2016年11月10日追記
Feedlyのアイコン画像のファイル名と指定コードが違っているため、アップロードした画像が表示されないことに気がつきました。
記事を参考にして下さった方には大変お手数をおかけいたしますが、こちらにて内容をご確認の上、画像ファイル名の修正をお願いいたします。
ご迷惑をおかけしてしまい申し訳ございません。
2018年1月16日追記
Feedlyボタンのエラー対策としてコードに追加するリンクの修正を行いました。
参考Feedlyボタンが機能しなくなったので、修正点を調べたら修正箇所が多すぎたので、動作するボタンを作成できるツールを作った-ものくろぼっくす
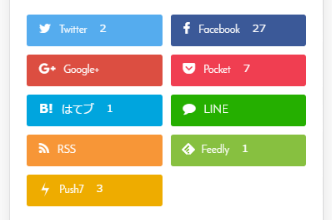
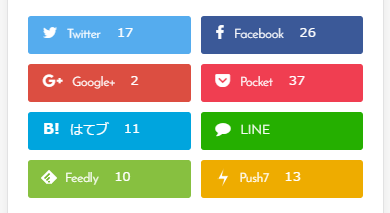
STINGER PLUS+ についている、デフォルトのオリジナルソーシャルボタン。
これ。とても嬉しいですね♪
私の場合、ゼロから自分で作るとなると、かなりの勇気と行動力が必要です。
いや。無理かも?(笑)
ここでは、デフォルトのカウント付きオリジナルソーシャルボタンに、RSS・Feedly・Push7の3種のボタンを追加する方法をご紹介します。

9種類3列での表示だと、下記のようにスマホとタブレット表示で少々歯切れが悪い感じがするので、RSSを非表示にする方法をこちらに追記しました。

さらに、AFFINGER4のアップデートで変更された新しいデザインに合わせたCSSコードも追記しています。

※こちらでご紹介する追加方法は、FeedlyとPush7のアイコンに画像を使用している関係で、デフォルトのアイコンフォント横のborderはやむを得ず非表示としています。
スポンサーリンク
Contents
「Push7」とは?
Webプッシュ通知サービス「Push7」は、更新ボタンを押して間もなくのタイミングで、更新情報を購読者のブラウザに自動的に送ることができるサービスです。
公式サイトPush7 | Webサイト運営者のための、Webプッシュ通知サービス
対象ブラウザは、Google Chrome・Firefox・Android・ios(アプリ対応)。
購読者側は購読したいサイトのPush7購読ボタンを押し、プッシュ通知を許可するだけという手軽さなので、今後利用する方が増えそうですね。
ユーザー目線で見ても、とても便利な機能なので導入しておくことをおすすめします。
「Push7」導入に必要となる、アカウント登録と自動プッシュ通知を行うためのWordPressプラグインの設定方法については下記ページをご参照ください。
-

-
WordPressサイトにPush7を導入する方法と設定手順を簡単4ステップで♪
Webプッシュ通知サービス「Push7」は、更新情報を購読者のブラウザに自動的に送ることができる便利なサービス。 実は私もつい最近知ったばかりです。 購読したいサイトの購読ボタンを押して通知を許可する ...
ソーシャルボタン追加のための事前準備
各項目のリンクを作成
以下、それぞれの項目のリンクをご自身のサイトに合わせてメモ帳に準備しておいてください。
①RSS
http://kanamii.jp//?feed=rss2
【SSL化済みの場合】
https://kanamii.jp//?feed=rss2
※kanamii.jpの部分をご自身のサイトのドメインに書き換えます。
②Feedly
https://feedly.com/i/subscription/feed/http://kanamii.jp/feed
【SSL化済みの場合】
https://feedly.com/i/subscription/feed/https://kanamii.jp/feed
※kanamii.jpの部分をご自身のサイトのドメインに書き換えます。
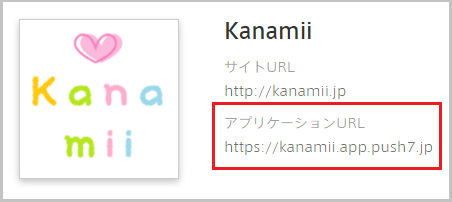
③Push7
Push7に登録後、ログイン→トップページにて「アプリケーションURL」をコピーします。

Feedly・Push7のアイコン画像をアップロード
今回追加するRSSのアイコンは、他のソーシャルボタンと同じくFont Awesomeのアイコンフォントを使用していますが、現在Font AwesomeにはないFeedlyとPush7のアイコンは、自作の小さな画像を背景画像として使用します。
アイコンフォントを自作するという選択肢もあるようですが、私には敷居が高そう・・。
といっても、めっきり画像加工は苦手分野でして。。ものっすごく頑張ったつもりなんですが、Feedlyのアイコンの中身を上手く透過させることができず。
大きさも違うし自分でも笑っちゃうような画像なんですが、これでもいいよ~という優しい方は、右クリック→「名前を付けて画像を保存」でお持ち帰りください。
大丈夫!こんな画像でもCSSで綺麗に表示できますっ!(笑)
ご自身のパソコンにダウンロードした2つのアイコン画像は、FTPで子テーマフォルダ(stingerplus-childまたはaffinger4-child)内の「images」フォルダへアップロードします。(推奨)
もしもFTPでのアップロード方法がわからない場合は、WordPressダッシュボード→メディア→「新規追加」でアップロードしてもOKです。
メディアにアップロードした場合は、アップロードした画像をクリックして表示されるhttp://(またはhttps://)で始まる画像URLをそれぞれメモ帳にコピーしておいてください。
2016年11月10日以前に、こちらからダウンロードしていただいたFeedlyの画像ファイル名は「feedly-i-.png」となっておりました。
style.cssで指定したコードと異なっているためこのままでは表示されません。。申し訳ございません。
大変お手数をおかけいたしますが、カスタマイズを行ってくださった方は、FTPにてアップロード済みの画像ファイル名を右クリック→「名前変更」にて、拡張子の前の「-」(ハイフン)を削除して「feedly-i.png」に変更してくださいますようお願いいたします。
sns.phpの編集とコード追加
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
WordPressダッシュボード→外観→テーマ→テーマの編集→「sns.php」を編集してコードを追加していきます。
(トップページのソーシャルボタンにも適用させる場合は「sns-top.php」にも同じ手順が必要となります。)
デフォルトのスマホ非表示コードをコメントアウト(STINGER PLUSのみ)
STINGER PLUSのカウント付きソーシャルボタンは、シェア数が増えたときのスペースを配慮して、パソコン以外の端末ではテキストが表示されない仕様となっています。
今回追加する3つのソーシャルボタンに合わせて、タブレットやスマホでもテキストを表示させるように下記のコードをあらかじめコメントアウトしておきます。(STINGER8・AFFINGER4はシェア数が表示されているときのみテキストが非表示となる仕様に変更になっていますので、こちらの作業は必要ありません)
パソコンの「Ctrl」キー+「F」を押すと表示される検索欄に<?php echo $plug; ?>と入力してマークされるコード内の<?phpのすぐ後ろに//(半角)を入力します。
|
1 |
<?php //echo $plug; ?> |
※ツイートボタン、Facebookボタン、Google+1ボタン、ポケットボタン、はてブボタンの5か所の修正が必要です。
こちらのカスタマイズは、必要に応じて任意で行ってください。
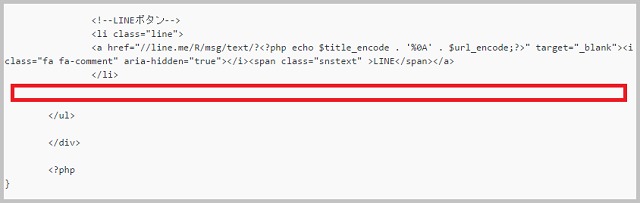
RSS・Feedly・Push7を表示させるコードを追加
下記赤枠で囲んだLINEボタンのコードのすぐ下、</ul>の上の部分にコードを追加していきます。

RSSボタンを表示させるコード
|
1 2 3 4 |
<!--RSSボタン--> <li class="rss"> <a href="①のリンク" target="blank"><i class="fa fa-rss"></i><span class="snstext">RSS</span></a> </li> |
※①のリンクの文字を削除して、あらかじめ準備しておいたリンクを張り付けてください。
Feedlyボタンを表示させるコード
|
1 2 3 4 5 |
<!--Feedlyボタン--> <li class="feedly"> <a href="②のリンク" target="blank"><span class="snstext<?php //echo $plug; ?>">Feedly</span> <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()=='0')?'':'<span class="snscount">'.scc_get_follow_feedly().'</span>'; ?></a> </li> |
※②のリンクの文字を削除して、あらかじめ準備しておいたリンクを張り付けてください。
※フォロー数が増えた場合など、テキストを非表示にしたい場合は、<?php //echo $plug; ?>内の//を削除してください。
Push7ボタンを表示させるコード
|
1 2 3 4 |
<!--Push7ボタン--> <li class="push7"> <a href="③のリンク"><span class="snstext<?php //echo $plug; ?>">Push7</span> <?php if(function_exists('scc_get_follow_push7')) echo (scc_get_follow_push7()=='0')?'':'<span class="snscount">'.scc_get_follow_push7().'</span>'; ?></a> </li> |
※③のリンクの文字を削除して、あらかじめ準備しておいたリンクを張り付けてください。
※フォロー数が増えた場合など、テキストを非表示にしたい場合は、<?php //echo $plug; ?>内の//を削除してください。
この時点で表示確認を行っても、テキストが白い文字のため見えません。
CSSで装飾してあげると確認できるようになりますので、続けて次の項目へ進んでくださいね。
style.cssにコードを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」にコードを追加していきます。
アイコンフォント横の縦線を非表示にする
今回追加するFeedlyとPush7のアイコンに画像を使用する関係で表示を揃えるために、下記のコードを追加して、既存のソーシャルボタンのアイコンフォント横のboderを非表示にします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/*SNS(シェア)ボタン ここから*/ /*Twitter*/ .sns .fa-twitter { border:none; padding-right:0; } /*Facebook*/ .sns .fa-facebook { border:none; padding-right:0; } /*Google+1*/ .sns .fa-google-plus { border:none; padding-right:0; } /* Pocket */ .sns .fa-get-pocket { border:none; padding-right:0; } /*はてぶ*/ .sns .fa-hatena { border:none; padding-right:0; } /*LINE*/ .sns .fa-comment { border:none; padding-right:0; } |
RSS・Feedly・Push7のスタイルを指定するコードを追加
デザイン変更前と変更後、どちらかのコードをお使いください。
RSSボタンのスタイルを指定するコード(デザイン変更前)
|
1 2 3 4 5 6 7 8 |
/*RSS*/ .sns .rss a { background-color:#f79637; } .sns .rss a:hover { background-color:#de7d1e; } |
※背景色とマウスホバー時の背景色を指定
RSSボタンのスタイルを指定するコード(デザイン変更後)New!
|
1 2 3 4 5 6 7 8 9 |
/*RSS*/ .sns .rss a { background:#f79637; box-shadow: 0 3px 0 #de7d1e; } .sns .rss a:hover { box-shadow: 0 2px 0 #de7d1e; } |
Feedlyボタンのスタイルを指定するコード(デザイン変更前)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*feedly*/ .sns .feedly a { background-color:#87c040; background-image:url("/wp-content/themes/stingerplus-child/images/feedly-i.png"); background-repeat:no-repeat; background-position:12px 9px; } .sns .feedly a:hover { background-color:#6ea727; } .sns .feedly .snstext { padding-left:22px; } |
※背景色とマウスホバー時の背景色、背景画像にあらかじめアップロードしておいたアイコン画像を指定、テキスト位置の調整。
アイコン画像を「メディア」にアップロードしている場合は、/wp-content/themes/stingerplus-child/images/feedly-i.pngを削除して、http://(またはhttps://)から始まる画像URLを張り付けてください。
また、STINGER8をお使いの場合は、上記コード内の/stingerplus-child/の部分を/stinger8-child/に、AFFINGER4をお使いの場合は、/affinger4-child/に修正する必要があります。
Feedlyボタンのスタイルを指定するコード(デザイン変更後)New!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/*feedly*/ .sns .feedly a { background-color:#87c040; background-image:url("/wp-content/themes/affinger4-child/images/feedly-i.png"); background-repeat:no-repeat; background-position:12px 9px; box-shadow: 0 3px 0 #6ea727; } .sns .feedly a:hover { box-shadow: 0 2px 0 #6ea727; } .sns .feedly .snstext { padding-left:22px; } |
Push7ボタンのスタイルを指定するコード(デザイン変更前)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*push7*/ .sns .push7 a { background-color:#eeac00; background-image:url("/wp-content/themes/stingerplus-child/images/push7-i.png"); background-repeat:no-repeat; background-position:14px 8px; } .sns .push7 a:hover { background-color:#d59300; } .sns .push7 .snstext { padding-left:24px; } |
※背景色とマウスホバー時の背景色、背景画像にあらかじめアップロードしておいたアイコン画像を指定、テキスト位置の調整。
アイコン画像を「メディア」にアップロードしている場合は、/wp-content/themes/stingerplus-child/images/push7-i.pngを削除して、http://(またはhttps://)から始まる画像URLを張り付けてください。
こちらのコードも、STINGER8をお使いの場合は、上記コード内の/stingerplus-child/の部分を/stinger8-child/に、AFFINGER4をお使いの場合は、/affinger4-child/に修正してください。
Push7ボタンのスタイルを指定するコード(デザイン変更後)New!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/*push7*/ .sns .push7 a { background-color:#eeac00; background-image:url("/wp-content/themes/affinger4-child/images/push7-i.png"); background-repeat:no-repeat; background-position:14px 8px; box-shadow: 0 3px 0 #d59300; } .sns .push7 a:hover { box-shadow: 0 2px 0 #d59300; } .sns .push7 .snstext { padding-left:24px; } |
スマホとタブレットのRSSボタンを非表示に
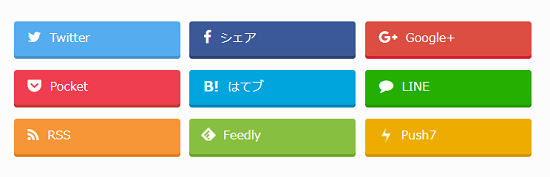
RSSボタンを非表示にすることで、下記のように8種類4列に収まります。
お好みでコードを追加してくださいね。

|
1 2 3 4 5 6 |
/*タブレット・スマホRSS非表示*/ @media print, screen and (max-width:959px) { .sns .rss { display:none; } } |
WordPressプラグイン「SNS Count Cache」の導入と設定
最後に、任意でソーシャルボタンのカウント数を表示させるプラグイン「SNS Count Cache」を導入して設定していきます。
導入と設定自体はとてもシンプルで簡単ですが、ちょっとした事前準備が必要となりますので、詳しくは下記ページをご参照ください。
-

-
【STNGER PLUS】ソーシャルボタンへの「SNS Count Cache」導入・設定・カスタマイズ方法
こちらのプラグインは、STINGER8・AFFINGER4のオリジナルソーシャルボタンにも利用できます。 WordPressプラグイン「SNS Count Cache」は、オリジナルソーシャルボタンな ...
以上、STINGER PLUS+ のカウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7の3種のボタンを追加する方法をご紹介しました。
最後までお付き合い下さりありがとうございます。




