最近は、Twitterでの更新情報に「Twitterカード」を導入しているサイトが増えて、タイムラインが華やかになりましたね。
WordPressテーマ「STINGER PLUS+」と「AFFINGER4」は、OGP設定とセットでTwitterカード導入に必要なコードが組み込まれているので、びっくりするほど簡単にカードを表示することができます。
ありがたい限りです。
ここでは、STINGER PLUS+とAFFINGER4 にTwitterカードを導入する方法(申請方法)を、2種類のカードを例にご紹介します。
あとですね・・。
ページ後半では、私の友人が遭遇した、Twitterカードにサムネイルが正常に取得されない問題。
この方↓が表示されてしまう原因についてもご説明します。
大きく表示すると・・「怖っ!」

原因を調べたいのに、この方のことをなんと検索したらいいのか迷いました。
「プロフィールのデフォルトの人?」「デフォルトの影の人?」「ゆきだるまっぽい人」とか・・?(笑)
スポンサーリンク
Contents
Twitterカードの申請方法
STINGER PLUS+ または、OGP設定とTwitterカードに対応しているテーマをお使いの場合は、テーマファイルへのメタタグの設置等、難しい手順は必要ありません。
以下、2種類のTwitterカードでの申請方法を説明していきます。
Summary Cardを表示させる場合
あらかじめSTINGER PLUS+ のテーマファイルに組み込まれているコードは、こちらの「Summary Card」ですので、申請方法はとても簡単です。

- テーマでのOGP設定とTwitterアカウント設定を行い、Twitterにログイン後、Card Validator|Twitter Developersにアクセスします。
- 【STINGER PLUS・AFFINGER4 管理画面でのOGP設定】
「fb:admins」:Facebookの個人アカウントページ→プロフィール画像をクリック→アドレスバーに表示される「&type」の直前の15桁の数字
(AFFINGER4でAMP用の「Facebook App ID」を入力している場合は必要ありません。) - 「Twitterアカウント」:@で始まるユーザー名
- 【STINGER PLUS・AFFINGER4 管理画面でのOGP設定】
- 「Card URL」に、ご自身のサイトのお好きな記事ページURLを入力して「Preview card」をクリック
- Twitterカードのプレビューが正常に表示されることを確認して完了です。
※OGP設定については、下記ページで詳しく説明しています。
特にAFFINGER4をお使いの方でOGP未設定の方はご一読ください。
-

-
OGP設定とは?OGP設定の重要性と設定方法 - ゼロからのWordPress入門【10】
Googleサイトとの連携が完了したら、次は『OGP設定』へと進みます。 OGP設定とは、テーマファイルの<head>内にOGP(Open Graph Protocol)で記述したメタ情報 ...
Summary Card with Large Imageを表示させる場合
当ブログは、こちらの「Summary Card with Large Image」を使っています。
画像が大きめでFacebookの投稿表示に似ていますね。
AFFINGER4 は、デフォルトの状態でこちらのコードが組み込まれています。
逆にサムネイルが小さな「Summary Card」に変更されたい場合は、以下のカスタマイズを応用されてください。

やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
- WordPressダッシュボード→外観→テーマ→テーマの編集→「st-ogp.php」を開きます。
- パソコンの「Ctrl」キー+「F」で表示される検索欄に <meta name="twitter:card" content="summary"> と入力してマークされる部分を下記のように修正します。
1<meta name="twitter:card" content="summary_large_image">
- その後の手順は、先に説明した「Summary Card」と同じです。
※Twitterでの過去の投稿への反映には時間がかかりますが、Card Validator|Twitter Developersでの確認作業を他のページのURLでも行うことでキャッシュがクリアされ、設定がすぐに反映されます。確認の際にはF5キーにてTwitterを再読み込みしてみてください。
Twitterカードが表示されない・タイムラグがある・エラーが出る場合は?
STINGER PLUS+(AFFINGER4)でOGP設定を行った場合、記事文頭に画像を挿入するとエラーになる場合があります。
アイキャッチ画像を記事文頭に移動する方法も含めて、下記ページで詳しく説明しています。
-

-
Twitterカードが表示されない・タイムラグがある・修正後もエラーが出る場合の確認ポイントと対処法
こちらの記事内容とカスタマイズは、AFFINGER4でも応用できます。 OGP設定をしっかり行っているはずなのにTwitterカードが表示されない。 しばらく時間を置かないと表示されない。 問題点が見 ...
さらに、AFFINGER4のトップページのみTwitterカードが表示されない場合の対処法を追加更新しました。
-

-
【AFFINGER4】トップページのTwitterカードに画像が表示されない場合の対処法
AFFINGER5「WING」をお使いの場合は、WordPressダッシュボード→AFFINGER5管理→SNS→OGP設定→「投稿・固定ページ以外のアイキャッチ画像(トップページ含む)」にて設定可能 ...
Twitterカードのサムネイルにデフォルトユーザーイメージが表示される原因は?
さて。あの方の問題です。(画像は怖いので出しません。)
私の場合、知識が薄いのでパッと見て「あれだね!」とか全然わからないので、「Twitterカード 画像 サムネイル」+「取得されない」+「プロフィールのデフォルトの人」「デフォルトの影の人」「ゆきだるまっぽい人」など(笑)、思いつくキーワードで情報を得られなかった場合は、とりあえずページ上で右クリック→「ページのソースを表示」で確認してみる習慣があります。
そして・・・
「わかりましたよ!奥さんっ!」
パソコンの「Ctrl」キー+「F」で表示される検索欄に、all-in-one-seo-pack/images/default-user-image.pngをコピーペーストしてみてください。
該当箇所があれば、WordPressプラグイン「All in One SEO Pack」が原因です。
あの方の名前は「デフォルトユーザーイメージさん」だということもわかりました。
対処方法は2通りです。
All in One SEO Packを停止する
あの方の出現は、「STINGER PLUS+」の他「Simplicity」をお使いのサイトにも見受けられました。
どちらのテーマも標準でOGP設定の機能がついていますので、特にこだわりがなければプラグインは停止してもよさそうです。
その場合は、お使いのテーマの、OGP設定、Googleアナリティクスコードの設置、Googleサーチコンソール認証用タグの入力(アナリティクスコードでサイト所有権確認済みの場合STINGERでは不要)、トップページのtitleタグ・メタディスクリプション・メタキーワードの設定等を忘れずに行うようにしてください。
SEO設定については、下記ページで詳しく説明しています。
-

-
SEO設定とは?トップページと投稿記事ページでのSEO設定方法 - ゼロからのWordPress入門【11】
OGP設定が完了したら、いよいよ設定関係の締めくくりとなる『SEO設定』へと進みます。 SEO設定とは、トップページと各投稿記事それぞれに、サイトやページ内容を検索エンジンに伝える下記のメタ情報の設定 ...
All in One SEO Packの設定を見直す
プラグインを使ってより細かい設定を行いたい方は、重複を避けるためテーマ側でのOGP設定を停止して、All in One SEO Packの設定を見直してみてください。
WordPressダッシュボード→All in One SEO→「機能管理」をクリック。
下記の「ソーシャルメディア」の項目をクリック。

機能管理の上に追加される「ソーシャルメディア」をクリック。
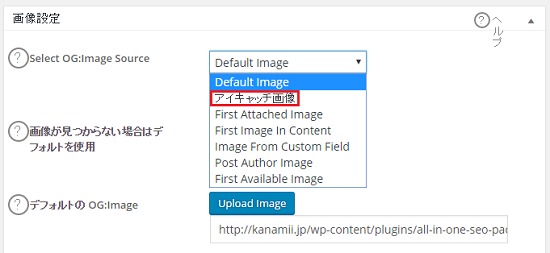
Select OG:Image Sourceを「アイキャッチ画像」に変更するとOK・・かと思います。
その他の設定項目については、経験がありませんので割愛させていただきます。

・・今までこんな設定画面開いたことなかった・・
まとめ
いつの時代からか、All in One SEO PackでOGP設定などができるようになったんですね。
・・最初っからだったりして?!
なにはともあれ、勉強の機会を与えてくれた友人に感謝です。
また、STINGER PLUS+ とのご縁があったお陰で、難しそうで自分には無理だと思っていたTwitterカードが、驚くほど簡単に導入できたことをとても嬉しく思います。
以上、Twitterカードの申請方法とサムネイルが正常に取得されずに「あの方」が出現してしまう原因と対処法でした。
最後までお付き合い下さりありがとうございます。






