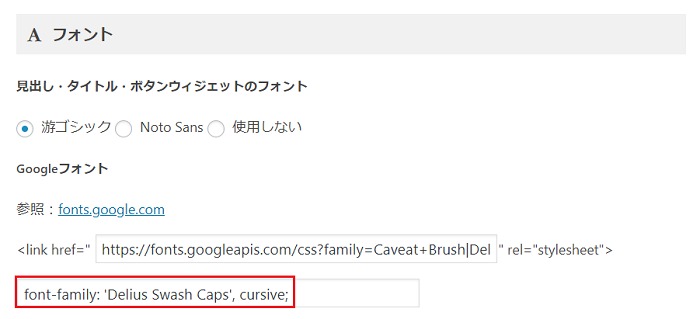
/*この記事を書いた人(記事下)見出しGoogleフォント*/ #st-tab-menu li.active { font-family: 【管理画面で指定したコード】; } |
※【管理画面で指定したコード】は、下記赤枠部分に書き換えてくださいね。

以上、AFFINGER4のサイドバーウィジェットと記事下のプロフィールボックスにプロフィールページへのリンクを追加する方法と見出しを変更する方法をご紹介しました。
最後までお付き合いくださりありがとうございます。



