表示確認
Google Chromeで「F12」キーを押すとパソコンからスマホやタブレット各端末での表示確認ができます。(切り替え後は「F5」キーでリロードしてください)
AMPページhttps://kanamii.jp/affinger-n-sample/menu-settei/amp/
AFFINGER4は、「カスタムメニュー対応テーマ」ですので、各メニューの設定を行うことでテーマデフォルトデザインの綺麗なメニューを表示させることができます。
当子テーマでは、ヘッダーメニュー(グローバルメニュー)・フッターメニュー・サイドメニュー・スマホ用ミドルメニュー・スマホ用フッターメニューの設定があらかじめONになっています。
各項目ごとにお好みに応じてメニューの作成を行ってくださいね。
メニューの作成方法
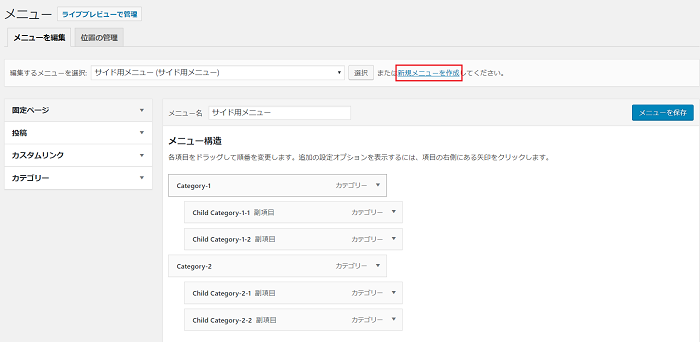
WordPressダッシュボード→外観→メニュー→赤枠部分の「新規メニューを作成」をクリック→任意のメニュー名をつけて「メニューを作成」をクリック。
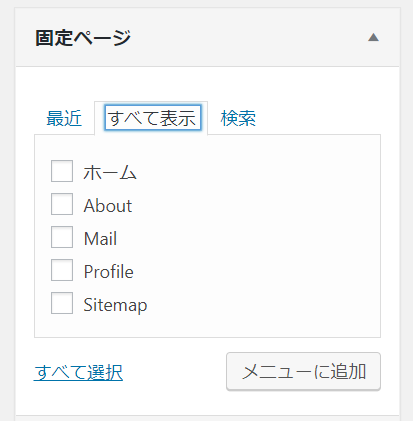
左側のボックスから、メニューに追加したい項目を選択します。

全ての固定ページ・投稿ページ・任意のページ(カスタムリンク)・カテゴリーから好きな項目を選択できます。
メニューに表示したいページが見つからない場合は、「すべて表示」のタブをクリックしてくださいね。

メニュー追加後は、ドラッグ&ドロップで位置変更や階層表示、各追加項目の「▼」をクリックして表示される「ナビゲーションラベル」では、文字の変更が可能です。
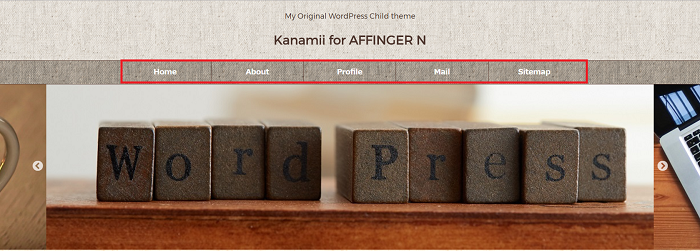
ヘッダーメニュー(グローバルメニュー)
ヘッダー画像の上の赤枠部分のメニューの設定方法です。
こちらのメニューは、スマホ用アコーディオンメニューにも反映されます。

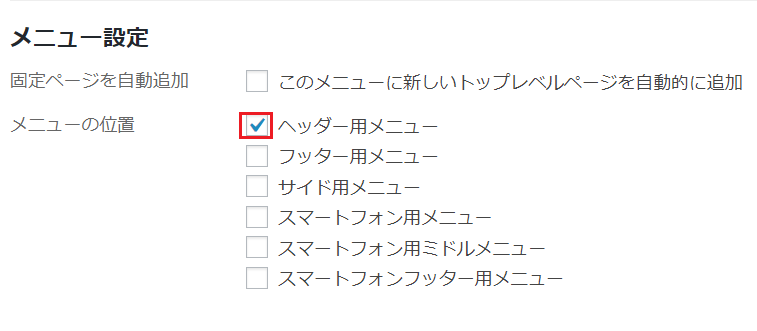
メニュー作成後、赤枠部分の「ヘッダー用メニュー」にチェックを入れて「メニューを保存」をクリックです。

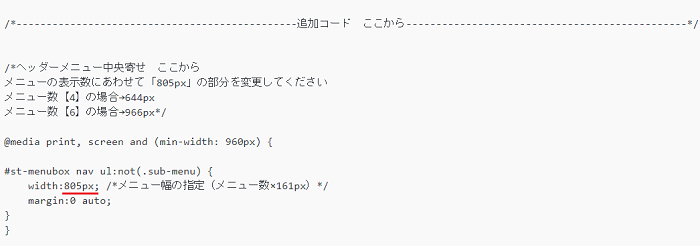
ヘッダーメニュー中央寄せコードの修正
当子テーマのデフォルトでは、メニュー数【5】の中央寄せにカスタマイズしています。
メニュー数を【4】または【6】で表示する場合は、CSSコードの一部修正を行ってください。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(Kanamii for AFFINGER N)を開きます。
修正箇所は、パソコンの「Ctrlキー」+「F」で表示される検索欄に 追加コード と入力してマークされる部分のすぐ下にあるコード内の赤線部分です。

フッターメニュー
フッター中央に表示される赤枠部分のメニューの設定方法です。
こちらのメニューは、スマホ通常ページとAMPページ共通です。

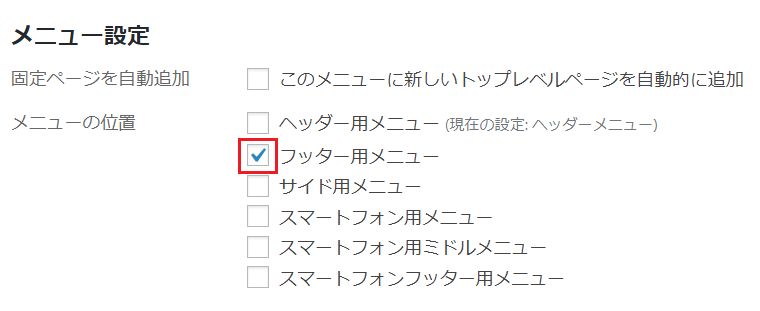
メニュー作成後、赤枠部分の「フッター用メニュー」にチェックを入れて「メニューを保存」をクリックです。

サイドメニュー
サイドバーウィジェットに任意で設置することができるメニューの設定方法です。
こちらのメニューは、スマホ通常ページと共通、AMPページにも任意で表示させることができます。

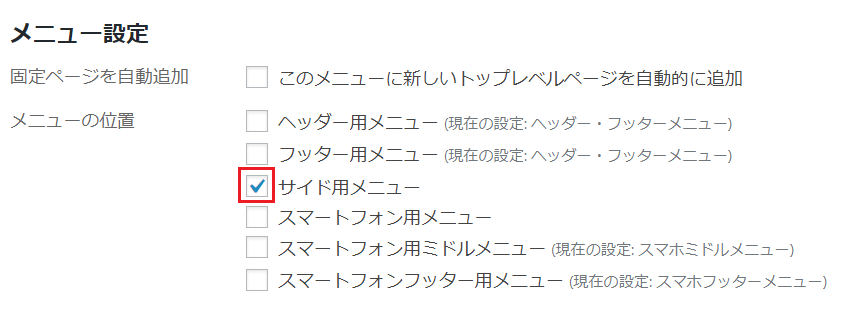
メニュー作成後、赤枠部分の「サイド用メニュー」にチェックを入れて「メニューを保存」をクリックです。

通常ページ(サイドバー)
WordPressダッシュボード→外観→ウィジェット
「01_STINGERサイドバーメニュー」を表示させたい場所へドラッグ&ドロップします。

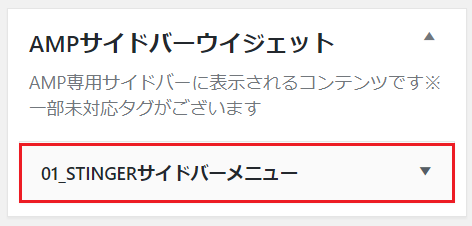
AMPページ
同じく、WordPressダッシュボード→外観→ウィジェット
「01_STINGERサイドバーメニュー」を「AMPサイドバーウィジェット」内にドラッグ&ドロップします。

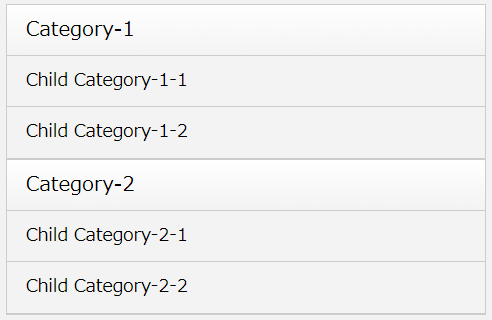
AMPページでは、ページの最下部(フッターの上)にこのように表示されます。

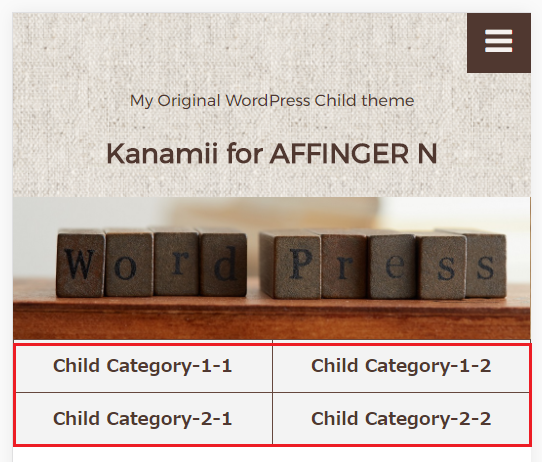
スマホ用ミドルメニュー
スマホ通常ページのヘッダーに表示されるメニューです。
こちらのメニューは、デフォルトでONに設定済みですので、必ずメニューの作成を行ってください。
サンプルでは空のカテゴリーページを表示しています。

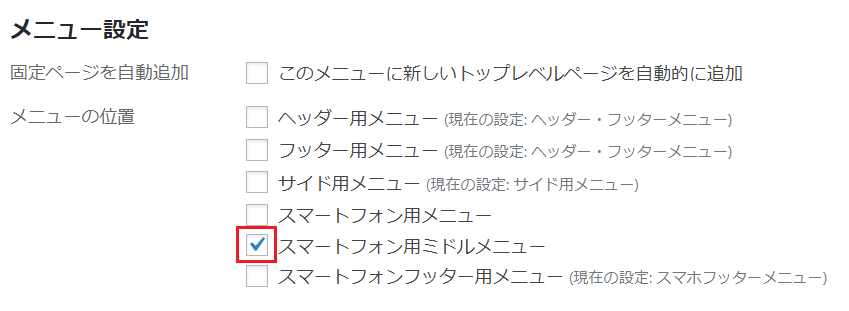
メニュー作成後、赤枠部分の「スマートフォン用ミドルメニュー」にチェックを入れて「メニューを保存」をクリックです。

スマホ用フッターメニュー
スマホ通常ページのフッターに表示されるメニューです。
ミドルメニューと同じく、こちらのメニューもデフォルトでONになっています。

メニューの文字色は、WordPressダッシュボード→外観→カスタマイズ→メニューのカラー設定→「スマホフッターメニュー」で設定できます。
TOPに戻るボタンの作成方法
スマホ用フッターメニューをONにすると、デフォルトのTOPに戻るボタンは自動的に非表示になります。
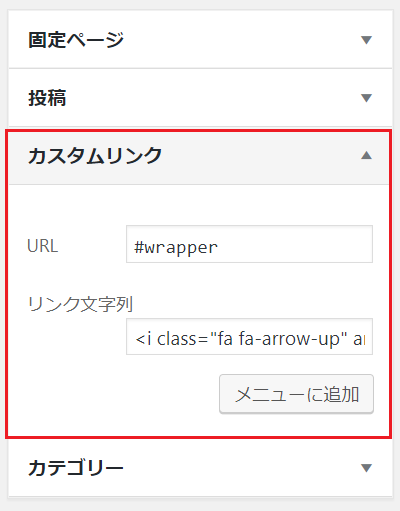
フッターメニューにTOPに戻るボタンを任意で追加する場合は、左側のボックスの「カスタムリンク」でURLを #wrapper に 、リンク文字列は、Font Awesomeで選択したWebアイコンコードとテキストを使うと綺麗に表示することができます。
【例:Top】
<i class="fa fa-arrow-up" aria-hidden="true"></i><br/>Top

その他の項目のWebアイコン追加方法
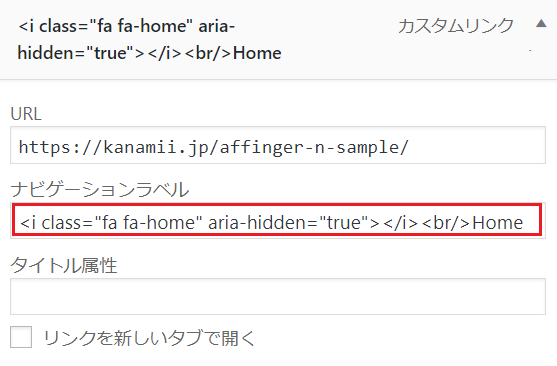
メニューに追加した項目の右端の「▼」をクリック→「ナビゲーションラベル」の部分を編集します。

【例:Home】
<i class="fa fa-home" aria-hidden="true"></i><br/>Home
【例:Sitemap】
<i class="fa fa-sitemap" aria-hidden="true"></i><br/>Sitemap
【例:Mail】
<i class="fa fa-envelope" aria-hidden="true"></i><br/>Mail
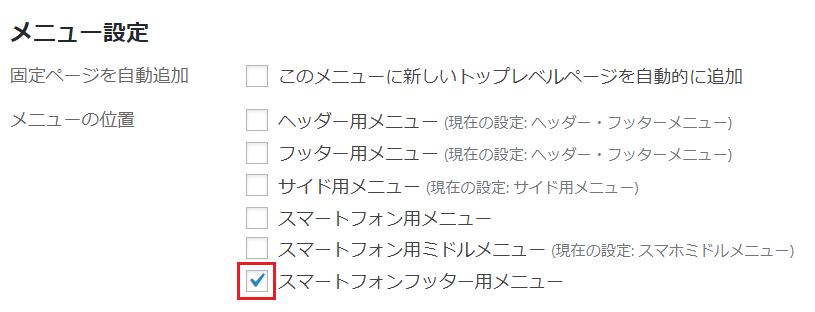
最後に、赤枠部分の「スマートフォンフッター用メニュー」にチェックを入れて「メニューを保存」をクリックです。

続いて、人気記事ランキングの表示方法をご参照ください。
-

-
人気記事ランキングの表示方法
表示確認 Google Chromeで「F12」キーを押すとパソコンからスマホやタブレット各端末での表示確認ができます。(切り替え後は「F5」キーでリロードしてください) ※こちらのページはAMP化し ...


