WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。
これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAMP化の全手順を自身の備忘録の意味も含めつつ、詳しくご紹介していきたいと思います。
大切なポイントを一つひとつお伝えしたいと思うのですが、全てを文章にするとやっぱり長くなるんですよね。
「面倒なことが多いみたいだし難しそうだな...」
もしかすると、そんな風に感じてしまう方もいらっしゃるかもしれませんが、全然そんなことはありません。
「AMP対応ってなんだろう?」
という方は、AFFINGER4公式ページと合わせて、まずは、こちらの記事をご一読ください。
大丈夫ですよ。
正直に言うと...実はつい数か月前の私の頭の上にも「?」が乗っていたんですから...(笑)
-

-
テーマをAFFINGER4に変えました~決め手はAMP対応~
WordPressテーマをSTINGER PLUSからAFFINGER4に変更しました。 ほぼ、見た目変わらずですので間違い探し状態ですね。 AFFINGER4は、リリース当初から別サイトで利用する予 ...
スポンサーリンク
Contents
AFFINGER4でのAMP対応の必須項目
まず最初に、WordPressダッシュボード→設定→「パーマリンク設定」を開き、何も変更をせずに「変更を保存」をクリックします。
これは、URLに関するデータの更新に必要な作業のため、忘れてしまうとAMPページが404エラーになってしまうのでお気をつけください。
続いて、WordPressダッシュボード→「AFFINGER4管理」のAMP対応の必須項目を順に説明していきます。
管理画面とは別にもうひとつタブを開いて作業を進めてみてください。
・・結構細かい部分まで記載してありますので、既に入力済みの部分はスルーしてくださいね。
各リンクは右クリックで別タブで開くこともできます。
FacebookのApp_id
AFFINGER4のAMPページに標準で準備されている「Facebookのシェアボタン」を正常に機能させるためには、Facebookで取得する「fb:app_id」(アプリID)が必須となっています。
アプリIDの取得方法は下記ページ内で説明しています。
-

-
【AFFINGER4】AMPページのFacebookシェアボタンがエラーになる場合の対処法とOGP設定について
【3月10日追記】 新規で作成したFacebookの fb:App_id(アプリID)を「開発者モード」から「公開」に変更する部分の記載漏れがございました。 開発者モードのままですと、自分以外のFac ...
取得したアプリIDは、AFFINGER4管理→SNS設定→「Facebook設定」の入力欄にペーストしてください。
この場合、2つ上の項目の「OGP設定」の「fb:admins」は未入力にします。

GoogleアナリティクスのトラッキングID
Googleアナリティクスのアクセス解析を行うためのトラッキングIDは、通常ページとAMPページの別々の入力欄があります。
登録方法とプロパティの追加方法、トラッキングIDの取得方法は、下記ページ内で説明しています。
-

-
Googleアナリティクスの導入・自分のアクセス除外方法 ・使い方 - ゼロからのWordPress入門【8】
『Googleアナリティクス』は、Google社が提供している無料アクセス解析ツールです。 サイトへの訪問者数、閲覧ページ数(ページビュー)の他、ページ滞在時間、参照元、検索キーワードなどのあらゆるパ ...
-

-
【AMPページ】アナリティクスのトラッキングコードは別々がいいの?~プロパティの作成方法~
WordPressテーマ「AFFINGER4」の管理画面には、Googleアナリティクスのトラッキングコードの入力欄が2つあります。 ひとつは通常ページ用。もうひとつはAMPページ用ですね。 ここにト ...
取得したそれぞれのトラッキングIDは、AFFINGER4管理→「Google連携に関する設定」の入力欄にペーストしてください。

AMP用のアドセンスコード
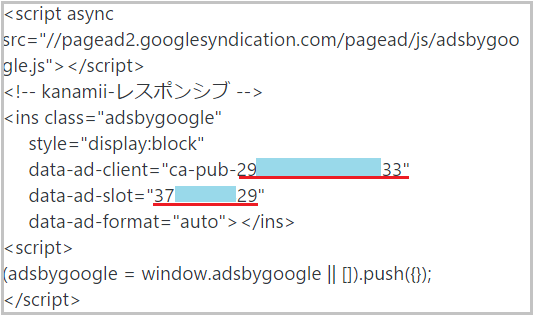
レクタングル中(300×250)、またはレスポンシブサイズのアドセンスコードの下記赤線部分の「data-ad-client="ca-pub-」以下の数字と「data-ad-slot="」以下の数字が必要になります。「"」は不要です。

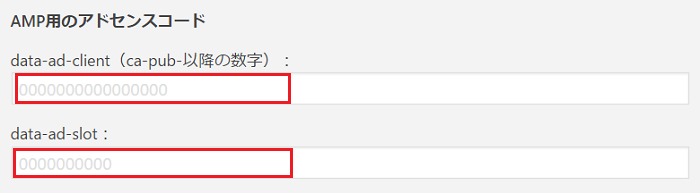
それぞれのコードは、AFFINGER4管理→Google連携に関する設定→「AMP用のアドセンスコード」の入力欄にペーストしてください。

ここまでで、管理画面への必須項目入力は完了です。
お疲れさまでした。
AMP用ウィジェットの追加方法
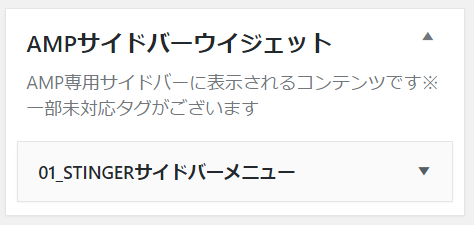
WordPressダッシュボード→外観→ウィジェット→「AMPサイドバーウィジェット」内に「01_STINGERサイドバーメニュー」をドラッグ&ドロップして配置すると、AMPページの最下部に通常ページと共通のメニューを表示させることが可能です。

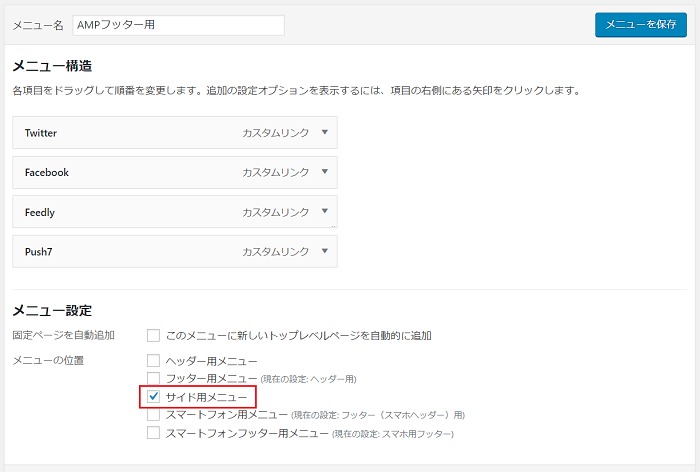
新規にメニューを作成される場合は、外観→メニュー→「新規メニューを作成」→メニューの位置は「サイド用メニュー」を選択してください。

当ブログでは、通常ページでは使用していませんので、AMPページ用にSNSのフォローリンクを入れています。
AMPページ作成前の確認事項と事前準備
Googleサーチコンソールへのサイト登録
Googleサーチコンソールは、AMP化だけでなく、WordPressでのサイト運営には欠かせないツールです。
まだサイトを登録されていない方は登録後、サイトマップ作成と送信まで行ってくださいね。
-

-
Googleサーチコンソールへのサイト登録とサイトマップ送信方法 - ゼロからのWordPress入門【9】
WordPressへのGoogleアナリティクス導入が完了したら、次は『Googleサーチコンソール』へのサイト登録へと進みます。 AFFINGER(ヘッダーにコードが追加されるテーマ)をお使いの場合 ...
パーマリンクの最後の「/」を確認
パーマリンクの最後の「/」(トレイリングスラッシュ)がない場合、AMPページは404エラー(該当ページなし)となり、Google検索結果に表示されません。
現時点でトレイリングスラッシュがついていない場合は、注意事項がありますので、修正前に必ず下記ページをご一読ください。
-

-
【AMPページ】Googleの検索結果に表示されないときのチェックポイントと注意点
WordPressテーマを「AFFINGER4」に変更して、一部のページをAMP対応しました。 AMPテストも問題なし。素早くインデックスされるようにサーチコンソールの「Fetch as Google ...
「AMP Validator」と「AMPテスト」ツールの準備
Google Chromeでページ作成を行っている場合は、拡張機能のAMP Validatorをインストールしておきます。
これ...本当ーーーに!便利です。
あともうひとつ、Googleが提供しているAMPテストツールにアクセス→このページをブックマークしておいてください。
AMPページ作成は「ページ単位」がおすすめ
AFFINGER4管理→投稿・固定記事設定→「全ての投稿ページをAMP対応にする」チェックを入れると『過去記事を含めた全ての投稿ページ』がAMP化されますが、個人的には全ページではなく、ページ単位のAMP化をおすすめします。
シンプルな内容で高速表示を最重要視しているAMPページには様々なルールがあり、通常ページとは同じように表示されない項目がたくさんあります。
一例をあげてみますね。
- プラグインを使って表示しているもの(目次、リンクカード、人気記事ランキング、ハイライト表示のソースコード他)
- WordPress標準の埋め込みカード(Embedカード)
- テキストエディタにHTMLで直接書き込んだ「style」や「font color」「font size」など使用不可のコード
- AMP用にコードの変更をしていないアドセンス広告
- アドセンスの関連コンテンツユニット(現在は設置可能となりました)
参考AMP用ページにアドセンスの「関連コンテンツ」広告を設置する方法-iscle - アフィリエイトリンク(AMP対応済みのコードやカスタマイズ可能なものを除く)
AMP対応のASPも増えてきているようですが、その場合もコードの貼り替えが必要になるんですね。
「良さそうな機能だな♪」という直感で全てのページを一度にAMP化してしまうと、Google検索からアクセスされるAMPページと通常ページが全く違う内容になってしまう可能性があります。
過去記事が多い場合は修正が大変だと思いますが、1日数ページずつでもしっかりと表示確認とテストを行いながら、AMP化に適したページだけを修正していくことをおすすめします。
ただし、読み物としての「文章と画像のみ」を配信されていて、今後、投稿ページの表示に関するプラグインやアフィリエイトリンクを使う予定のない方などはその限りではありません。
ページ単位のAMP化は、投稿画面右側にあるAMP設定の「AMPに対応する」にチェックを入れて更新するだけで完了します。

AMPページのテストと表示確認の重要性
Googleの「AMPテスト」ツールでエラーチェック
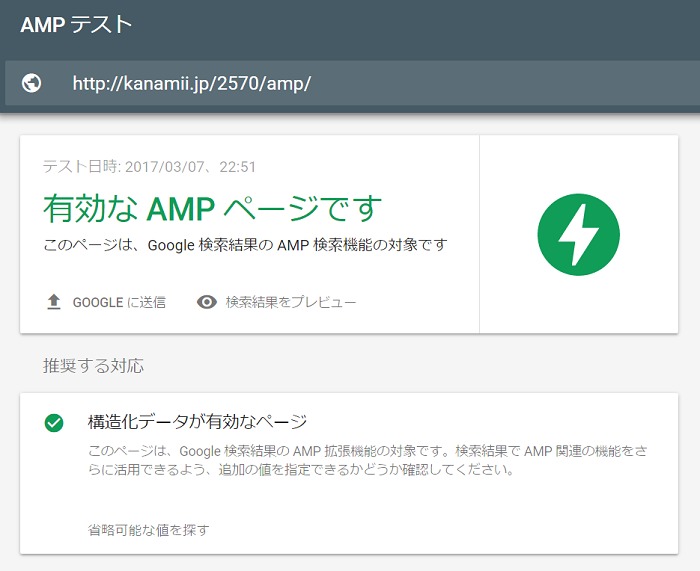
先にブックマークしておいた「AMPテスト」ツールにアクセス→AMP化した通常ページのURLに「amp」をプラス→「テストを実行」をクリックです。
このように「有効なAMPページです」という表示が出ればOKです。

AFFINGER4は、通常のGoogle検索結果にAMPラベルが表示される仕様ですので、推奨する対応の「構造化データが有効なページ」というメッセージはスルーして大丈夫です。
「AMP Validator」でのエラーチェックと表示確認
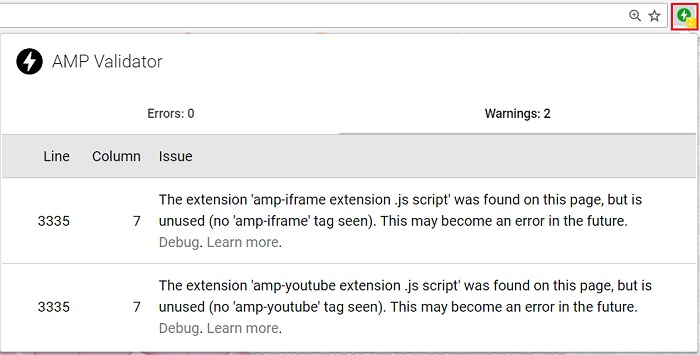
事前準備でお伝えした「AMP Validator」のインストール後に、AMP化して更新した通常ページにアクセスすると、アドレスバーの横に表示されている赤枠で囲んだアイコンが青色になります。
![]()
このアイコンをクリックすると、パソコンでAMPページの表示確認とエラーチェックを行うことが可能です。
アイコンが緑色になればエラーなし。赤色になればエラーありです。
現在は、以下のような警告が2つ出ますが、「ページ内に 'amp-iframe extension .js script'と 'amp-youtube extension .js script' が見つかったけど使用されてないよ。将来エラーになる可能性があるよ。」といったメッセージで、このままにしておいても問題は無さそうです。

ここで、重要なのがAMPページの表示確認です。
先にお伝えしたAMPページに表示されない項目が含まれている場合でも、多くの場合、エラーチェックは問題なく通ってしまうんです。
エラーの有無を確認するだけでは、実際の表示が正しいかどうかの判断はできないんですね。
実際にAMPページを自分の目で見て、テーマ標準の装飾機能や手打ちで入力しているタグなど、抜け落ちてしまっている部分がないかどうかをよく確認し、必要に応じて通常ページへの切り替えやコードの修正を行ってください。
AMPページの作成に慣れてくれば、AMPテストは「AMP Validator」だけで十分かな。と思います。
Googleサーチコンソールでの確認
Googleサーチコンソールにアクセス→左側の「検索での見え方」→「Accelerated Mobile Pages」をクリックすると、実際にGoolge検索にインデックスされているページとエラーの確認ができます。
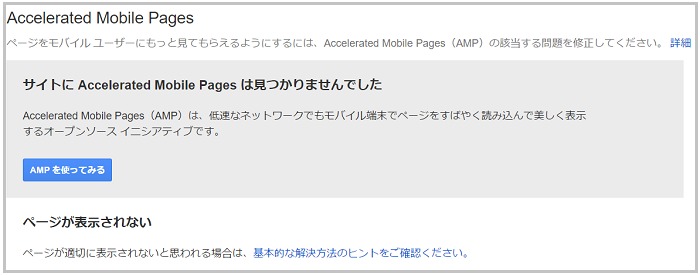
AMPページを更新して数日間は、
「サイトにAccelerated Mobile Pagesは見つかりませんでした」
というメッセージしか表示されませんが、検索結果には数ページずつインデックスされているはずです。

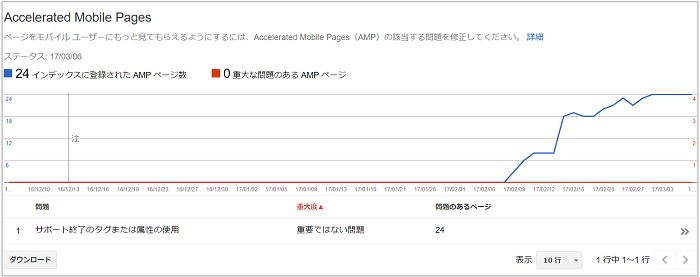
AMPページ更新から4~5日前後のタイミングで、下記のようにインデックスされたページの確認ができるようになります。

「重要ではない問題」として「サポート終了のタグまたは属性の使用」というメッセージが表示されていますが、「AMP Validator」の警告と同じ内容ですのでこのままでOKです。
こちらのページは、エラーが出ているページがないかを定期的にチェックするようにしてくださいね。
過去記事のAMP化を行った場合の作業
過去記事のAMP化を行った場合は、Google検索結果に反映されるスピートをあげるために以下の作業を行うことをおすすめします。
Googleサイトマップの再送信
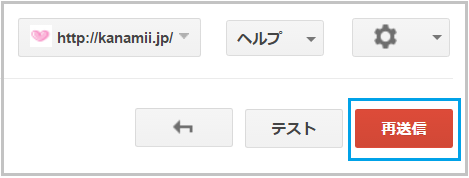
「今日はここまで!」というタイミングで、Googleサーチコンソール→左側のクロール→サイトマップ→最下部のサイトマップのリンク→右上の「再送信」をクリックです。

Fetch as Googleでインデックス登録をリクエスト
こちらの作業は必須ではありませんが、最速でGoogle検索結果にAMPページを反映させたい場合に有効です。
お時間に余裕のある方は試してみてくださいね。
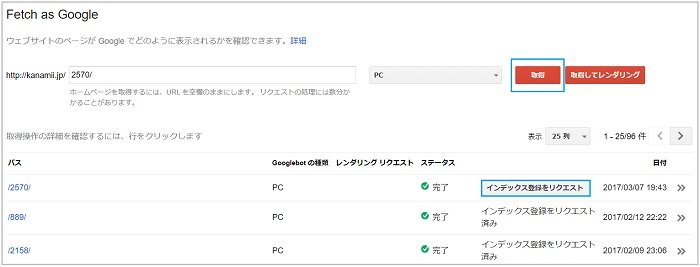
Googleサーチコンソール→左側のクロール→「Fetch as Google」→AMPページではなく通常ページのURLを入力→青枠部分の「取得」→下の方に表示される「インデックス登録をリクエスト」をクリックです。
「一時的にアクセスできません」と表示される場合は同じ作業をもう一度行ってみてください。

以上、AFFINGER4でのAMP化方法の事前準備からエラーチェックまでの全手順をご紹介しました。
大変長文になりました。ほんと。長くなりましたね。
最後までお付き合いくださりありがとうございます。








