Webプッシュ通知サービス「Push7」は、更新情報を購読者のブラウザに自動的に送ることができる便利なサービス。
実は私もつい最近知ったばかりです。
購読したいサイトの購読ボタンを押して通知を許可するだけの手軽さなので、今後は利用されるユーザーさんがどんどん増えるかもしれません。
Push7の詳細については、下記公式サイトをご参照ください。
公式サイトPush7 | Webサイト運営者のための、Webプッシュ通知サービス
ここでは、WordPressサイトにPush7を導入し、自動プッシュ通知を行うための手順を説明します。
流れとしては、
- Push7サイトでアカウント登録
- 自動プッシュ設定
- WordPressへのプラグイン導入と設定
- サイトへの購読ボタンの設置
以上の4ステップでとても簡単です。
なので、事前準備と注意事項などにポイントを置きつつ、ササ~っとな♪
スポンサーリンク
Contents
Push7 サイトアイコン画像の推奨サイズは?
Push7にアカウント登録する際の事前準備として、サイトアイコンに使用する画像が必要となります。
こんな感じで登録されるアイコンですね。

登録時のアイコンをアップロードする画面を見ると、薄い色の枠が約180px×180px、濃い色の枠が350px×350px。350px以上の画像はトリミングされて表示されるようですので、「180px以上の大きすぎない正方形の画像」を準備されるとよいかと思います。
サイトのロゴ画像がない場合は、プロフィール画像などお好きなもので大丈夫です。

ステップ1:Push7サイトでアカウント登録
- Push7へアクセスして「新規登録」をクリック
- メールアドレスを入力して仮登録をします。
- すぐにメールが届くので、「本登録用のURL」をクリック
- 仮登録時と同じメールアドレスとパスワードを入力して「新規会員登録」をクリック
- アプリケーション登録画面にて、「サイト名」「サイトURL」「サイトアイコン」「アプリケーションURL(購読ボタンをクリックしたときに表示される購読用ぺージのアドレス)」をそれぞれ入力、設定して「登録」をクリックして完了です。
ステップ2:自動プッシュ設定
手動でのプッシュ通知は、画面左側のサイト名→プッシュ通知→「新規プッシュ通知」で行います。
以下は、WordPressで自動プッシュ通知を行うための手順です。
- 画面左側のサイト名→アプリケーション設定→自動プッシュ設定→「WordPress」をクリック
- プラグイン導入の案内と、設定に必要となるAPPNOとAPIKEYが表示されている画面が表示されますので、このまま開いておいてください。
ステップ3:WordPressへのプラグイン導入と設定
ブラウザの別タブを開いて、WordPressダッシュボード→プラグイン→新規追加→「Push7」で検索して表示されるプラグインをインストールして有効化してください。

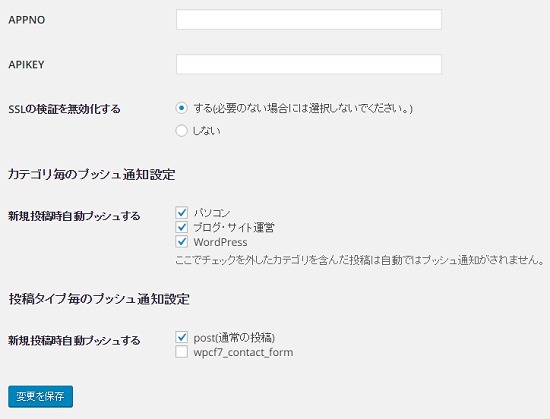
WordPressダッシュボード→設定→「Push7設定」を開きます。

- APPNO・APIKEY:開いたままのPush7のページからコピーしてペーストします。
- SSLの検証を無効化する:私の環境では「する」にチェックをしないと正常に通知されませんでした。「しない」のままで一度テストされるとよいかと思います。
- 残りの項目は、任意でチェックを入れて「変更を保存」で完了です。
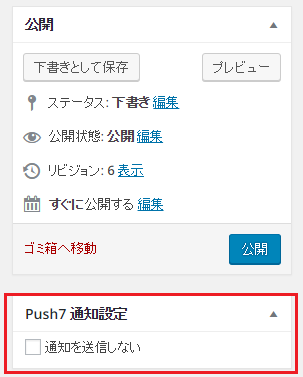
※プラグインを有効化すると投稿の編集画面の右側下の方にチェックボックスが表示されるようになりますが、更新ボタンのすぐ下にドラッグ&ドロップして配置しておくと便利です。

ステップ4:サイトへの購読ボタンの設置
再びPush7サイトへ戻ります。
- 表示したままだった「自動プッシュ」タブの左横の「導入設定」をクリック
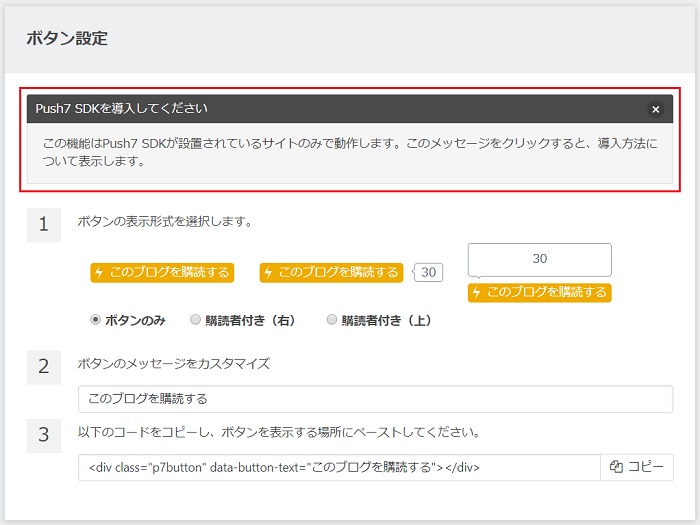
- 使いたいボタンにチェックを入れて、任意でメッセージの変更。発行されたコードを任意の場所へペーストすれば設置完了です。
※以前からPush7を導入していた私の環境では、上記コードだけではボタンが表示されません。
その場合は、下記赤枠部分をクリックして表示されるコードを先に入力したコードの上に追加して表示確認を行ってください。

関連記事
-

-
【STINGER PLUS】 カウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7を追加する方法
こちらのカスタマイズは、STINGER8・AFFINGER4でも応用できます。 2016年11月10日追記 Feedlyのアイコン画像のファイル名と指定コードが違っているため、アップロードした画像が表 ...
-

-
【STINGER PLUS・AFFINGER】icomoon導入方法&ヘッダーに自作SNSアイコンを作成・追加する方法
こちらのカスタマイズは、AFFINGER5「WING」でも応用できます。 2018年1月16日追記 Feedlyボタンのエラー対策としてコードに追加するリンクの修正を行いました。 参考Feedlyボタ ...
以上、WordPressサイトへのPush7導入方法と設定手順をササ~っとな♪
・・ササ~っとだったかな・・?
最後までお付き合い下さりありがとうございます。




