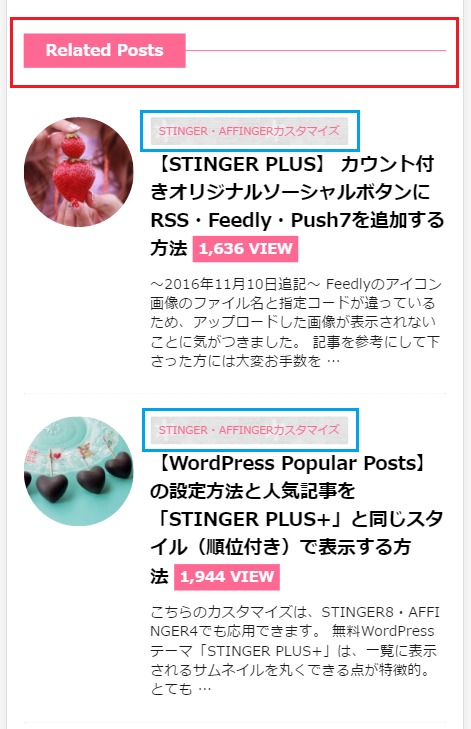
WordPressテーマ「AFFINGER4」のAMPページの記事下に表示される関連記事の見出しとカテゴリ表示の背景色と文字色の変更方法をご紹介します。
赤枠部分が見出し、青枠部分がカテゴリ表示です。
通常ページでは、WordPressダッシュボード→外観→カスタマイズ→「各テキストとhタグ(見出し)」で設定可能な部分ですね。

見本ページhttps://kanamii.jp/1514/amp/
AMPページでも簡単なカスタマイズで、通常ページとカラーを揃えたり背景画像を設定することが可能です。
スポンサーリンク
子テーマの作成と背景画像のアップロード
今回のカスタマイズは「st-amp-css.php」を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の該当ファイルをFTPで使用中の子テーマ内にアップロードして子テーマを作成してください。
他のカスタマイズで既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
カテゴリ表示に背景画像を設定する場合は、FTPで子テーマ内の「images」フォルダにアップロード→画像のパスをメモ帳に準備しておいてください。
当ブログではAMPページの背景色と同じ画像を使用しています。
|
1 |
/wp-content/themes/affinger4-child/images/【画像ファイル名】 |
※お使いのテーマによってパスの一部(affinger4-child)の部分を変更してください。
AFFINGER5→affnger5-child
AFFINGER5「JET」→affinger5-jet-child
※背景色の変更のみを行う場合、こちらの作業は必要ありません。
見出しの背景色と文字色の変更方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-amp-css.php」を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「.post h4.point」と入力してマークされる下記部分を探してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* 関連記事の文字 */ .post h4.point { margin-bottom:40px; position:relative; border-bottom:solid 1px #f3f3f3; /*見出しのボーダー色*/ padding:20px 15px 10px; background-color:transparent; } .post h4 .point-in { padding:3px 20px; margin:0; font-size:15px; font-weight:bold; background:#f3f3f3; /*背景色*/ color:#000; /*文字色*/ position:absolute; top:15px; left:0; } |
「見出しのボーダー色」「背景色」「文字色」とコメントを入れておきました。
その部分の「#」で始まるカラーコードをあらかじめメモ帳にコピーしておいたコードに書き換えて見出しのカラー変更は完了です。
カテゴリ表示の背景色と文字色の変更方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-amp-css.php」を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「.catname」と入力してマークされる部分の少し下にある下記コードを探してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.catname { display: inline-block; margin-top: 5px; padding: 8px 8px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; background: #f3f3f3; /*背景色*/ color: #1a1a1a; /*文字色*/ text-decoration: none; white-space: nowrap; font-size: 13px; line-height: 1em; } |
「背景色」「文字色」とコメントを入れておきました。
その部分の「#」で始まるカラーコードをあらかじめメモ帳にコピーしておいたコードに書き換えてカテゴリ表示のカラー変更は完了です。
カテゴリ表示に背景画像を設定する方法
カテゴリ表示に背景画像を設定する場合は、上記コード内のbackground: #f3f3f3; /*背景色*/の部分を削除、削除したスペースに下記コードを追加します。
【画像のパス】の部分は、あらかじめ準備しておいた画像のパスに書き換えてくださいね。
|
1 2 |
background-image:url("【画像のパス】"); background-repeat:repeat; |
追加したコードが反映されない場合は、キャッシュをクリアして再度ご確認ください。
パソコンでのAMPページの表示確認方法を含めた、AFFINGER4のAMP化方法の全手順は下記ページで説明しています。
-

-
【AFFINGER4】AMP化方法の全手順をまとめました
WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。 これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAM ...
以上、AFFINGER4のAMPページの記事下に表示される関連記事の見出しとカテゴリ表示の背景色と文字色の変更、背景画像の設定方法をご紹介しました。
最後までお付き合いくださりありがとうございます。
関連記事
-

-
【AFFINGER4】AMPページも自分色♪カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER5「WING」でも応用できます。 当ブログの開設当初に利用していたWordPressテーマは「STINGER PLUS」。 まだ1年の月日も経っ ...





