WordPressのプラグインは、「見た目」や「機能」など、使い手のニーズに合わせてプラスすることができる、『WordPressの拡張機能ツール』です。
その種類は実に多種多様。
どのプラグインを使えばいいのか迷いますね。
まずは、デフォルトでインストールされているプラグインの設定を終わらせましょう。
その後は、必須プラグインや導入すると便利なプラグインに関わる登録や設定を一つずつ順番にクリアしていきます。
さらに必要に応じて、できるだけ最低限の数のプラグインを徐々に試されることをおすすめします。
こちらのタイミングは、全ての設定を終了した時点でOKです。
プラグインのインストールと有効化は、WordPressダッシュボード→「プラグイン」から行います。
スポンサーリンク
Contents
デフォルトでインストールされているプラグイン
WP Multibyte Patch
元々英語圏で作られたWordPressを日本語環境で正常に動作させるための必須プラグインです。
マルチバイト文字の最適化により、投稿記事やRSSフィードの抜粋表示、検索機能、コメント欄などの不具合を回避してくれますので、必ず有効化しましょう。
有効化するだけで設定等は必要ありません。
Hello Dolly
WordPressをインストールしてから一番最初に「ん?」と疑問に思うのがこのプラグインの説明文ではないでしょうか。
これはただのプラグインではありません。ルイ・アームストロングによって歌われた最も有名な二つの単語に要約される、同一世代のすべての人々の希望と情熱を象徴するものです。これは世界で最初の WordPress 公式プラグインです。このプラグインが有効にされると、プラグイン管理画面以外の管理画面の右上に「ハロー・ドリー」からの歌詞がランダムに表示されます。
ただのプラグインではないとの説明ですが、機能面では謎のプラグイン。(笑)
でも、説明文をよく読んでみると「世界で最初のWordPress公式プラグイン」とありますね。
プラグインの作成 - WordPress Codex日本語版ページでこのような文面を見つけました。
プラグインの書き方の基本について学ぶには、上手に書かれたプラグインの PHP ソースコードを眺めると良いでしょう。例えば、Hello Dolly のように WordPress に同梱されているプラグインがその一例です。
もしかすると、プラグインファイルの作成方法の基本的な部分を伝える、開発者向けの見本のようなものかもしれないですね。
「ユーモアのセンスが気に入ったっ!」という方以外は、削除してしまってもよいと思います。(笑)
Akismet
コメント欄を利用する際には必須のスパムコメント対策プラグインとなります。
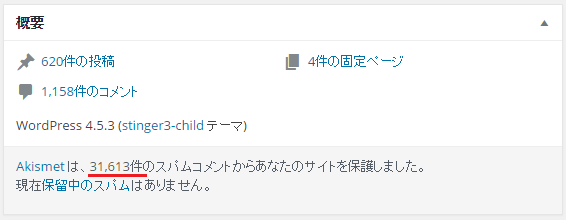
当ブログではコメント欄を設けていませんが、下記はAkismetを利用している所有サイトの管理画面のキャプチャです。

コメント欄のメールアドレス入力を必須にしていないのもひとつの要因かと思いますが、31,613件のスパムコメント・・。
この数字を見ただけでもAkismetの効果は絶大です。
Akismetの設定方法
Akismetはプラグインを有効化しただけでは機能しませんので、下記のような手順が必要となります。
- 有効化後に表示される「Akismetアカウントを有効化」→「APIキーを取得」→「GET AN AKISMET API KEY」をクリック
- WordPress.comへのアカウント登録の画面が表示されますので、「メールアドレス」「ユーザー名」「パスワード」を入力して「Sign up」をクリック
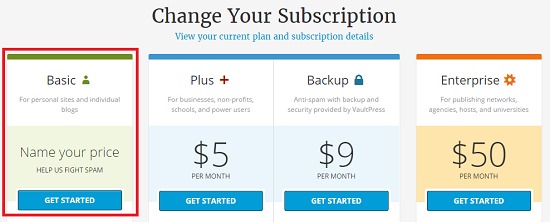
アカウントをお持ちの場合は「I already have a WordPress.com account!」のリンクをクリックしてログインします。 - 下記の画面が表示されますので、左端赤枠部分の「Basic」を選択します。

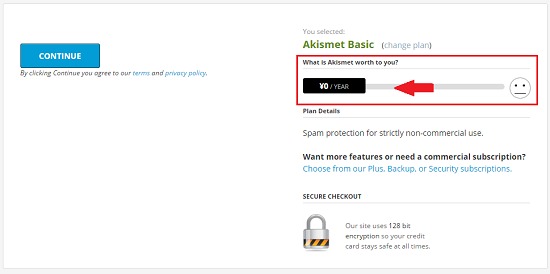
- 個人の所有サイトの場合は無料で利用できますので、下記赤枠部分の黒のスライダーを左にドラッグ&ドロップでスライドさせて¥0/YEARに設定。
私の場合、既に登録済みなので表示されていませんが、左上に「First name:名」「Last name:姓」を入力する欄がありますので、入力後「CONTINUE」ボタンをクリックしてください。

- 今回導入するサイトのドメインを確認して「Activate this site」をクリック
- 「Akismetが有効になりました。ブログをお楽しみください!」と表示されれば設定完了です。
※1度取得したAPIキーは、今後追加する他のサイトでも利用可能です。
SiteGuard WP Plugin
こちらは、ロリポップレンタルサーバーをお使いの場合にデフォルトでインストールされているセキュリティ強化のためのプラグインです。
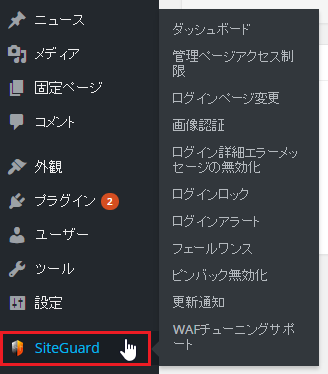
プラグインを有効化するとダッシュボード左側にメニューが追加されます。

各設定項目はお好みで選択可能となっていますので、プラグイン詳細や設定方法などは公式サイトをご参照ください。
▶SiteGuard WP Plugin-JP-Secure
こちらのプラグインはマルチサイト対応ではありませんので、当ブログでは利用していません。
※現時点までに必要なプラグイン設定はここまでとなります。
必須プラグインと導入すると便利なプラグイン
下記プラグインは、今後更新予定のページにて詳細や設定手順を説明していきます。
公開済みになった時点でリンクを貼っていきますね。
- Google XML Sitemaps
サイト運営に必須となる、検索エンジン向けのXMLサイトマップを自動生成、さらに記事更新の度に自動でサイトマップを更新して検索エンジンに通知してくれるプラグインです。 - Contact Form 7
お問い合わせフォームを簡単に設置することができるプラグインです。 - PS Auto Sitemap
こちらは、検索エンジン向けではなくユーザーさん向けのサイトマップの自動生成プラグイン。
全記事一覧ページとしてサイト内の全ての記事を見渡せるようになりますので、アクセスアップにも繋がる便利なプラグインです。 - Category Order
デフォルトのWordPressはカテゴリーの表示順を変更する機能がありませんので、それを可能にするプラグインです。 - WP-DBManager
WordPressの主に投稿記事内容が保存されている「データベース」の自動バックアッププラグインです。
当ブログで導入しているプラグイン
現時点で導入済みのプラグインです。
説明ページを作成したものはリンクを貼っています。
今後のご参考に。
- Push7
Webプッシュ通知サービス「Push7」の自動プッシュ設定に必須のプラグインです。 - WordPress Popular Posts
人気記事ランキングを表示させるプラグインです。 - VA Social Buzz
「この記事が気に入ったらいいね!しよう」のボックスを表示させるプラグインです。 - Table of Contents Plus
記事内に目次を表示させるプラグインです。 - SNS Count Cache
ソーシャルボタンや任意の場所にSNSのシェア数やフォロー数を表示させるプラグインです。 - Jetpack by WordPress.com
多機能プラグインですが、TwitterとFacebookへの更新情報自動投稿機能のみを利用方法を記事にしています。(現在は利用停止中) - Milliard Related Page
サムネイル付きの関連記事を表示させるプラグインです。
パソコンとタブレットではスクロール機能付き、スマホではスクロール無しなど柔軟な設定が可能となっています。(現在はアドセンスの関連コンテンツを表示しているためブログ内には設置していません) - Edit Author Slug
投稿者アーカイブのURLに表示されるユーザー名をニックネームに変えることができるプラグインです。
こちらのページを参考にさせていただきました。ありがとうございます。 - Simple Local Avatars
インストールして有効化するだけで、WordPressダッシュボード→ユーザー→「あなたのプロフィール」の最下部にプロフィール画像をアップロードする項目を追加することができるプラグインです。 - PubSubHubbub
Googleの検索エンジンにプッシュ通知を送信することで、リアルタイムに検索エンジンに更新記事をインデックスさせるプラグインです。
記事のコピー問題対策として導入しています。 - Broken Link Checker
リンク切れを自動的にチェックしてくれるプラグインです。 - Revision Control
下書き保存の度に自動生成される「リビジョン機能」を制御したり保存数を指定できるプラグインです。
記事IDの増加数を抑えることと、データベースのスペースの節約を目的として導入しています。 - Preserve Editor Scroll Position
記事を下書き、公開した際に文頭に戻ってしまうエディタのスクロール位置を固定するプラグインです。 - Crayon Syntax Highlighter
記事内にソースコードをハイライト表示させるプラグインです。 - Better WordPress Google XML Sitemaps
当ブログはマルチサイト化したWordPressですので、「Google XML Sitemaps」の代わりにこのプラグインを利用しています。 - Activate Update Services
マルチサイト化で非表示となる更新情報サービス機能を有効化させるプラグインです。 - Download Manager
記事内にファイルのダウンロードボタンを設置、ダウンロード数のデータ解析もできるプラグインです。
AFFINGER4専用オリジナル子テーマ配布時等に利用しています。 - STINGER系テーマアップデーター5
STINGER・AFFINGERのアップデートを簡略化してくれるプラグインです。
プラグイン選びと導入の際の注意事項
プラグイン導入の際には、トラブル回避のため「WordPress公式プラグイン」からインストールすることをおすすめします。
また、最近はテーマ側で設定できる項目が増えている傾向がありますので、テーマとプラグインとの機能の重複が起きないように注意が必要です。
例えば、以前まで必須プラグインとされていたSEO、OGP設定に関わる「All in One SEO Pack」や「Open Graph Pro」は、AFFINGERをお使いの場合は不要となっています。
キャッシュ系のプラグインについて
また、素人目線での個人的な意見となりますが、サイトの高速表示をアップさせるキャッシュ系のプラグインは、安易にインストールしない方がよいと思います。
テーマや他のプラグインとの相性もありますし、削除するのにいくつものステップが必要なものもあったりで個人的にはちょっとした恐怖のトラウマがあります。(笑)
といっても、全てのキャッシュ系プラグインに問題が起きるわけではありませんから、もしも利用される場合には、その特性や仕組みを十分に熟知した上でインストールされることを強くおすすめします。
文頭にも少し書きましたが、プラグインはサイトの表示速度にも関わる部分ですので、必要最低限に抑えて増やしすぎないようにするのがポイントです。
そして、不要になったプラグインは停止しておくだけでなく、削除するようにしてくださいね。
さて、プラグインの使い方を一通りマスターしたら、次のステップはGoogleサイトとの連携です。
次ページでは、アクセス解析ツールGoogleアナリティクスの導入へと進みます。