私が初めてWordPressに挑戦し始めた当初は、デフォルトのテーマ「Twenty Twelve」を使用していました。
どこでなにがどうなっているのか。全っ然!ひとっっつもわからず。
「パーマリンクってなに?」
「アイキャッチ画像ってなに?」
「データベースってなに?」
「この部分の色を変えたいときはどこをどう変えればいいんだろう?」・・・。
とにかく、「なに?なに?」の連続でした。
そんな時の救世主は、Web上にある宝物のような沢山のカスタマイズ情報。
見様見真似で、スタイルシートに『謎の暗号』をコピーペーストすると、あら不思議!
望み通りの見た目になってワクワク♪
だけど、上手くいかないことも多々あってションボリ。。そんな感じでしたね。
前置きが長くなりましたが、ここでは無料WordPressテーマ「STINGER PLUS+」のヘッダー・サイドバー・コンテンツの細かい部分、微調整的なカスタマイズ方法をご紹介します。
その前に、『謎の暗号』が解読できるようになるための道しるべ。
CSSの基礎についても少しだけお伝えしていきたいと思います。
「それはいらないなぁ・・」という方は、ご覧になりたいメニュー項目を優しく選択&スルーでお願いいたします。(笑)
スポンサーリンク
Contents
CSSコードの基礎がわかれば世界が広がる

『謎の暗号』を解読できるようになりたくて、書籍を用いた自作テーマの作成とCSSの勉強に挑戦したのは今から約3年前。
自作テーマ作成で得た知識は実践で使うには厳しいかな。。といった感じですが、CSSの基礎を学び、その後「STINGER3」と出会ったことで、柔軟なカスタマイズがそれなりにできるようになったのは本当によかったと感じています。
大げさかもしれませんが、「世界が広がった」という表現がぴったりです。
『どこの→なにを→どうする』がCSSの共通書式
大ざっぱなCSSの共通書式はこのようになっています。
私は、全てのコードをこのように揃えていますが、
|
1 2 3 |
.どこの { なにを:どうする; } |
例えば、こんな書き方でもOKです。
|
1 |
.どこの {なにを:どうする;} |
|
1 2 3 |
.どこの { なにを:どうする; } |
もう少し複雑なパターンを例にすると、こんな感じになります。
|
1 2 3 4 5 |
#どこの中の .どこの { なにを:どうする; さらになにを:どうする; さらになにを:どうする; } |
※「どこの」の前の「#」「.」もしくは「未入力」の違いは、適用先がid属性で指定されているかclass属性で指定されているかによって変わります。
今はなんとなくで大丈夫。コードを見ることに慣れてきたら、ご自身のサイトのページ上で右クリック→「ページのソースを表示」で確認できるようになるかと思います。
STINGERの「style.css」は良い教科書代わり
WordPressダッシュボード→外観→テーマ→テーマの編集→右上の「編集するテーマを選択」で、親テーマを選択してstyle.cssを表示してみてください。
・・最初は眩暈がしますよね。(笑)
STINGERは作者が日本の方ですので、スタイルの適用先を示すコメントが日本語表記になっているのでとてもわかりやすいんですね。
そこに書かれているCSSコードのほとんどが、『どこの→なにを→どうする』になっているかと思います。
STINGERのスタイルシートは、CSSを学ぶための良い教科書代わりになります。
そしてもうひとつの教科書、私が独学用に購入した書籍もご紹介します。
書店で手に取ってみて「私にも理解できそう・・」と感じた1冊を選びました。
Webからダウンロードできるレッスン用のサンプルデータを使って、実践しながら学べるタイプの書籍で、HTMLの復習も含め、CSSの基礎から上級技までを10日間でマスターできるカリキュラムとなっています。
正直、私の場合は上級技を使いこなせるまでには及びませんでしたが、そこは頭の構造上の問題かと。(笑)
CSSの基礎を学ぶには十分な内容だと思います。
ヘッダー右上のメニュー位置の微調整
ここからは、STINGER PLUS+ のカスタマイズとなります。
各コードの下に『どこの→なにを→どうする』の解説を入れています。
簡単なコードばかりですので、取り入れたいカスマイズが見つかりましたら是非手入力で挑戦してみてください。(全て半角入力です)
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
まずは、ヘッダー右上に表示させているメニュー(ヘッダーリンク)の位置を微調整する方法です。

「このメニューはどうやって表示させているのですか?」というご質問をいくつかいただいたのですが、こちらはSTINGERの標準仕様、STINGER管理→ヘッダー設定→「ヘッダー上部にフッター用リンクを追加する」にチェックを入れ、PC用メインメニューを非表示としています。
ただし、サイトタイトルをセンタリングしている場合は表示されないようですのでご注意くださいね。
デフォルトのままだと、現在よりも上の方に表示されていたので、CSSで表示位置を少しだけ下げてサイトタイトルの位置に合わせました。
サイトタイトルの長さの関係で、逆に下の方に表示されているときは、「-**px」といったように、マイナスの値に変更すると表示位置が上に上がります。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加
|
1 2 3 4 |
/*ヘッダーリンク ここから*/ #header-r .footermenust { padding-top:15px; } |
※『ヘッダーリンクの→上の余白を→15pxにする』(px数はお好みで変更してください)
サイドバーのカテゴリー表示の親子階層に段差をつける
STINGER PLUSの場合
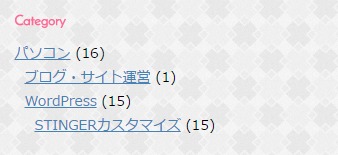
デフォルトでは、親子階層で作成したカテゴリーもフラットで表示されます。
親子階層がわかりやすいように、子カテゴリーを少し右側にずらし段差をつけて表示させるようにしました。
まだカテゴリーが少ないのでわかりにくいですね。すみません・・

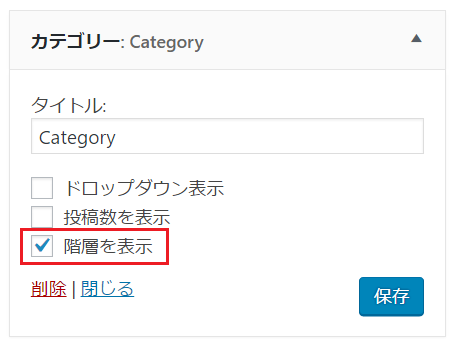
WordPressダッシュボード→外観→ウィジェット→カテゴリーの「階層を表示」にチェックを入れます。

続いてWordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加してください。
|
1 2 3 4 |
/*サイドバー子カテゴリー ここから*/ ul.children { padding-left:10px; } |
※『子カテゴリーの→左の余白を→10pxにする』(px数はお好みで変更してください)
AFFINGER4の場合
上記、WordPressダッシュボード→外観→ウィジェット→カテゴリーの「階層を表示」にチェックを入れるだけでOKです。
サイドバーのアーカイブ(ドロップダウン表示)の下の余白を広くする
ドロップダウン表示の「アーカイブ」の下の余白を広くしました。

WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加
|
1 2 3 4 |
/*アーカイブ下余白 ここから*/ #archives-dropdown-2 { margin-bottom:20px; } |
※『ドロップダウン表示のアーカイブの→下の余白を→20pxにする』(px数はお好みで変更してください)
サイドバーの各項目の間の余白を広くする
デフォルトでは、サイドバーの各項目の間がキツキツな感じがしたので、余白を少しだけ広くしました。
STINGER PLUSの場合
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加
|
1 2 3 4 |
/*サイドバー各項目下余白 ここから*/ #mybox ul { margin-bottom:10px; } |
※『サイドバーのリストの→下の余白を→10pxにする』(px数はお好みで変更してください)
AFFINGER4の場合
AFFINGER4では、親子階層で作成した子カテゴリーにも適用されてしまうため、下記コードを追加して調整します。
|
1 2 3 4 |
/*サイドバー各項目下の余白を子カテゴリーに反映しないようにする ここから*/ ul.children { margin-bottom:0 !important; } |
コンテンツ内の見出し(h2)上の余白を広くする
コンテンツ内の見出し(h2)の上部の余白が狭い感じがしたので、広くしました。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加
|
1 2 3 4 |
/*見出し(h2)余白 ここから*/ h2 { margin-top:30px; } |
※『見出し(h2)の→上の余白を→30pxにする』(px数はお好みで変更してください)
コンテンツ内の基本の文字の大きさを変える
コンテンツ内の基本の文字サイズの変更については、当ブログでは今のところ実践していませんが、最近、老眼が進ん・・目の不調で細かい文字が見えにくくなりつつあるので、今後変更するかもしれません。(笑)
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加
px数はデフォルトのままにしています。
お好みに応じて数値を変更してみてください。
|
1 2 3 4 5 6 |
/* 基本の文字 ここから*/ p { font-size: 16px; line-height: 26px; margin-bottom: 20px; } |
※『コンテンツ内の基本の文字の→フォントサイズを→**pxにする
行の高さを→**pxにする(行間指定)
段落下のスペースを→**pxにする』
追記
その後やはり目の不調が気になったので(笑)、当ブログの現在の表示は下記のようにカスタマイズしています。
|
1 2 3 4 5 6 |
/* 基本の文字 ここから*/ p { font-size: 17px; line-height: 30px; margin-bottom: 25px; } |
以上、WordPressカスタマイズに役立つCSSの基礎について。さらに、STINGER PLUS+ のヘッダー・サイドバー・コンテンツの細かい部分のカスタマイズ方法をご紹介しました。
最後までお付き合い下さりありがとうございます。



