Googleサイトとの連携が完了したら、次は『OGP設定』へと進みます。
OGP設定とは、テーマファイルの<head>内にOGP(Open Graph Protocol)で記述したメタ情報を追加することで、Facebook、Google+、Twitterなど、投稿記事がSNSでシェアされた際に、画像と説明文付きの正しい情報をタイムラインに表示させるための設定です。
・・なんだか小難しい説明となってしまいましたが、設定方法はとても簡単です。
SNSの利用は、基本的に『ユーザーさん側の判断』で行うものですので、利便性の向上の意味も含めて、初期段階のサイト運営でまだFacebookやTwitterを導入されていない方でも、シェアボタンの設置とOGP設定は必ず行いましょう。
スポンサーリンク
Contents
OGP設定後の表示例
OGP設定を行っているサイトの投稿記事がFacebookやGoogle+にシェアされた場合、もちろん自分で更新情報をシェアした場合も同様ですが、シェアした本人のタイムラインにはアイキャッチ画像とページタイトル、記事抜粋文が正しく表示されるようになります。
一方、OGP設定が行われていない場合、意図しない画像や抜粋文が表示されてしまうことがあります。

また、Twitterではこのように「Twitterカード」という形式でページ情報を表示することが可能となります。
OGP設定が行われていない場合は、記事URLだけの表示となります。

OGP設定方法はテーマによって様々
OGP設定方法は、お使いのWordPressテーマによって手順も必須項目も異なります。
少し前までは、手動またはプラグイン(「All in One SEO Pack」「Open Graph Pro」「Jetpack」など)を利用する方法が一般的でしたが、最近では、テーマ側でOGP設定が標準仕様となっているものが増えている傾向があります。
とても便利な機能ですが、プラグインとテーマでOGP設定の重複が起きないように注意しましょう。
下記ページでは、プラグイン「Jetpack」で「Publicize connections」の機能をオンにした場合に自動生成されるOGPの削除方法を説明しています。
-

-
WordPressとFacebook・Twitterを連携して更新情報を簡単に自動投稿する方法 - ゼロからのWordPress入門【21】
プラグインの設定方法について加筆修正を行いました。(2017年10月) 前回までは、更新情報の受け取りツールとして、サイト名で登録することができる「Facebookページ」の作成方法とページプラグイン ...
ここでは、WordPressテーマ「AFFINGER4」でのOGP設定方法とTwitterカード申請方法を、事前準備を含めて順に説明していきますね。
※2017年10月現在の「AFFINGER4」での設定方法となります。
事前準備
Facebookの「fb:app_id」(アプリID)を取得
AFFINGER4でのOGP設定とAMPページ作成には、Facebookの「fb:app_id」(アプリID)が必須項目となっています。(未設定の場合、AMPページのFacebookシェアボタンが機能しません)
アプリIDを取得するためには、個人アカウントが必要になりますので未登録の方は新規で作成しましょう。
Facebookの「fb:app_id」(アプリID)の取得方法については、別ページで説明していますので、該当箇所のみ参考になさってください。
取得したアプリIDは、メモ帳にコピーしておきます。
また、個人とは別にサイト名で作成できる「Facebookページ」については、下記ページにて作成方法を説明しています。
-

-
サイト名でのFacebookページ作成とページプラグイン導入方法 - ゼロからのWordPress入門【19】
前ページでは、WordPressのカスタマイズと子テーマについてご紹介しました。 次のステップは、ブログの『更新情報発信』についてのお話しです。 「更新まだかなー?」 「・・まだだった・・」 ご自身に ...
Twiiterの「ユーザー名」をコピー
Twitterの「ユーザー名」もAFFINGERをお使いの場合、Twitterカードを表示させるための必須項目となります。
アカウントをお持ちでない方は、サイトと紐づけを行うアカウントを新規に作成して、@で始まるユーザー名をメモ帳にコピーしておいてください。
確認と申請用の投稿ページのURLをコピー
FacebookでのOGP設定が正常に反映されているかの確認とTwitterカードの申請には、投稿ページの記事URLのコピーが必要になります。
どのページのURLでもOKですが、まだ初投稿前の方は、あらかじめ公開済みとなっているサンプルページにアイキャッチ画像を追加したものを利用しましょう。
- WordPressダッシュボード→投稿→投稿一覧→「Hello world!」の下に表示される「編集」をクリック
- 右下に表示されている「アイキャッチ画像を設定」→「ファイルをアップロード」をクリック

- 適当なアイキャッチ画像(600×315PX以上のサイズ)をアップロード
- 更新後、投稿記事ページにアクセスしてアドレスバーのURLをメモ帳にコピーしておいてください。
※OGP設定に関わる全ての作業が終了したら、追加したアイキャッチ画像は削除してくださいね。
AFFINGERでのOGP設定方法
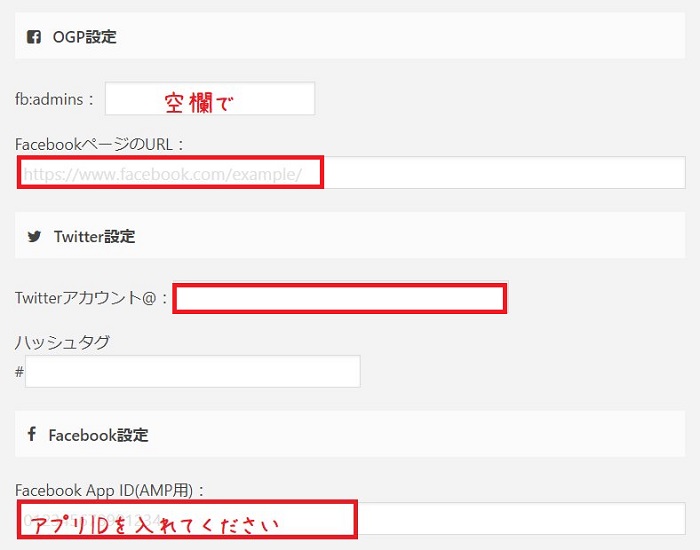
WordPressダッシュボード→AFFINGER4管理→SNS設定→「Twitter設定・Facebook設定」の入力欄に、あらかじめメモ帳にコピーしておいたTwitterの「ユーザー名」と「fb:app_id」をペーストします。
「fb:app_id」(アプリID)を入力した場合、そちらが優先されますので、「OGP設定」の「fb:admins」(Admins ID)は、空欄にします。
また、「FacebookページのURL」は、サイト名でのFacebookページをまだ作成していない場合も空欄でOKです。

Facebookデバッガーで確認
テーマ側の設定が完了したら、OGP設定が正常に行われているか、重複はないか等のチェックを行います。
Facebookにログイン後、Sharing Debugger-Facebook Developersにアクセス→あらかじめメモ帳にコピーしておいた投稿済みの記事URLをペーストして「デバッグ」をクリックしてください。
下記のようにアイキャッチ画像とページタイトル、記事抜粋文が正しく表示されていればOKです。
もしも表示されない場合は、赤枠で囲んだ「Scrape Again(もう一度スクレイピング)」をクリックしてキャッシュをクリアしてみてくださいね。

Twitterカード申請方法
Twitterカードを表示させるには、Twitter側でも簡単な申請が必要になります。
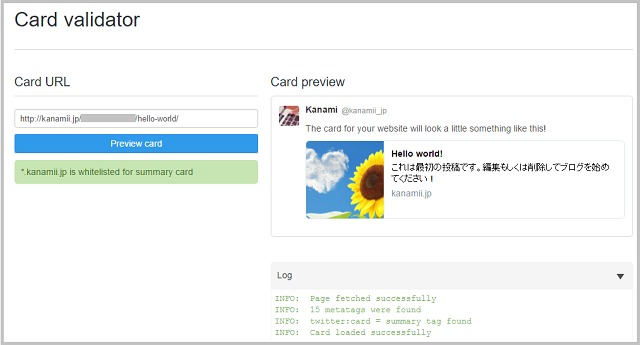
Twitterにログイン後、Card Validator|Twitter Developersにアクセス→あらかじめメモ帳にコピーしておいた投稿済みの記事URLをペーストして「Preview card」をクリックしてください。
下記のようにTwitterカードのプレビューが正常に表示されたらOKです。
※AFFINGER4は「Summary Card with Large Image」(大きめの画像表示)のTwitterカードがデフォルトとなっています。

ここまでで、全てのOGP設定は完了となります。
お疲れさまでした。
エラーが出てTwitterカードが表示されない場合は?
AFFINGERにてOGP設定を行った場合、記事文頭に画像を挿入するとエラーが出る場合があります。
詳しくは、下記ページをご参照ください。
-

-
Twitterカードが表示されない・タイムラグがある・修正後もエラーが出る場合の確認ポイントと対処法
こちらの記事内容とカスタマイズは、AFFINGER4でも応用できます。 OGP設定をしっかり行っているはずなのにTwitterカードが表示されない。 しばらく時間を置かないと表示されない。 問題点が見 ...
OGP設定が完了したら、次ページは「SEO設定」のお話しへと進みます。
そこまでで設定関係は一区切りとなります。
コンテンツ作成まであと少し!一緒に頑張りましょうね。