AFFINGER4での見出し(h3)のカスタマイズコードの指定先の変更を行いました。
7月に1度区切りをつけた、カテゴリー「STINGERカスタマイズ」の記事更新。
区切りをつけたはずなのになかなか終わりません。
やりたいことが次々と・・。
もしかしたら?
永遠に終わらないかもしれませんね。(笑)
いつも温かくお付き合い下さりありがとうございます。
さてさて。
前回のフッター追加のカスタマイズに続いて、今回はSTINGER PLUSの見出し(h2、h3)の以下、3種のカスタマイズ方法をご紹介したいと思います。
見出し(h2)は、背景にフッターとお揃いのパターン背景画像を使って、ステッチ風のラインで囲んでいます。

さらに、もう少しシンプルに。画像を使わず、お好みの背景色を指定する方法もご一緒に。

見出し(h3)は、背景(左端)にワンポイントの画像を使って、ステッチ風のアンダーラインを入れました。

フッター同様、パターン背景画像は下記サイトよりお借りしています。
素材サイトフリー素材*ヒバナ * *
ありがとうございます。
スポンサーリンク
Contents
事前準備
管理画面の設定確認
こちらの項目は、STINGER8では確認不要です。
STINGER PLUSで見出し(h2、h3)のカスタマイズを行う場合は、WordPressダッシュボード→外観→カスタマイズ→「テキスト及び見出し色」→下記2項目のチェックを外しておきます。
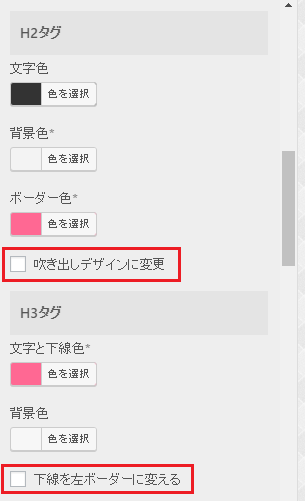
AFFINGER4は、WordPressダッシュボード→外観→カスタマイズ→「各テキストとhタグ(見出し)」にチェック項目があります。
- H2タグ:「吹き出しデザインに変更」
- H3タグ:「下線を左ボーダーに変える」

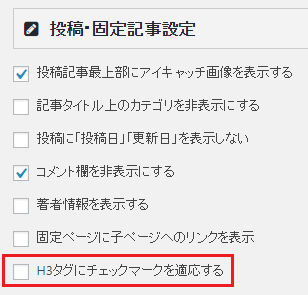
さらに、見出し(h3)のカスタマイズを行う場合は、STINGER(AFFINGER)管理→投稿・固定記事設定→「H3タグにチェックマークを適応する」のチェックも外します。

背景画像をアップロード
見出しの背景に画像を使用する場合は、事前準備として背景画像をFTPで子テーマ内の「images」フォルダへアップロード→画像のパスをメモ帳に準備しておきます。(当ブログでは、h2→パターン背景画像、h3→小花のワンポイント画像を使用)
STINGER PLUSの場合
|
1 |
/wp-content/themes/stingerplus-child/images/【画像ファイル名】 |
AFFINGER4の場合
|
1 |
/wp-content/themes/affinger4-child/images/【画像ファイル名】 |
※AFFINGER4専用子テーマをお使いの場合は該当ファイル名を指定します。(当ブログの場合はaffinger4-jet-child)
もしも、FTPでのアップロードの方法がわからない場合は、WordPressダッシュボード→メディア→「新規追加」でアップロードしてもOKです。
その場合は、http://(またはhttps://)で始まる画像URLをコピーしておいてください。
FTPクライアントソフト「FFFTP」の導入方法と使い方は、下記ページで説明しています。
-

-
WordPressのバックアップ① ~FFFTP(FTPS対応版)のインストールと接続設定・基本操作方法~ - ゼロからのWordPress入門【16】
万が一のトラブルに備えて、WordPressでのサイト運営の際には、サイトデータのバックアップが必要不可欠です。 「今まで更新してきた全ての投稿記事が消えてしまう。」 ・・こんな事態を想像したら怖いで ...
カラーピッカーを用意
見出しの背景に画像を使用してステッチ風のCSSカスタマイズをする場合には、ブラウザ上のカラーコードを取得するためのカラーピッカーが必要になります。(背景色を指定する場合は不要)
下記ページ内で、Google Chromeの拡張機能「Eye Dropper」(無料)の使い方をご紹介しています。
-

-
WordPressカスタマイズに役立つ2大アイテム!おすすめカラーピッカーと「ピクセル定規」
WordPressのカスタマイズをしていると、「ここは何ピクセル位かな?」とか、「この部分と同じ色を他の部分でも使いたいなぁ」と思うことがありませんか? ここでは、私が長年愛用している2大アイテム!( ...
見出し(h2)のカスタマイズ方法
背景画像使用+ステッチ風ラインのCSSカスタマイズ

WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加します。
1行ごとに順番に解説を入れておきますので、ご自由に数値を変更してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 |
/*見出し(h2)ここから*/ h2 { background-image:url("【背景パターン画像のパスまたはURL】")!important; background-repeat:repeat; font-size:20px; line-height:27px; margin:40px 0 30px 0 !important; padding:10px 20px 10px 20px; border:2px dashed #ff6893 !important; border-radius:5px; } |
- 背景画像を指定:【背景パターン画像のパスまたはURL】の部分は、あらかじめコピーしておいた画像のパスまたはURLに変更してください。
- 背景画像を要素内で繰り返し表示
- 文字サイズを20pxで指定
- 行の高さを27pxで指定
- 要素外側の余白を、上(40px)右(0)下(30px)左(0)で指定
- 要素内側の余白を、上(10px)右(20px)下(10px)左(20px)で指定
- ステッチ風ライン:太さ2pxの破線を指定、#ff6893の部分は、お好きなカラーコードに変更してください。
- 4つのコーナーを5pxの角丸に指定
ここまでで、下記のような状態になっていることを確認してください。

ステッチ風ラインの外側に「box-shadow」プロパティを使って影をつけるために、画像上のカラーコードをあらかじめ準備しておいたカラーピッカーを使って取得します。
続いて、下記コード内の #**** の部分を取得したカラーコードに書き換えてから、先ほどのコードに追加して完了となります。
|
1 |
box-shadow: 0 0 0 4px #****, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); |
追加後のCSSコードはこのようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*見出し(h2)ここから*/ h2 { background-image:url("【背景パターン画像のパスまたはURL】")!important; background-repeat:repeat; font-size:20px; line-height:27px; margin:40px 0 30px 0 !important; padding:10px 20px 10px 20px; border:2px dashed #ff6893 !important; border-radius:5px; box-shadow: 0 0 0 4px #****, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); } |
※さらに見出しのフォントカラーを変更したい場合は、下記コードを最後の「}」の上に追加してくださいね。
#****の部分は、お好きなカラーコードに書き換えてください。
|
1 |
color:#**** !important; |
背景色の指定+ステッチ風ラインのCSSカスタマイズ

こちらは、背景画像ではなく、お好みの背景色(カラーコード)を指定する方法です。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
/*見出し(h2)ここから*/ h2 { background-color:#eee !important; font-size:20px; line-height:27px; margin:40px 0 30px 0 !important; padding:10px 20px 10px 20px; border:2px dashed #ff6893 !important; border-radius:5px; box-shadow:0 0 0 4px #eee, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); } |
- 背景色を指定:#eeeの部分は、お好きなカラーコードに変更してください。
- 文字サイズを20pxで指定
- 行の高さを27pxで指定
- 要素外側の余白を、上(40px)右(0)下(30px)左(0)で指定
- 要素内側の余白を、上(10px)右(20px)下(10px)左(20px)で指定
- ステッチ風ライン:太さ2pxの破線を指定、#ff6893の部分は、お好きなカラーコードに変更してください。
- 4つのコーナーを5pxの角丸に指定
- ラインの周りの影のカラーを指定:#eeeの部分は、指定した背景色と同じカラーコードに変更してください。
見出し(h3)ワンポイント画像+ステッチ風ラインのCSSカスタマイズ

左端(スマホ表示では左上)にワンポイントの背景画像を使用、ステッチ風のアンダーラインを入れるカスタマイズ方法です。
こちらのカスタマイズは、コメント欄の見出しにも反映されます。
WordPressダッシュボード→外観→テーマ→テーマの編集→style.cssに下記コードを追加します。
STINGER PLUS・STINGER8の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*見出し(h3)ここから*/ .post h3 { background-image:url("【背景画像のパスまたは画像URL】"); background-repeat:no-repeat; background-position:0 10px; font-size:20px; line-height:27px; color: #000 !important; margin:10px 0 25px 0; padding:10px 10px 10px 30px; border-bottom:2px #ff6893 dashed; } |
- 背景画像を指定:【背景画像のパスまたは画像URL】の部分は、あらかじめコピーしておいた画像のパスまたはURLに変更してください。
- 背景画像の繰り返しなし
- 画像位置の指定:左から0px、上から10pxで指定。こちらの数値はお使いの画像サイズによって調整してください。
left center(左中央)、left top(左上)のような指定も可能です。 - 文字サイズを20pxで指定
- 行の高さを27pxで指定
- 文字のカラーを指定:#000の部分はお好みのカラーコードに変更可能です。
- 要素外側の余白を、上(10px)右(0)下(25px)左(0)で指定
- 要素内側の余白を、上(10px)右(10px)下(10px)左(30px)で指定、左の余白は画像サイズに合わせて変更してください。
- ステッチ風ライン:太さ2pxの破線を要素の下に指定、#ff6893の部分は、お好きなカラーコードに変更してください。
AFFINGER4の場合
|
1 2 3 4 5 6 |
.post h3:not(.rankh3):not(#reply-title) { background-image:url("【背景画像のパスまたは画像URL】") !important; background-repeat:no-repeat !important; background-position: left center !important; border-bottom:2px #ff6893 dashed !important; } |
※AFFINGER4の場合は、style.cssに追加したコードがコメント欄だけでなくランキングの見出しにも反映されてしまうため、上記のように指定先の変更を行いました。
左の余白調整が必要な場合のみ、外観→カスタマイズ→「各テキストとhタグ(見出し)」→「H3タグ」の設定項目で調整を行ってください。
スキル不足のため、padding-leftを反映させることができず...お手数をおかけいたします。
以上、追加の追加の追加の追加の追加。5つめの追加カスタマイズ。(笑)
STINGER PLUS の見出し(h2、h3)の3種のカスタマイズ方法をご紹介しました。
最後までお付き合い下さりありがとうございます。




