WordPressテーマ「AFFINGER4」のAMPページ用ウィジェットに見出しを追加、表示位置を関連記事の下に移動するカスタマイズ方法をご紹介します。
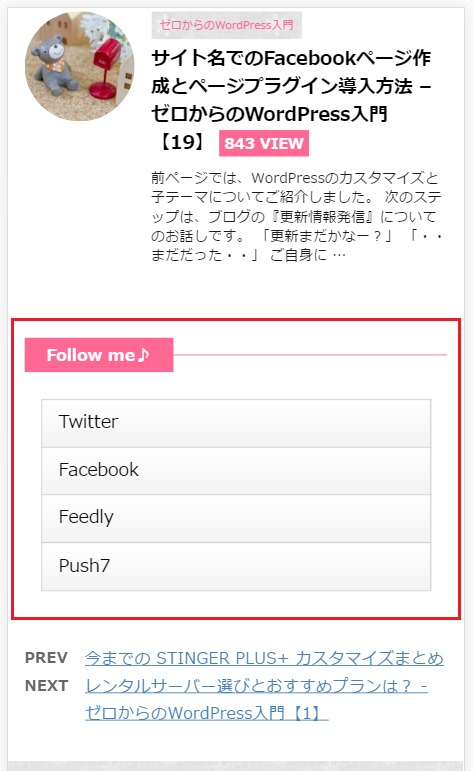
デフォルトでは、ページの最下部に追加することのできるウィジェットが、関連記事の下、ページナビゲーションの上ですね。下記のように表示されるようになります。
AMP用ウィジェットの追加方法は、こちらのページ内で説明しています。
当ブログでは、現在はSNSのフォローリンクを表示していますが、今後はカテゴリなどに変更するかもしれません。

見本ページhttps://kanamii.jp/1514/amp/
・・「そもそもこんなカスタマイズいる?」といった感じですが。
何かしたい自分がいるんですよね。笑
当ブログで行った全てのカスタマイズを記録していますので、あともう少し。お付き合いいただけると嬉しく思います。
AMPページのカスタマイズに関しては、次の更新で最後となります。
スポンサーリンク
子テーマの作成
今回のカスタマイズは「single-amp.php」を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の該当ファイルをFTPで子テーマ内(affinger4-child)にアップロードして子テーマを作成してください。
他のカスタマイズで既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
AMP用ウィジェットに見出しを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「single-amp.php」(子テーマ)を開きます。
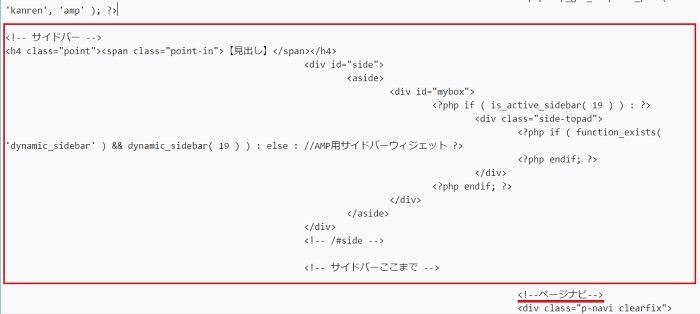
パソコンの「Ctrlキー」+「F」で表示される検索欄に「サイドバー」と入力してマークされる下記部分を探してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- サイドバー --> <div id="side"> <aside> <div id="mybox"> <?php if ( is_active_sidebar( 19 ) ) : ?> <div class="side-topad"> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 19 ) ) : else : //AMP用サイドバーウィジェット ?> <?php endif; ?> </div> <?php endif; ?> </div> </aside> </div> <!-- /#side --> <!-- サイドバーここまで --> |
一番上の<!-- サイドバー -->のすぐ下に見出しを追加します。
【見出し】の部分は、お好きな文字に書き換えてくださいね。
|
1 |
<h4 class="point"><span class="point-in">【見出し】</span></h4> |
追加後のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- サイドバー --> <h4 class="point"><span class="point-in">【見出し】</span></h4> <div id="side"> <aside> <div id="mybox"> <?php if ( is_active_sidebar( 19 ) ) : ?> <div class="side-topad"> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 19 ) ) : else : //AMP用サイドバーウィジェット ?> <?php endif; ?> </div> <?php endif; ?> </div> </aside> </div> <!-- /#side --> <!-- サイドバーここまで --> |
AMP用ウィジェットの位置変更
続いて、上記コードを右クリック→切り取り→パソコンの「Ctrlキー」+「F」で表示される検索欄に「ページナビ」と入力してマークされる部分のすぐ上に、移動してカスタマイズ完了です。

パソコンでのAMPページの表示確認方法を含めた、AFFINGER4のAMP化方法の全手順は下記ページで説明しています。
-

-
【AFFINGER4】AMP化方法の全手順をまとめました
WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。 これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAM ...
以上、AFFINGER4のAMPページ用ウィジェットに見出しを追加、表示位置を関連記事の下に移動するカスタマイズ方法をご紹介しました。
最後までお付き合いくださりありがとうございます。
関連記事
-

-
【AFFINGER4】AMPページも自分色♪カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER5「WING」でも応用できます。 当ブログの開設当初に利用していたWordPressテーマは「STINGER PLUS」。 まだ1年の月日も経っ ...





