前ページでは、WordPressプラグイン「PS Auto Sitemap」を使って、ユーザーさん向けのサイトマップを作成する方法をご紹介しました。
ここまでで、WordPressの初期設定と固定ページ作成が完了し、投稿記事を更新していくまでの最低限の土台が完成したことになります。
いよいよ自分の「書きたいこと」「伝えたいこと」を文章にして各投稿記事を作成していくことになりますね。
ここでは、投稿記事作成前に必要となる、カテゴリーの作成方法と注意点、表示順の変更方法、投稿記事作成の際のポイントなどを説明していきたいと思います。
長文になりますが、WordPress初心者の方へお伝えしたいポイントを自分なりにまとめています。
お時間のあるときにご一読いただけると幸いです。
スポンサーリンク
Contents
カテゴリーの作成方法と注意点
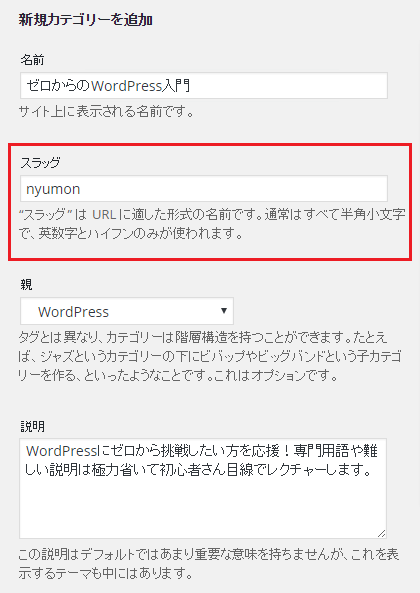
カテゴリーの作成は、WordPressダッシュボード→投稿→「カテゴリー」で行います。
カテゴリー作成の際は、下記赤枠部分のカテゴリースラッグの設定を「半角英数字」で行うことが大切なポイントです。

以前に、パーマリンク設定の記事内でもお伝えしましたが、URLに含まれる日本語は、URLエンコードに変換されて非常に長いURLとなってしまいます。
例えば、当ブログの現在ご覧になっていただいているカテゴリー「ゼロからのWordPress入門」を例にすると、カテゴリーは階層をつけて「パソコン」→「WordPress」→「ゼロからのWordPress入門」となっています。
各カテゴリーに半角小文字で設定したスラッグが反映されて、カテゴリーURLは下記のようになっています。
https://kanamii.jp/topics//wordpress/nyumon
しかし、スラッグを設定せず日本語のスラッグのままですと、URLは下記のようになります。
https://kanamii.jp/topics/パソコン/wordpress/ゼロからのwordpress入門
一見、問題ないように見えますが、アドレスバーに表示された上記のURLを右クリックでコピーして他の場所にペーストすると、このように長いURLになってしまうんですね。
https://kanamii.jp/topics/%83p%83%5c%83R%83%93%2fwordpress%2f%83%5b%83%8d%82%a9%82%e7%82%ccwordpress%93%fc%96%e5
・・どんだけパーセント好きやね~ん!って感じですよね。(笑)
自分がメールでの文面などでURLをコピーして伝える場合、また、被リンク獲得の際にもURLはシンプルな構造にしておく方が便利です。
繰り返しとなりますが、あえて日本語スラッグのメリットを重要視されている方以外は、カテゴリースラッグ・タグスラッグ・固定ページスラッグ・投稿記事スラッグ(パーマリンクを「/%postname%/」で設定している場合)、全てのスラッグは半角英数字で設定されることをおすすめします。
カテゴリーとサイトマップの表示順を一括変更
WordPressのウィジェットでのカテゴリーの表示順は、通常「ID順」または「アルファベット順」となっており、表示順の並べ替えは出来ません。
これって結構不便ですよね。
以前にご紹介したWordPressのカスタムメニュー機能を利用すれば、カテゴリーの表示順や表示項目を自由に変える事が出来ますが、ひとつ問題点が・・
前ページでご紹介した、ユーザーさん向けのサイトマップ生成プラグイン「PS Auto Sitemap」を使って、サイトマップページを作成する場合、カスタムメニューで設定したカテゴリーの表示順は反映されないんですね。
そんなときの救世主は、WordPressプラグイン「Category Order」。
このプラグインを利用すると、簡単にカテゴリーとサイトマップの表示順を一括変更する事が可能になります。
プラグイン「Category Order」のインストールと使い方
WordPressダッシュボード→プラグイン→新規追加→検索欄に「Category Order」と入力して表示されるプラグインをインストールして有効化します。

投稿→「Category Order」をクリックすると、作成済みの全てのカテゴリーが表示されますので、カテゴリーをドラッグ&ドロップで表示順を変更します。
投稿記事作成のポイントと注意事項
投稿記事は、WordPressダッシュボード→投稿→「新規追加」で作成します。
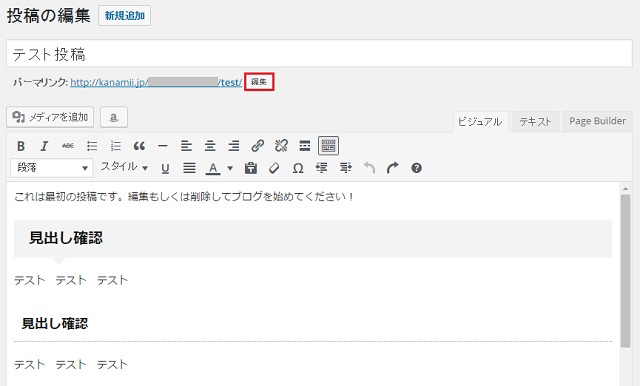
下記は「ビジュアルモード」での投稿画面のキャプチャです。
記事投稿画面は、「ビジュアルモード」と「テキストモード」と2種類ありますが、HTMLのコード記述に慣れていない初期の段階では「ビジュアルモード」での記事作成がわかりやすいかなと思います。
まず初めに、パーマリンクを「/%postname%/」で設定している場合は、ページタイトル入力後、赤枠部分の「編集」をクリックしてスラッグを「半角英数字」に変更してくださいね。
投稿記事作成ページ右側の「カテゴリー」からカテゴリーを選択してから記事を作成していきます。

固定ページの作成方法と同じ説明となりますが、記事内に画像を挿入したい場合は「メディアを追加」から。
後の項目は、マウスオーバーすると説明文が表示されますから、感覚的に操作できるかと思います。
例えば、文章の一部分を太字にしたい、色を変えたい場合、テキストリンクを貼りたい場合。
いずれもマウスをドラッグして文字を選択後、各設定ボタンを押してみてください。
記事を書く際の注意事項は、一点だけ。
ビジュアルモードでは、「Enterキー」でそのまま改行すると段落が変わり、上下の行間スペースが空いてしまいます。
同じ段落内で改行を行う場合は、「Shiftキー」+「Enterキー」を押すようにしてください。
反対に見出しやリストを入れる前には、「Enterキー」で段落を変える必要があります。
記事の公開日時の設定について
投稿記事作成ページ右上の「すぐに公開する」の横の「編集」をクリックすると、記事の公開日時を自由に変更することができます。
例えば、新着記事ではなく、過去記事の間に投稿記事を入れたい場合は過去の公開日時を設定します。
反対に未来の公開日時を入力すると「予約投稿」が可能となります。
予約投稿を設定しておくと、指定した日時に自動的に記事が公開されます。
index変更について
テーマにAFFINGERをお使いの場合、投稿記事作成ページの右側に「index変更」という項目があります。
こちらの項目では、「このページを検索エンジンでの検索結果に表示させるかしないか,ページ上のリンクをクロールしてもらうかしてもらわないか」という設定を行うことができます。
多くの場合、投稿記事は「index,follow」のままでよいかと思いますが、例えば、すぐに情報が古くなってしまう短い期間限定の情報など、検索エンジンに投稿記事がインデックスされない方がメリットが大きいと思われる場合は、「noindex,follow」を設定するという選択肢があります。
適切なindex変更はSEO効果があるといわれています。
アイキャッチ画像の設定と素材サイトについて
投稿記事作成ページの右下に「アイキャッチ画像」の設定欄があります。
テーマにAFFINGERをお使いの場合、記事最上部へのアイキャッチ画像の表示・非表示は、AFFINGER4管理→投稿・固定記事設定→「投稿記事最上部にアイキャッチ画像を表示する」の項目で設定が可能ですが、新着記事や関連記事のサムネイル表示やSNSでのシェアの際にも利用されますので、各投稿記事のアイキャッチ画像の設定は必須項目となります。
この、全ての記事にアイキャッチ画像を設定するという作業。意外と大変ですよね。
私の場合、今までのサイト運営では自分で撮影した写真を主に使っていましたが、当ブログは下記の素材サイトから画像をお借りしてアイキャッチ画像を設定しています。
画像選びに困ったときはご参考になさってくださいね。
- 無料写真素材なら【写真AC】
ダウンロードできる画像とダウンロード数に制限はありますが、無料会員登録で多くの画像を利用できます。
私の場合は、月額320円(税込み)のプレミアム会員に登録してメインで利用しています。 - GIRLY DROP
女子力高めの可愛い画像が無料で利用できます。 - Pixabay
ハイクオリティな画像が無料で利用できます。
記事公開後は「XMLサイトマップ」の作成と送信を忘れずに
初めて記事を公開したら、WordPressプラグイン「Google XML Sitemaps」を使ってGoogleサイトマップを作成し、Googleサーチコンソールへの追加を忘れずに行ってくださいね。
-

-
Googleサーチコンソールへのサイト登録とサイトマップ送信方法 - ゼロからのWordPress入門【9】
WordPressへのGoogleアナリティクス導入が完了したら、次は『Googleサーチコンソール』へのサイト登録へと進みます。 AFFINGER(ヘッダーにコードが追加されるテーマ)をお使いの場合 ...
見出しタグ・リストタグ・引用文タグを正しく使い分けましょう
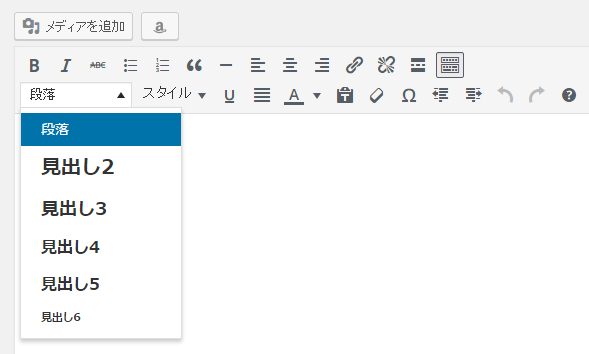
「段落」をクリックすると設定することができる「見出しタグ」は使い方にルールがあります。

記事内での一番大きな見出しとなる「見出し2」、それ以降の「見出し3」「見出し4」・・は「見出し2」の中に順番に入るような形で利用します。
例えば、いきなり「見出し3」や「見出し4」を使ってしまうと、文法上ではNGなんですね。
また、箇条書きにしたい文面には、「番号なしリスト」か「番号付きリスト」を。
書籍やWebサイトの文面をコピーした部分には、「引用」を使い、引用先のリンクを掲載するようにしてくださいね。
正しいタグの利用は、サイトの「見た目と利便性」だけでなく、検索エンジンのクローラーに対しても多くのメリットがあります。
これからGoogleアドセンスの審査をお考えの方へ
これからGoogleアドセンスを利用したサイトの収益化をお考えの方は、少しだけ「文字数」を意識して記事を作成するようにしましょう。具体的には、最低でも500文字程度、できれば1000文字以上が理想的でしょうか。
全ての記事ではなくて大丈夫です。
例えば、ポエムのような短い記事、写真がメインの記事があってもよいと思います。
その中で、できれば「見出しタグ」を取り入れた文字数が多めの記事を作成するようにしてください。
アドセンスを利用したサイトの収益化については、今後別ページで詳しくお伝えする予定ですが、現時点でお伝えしておきたいポイントはそれだけです。
記事を作成するにあたって、最初から「こうあるべき!」という情報をインプットしてしまうと、私の場合は思考が停止してしまうんですね。(笑)
当ブログを参考にしていただいている方には、そうであって欲しくないなぁと。お節介ながら・・。
その人にしか書けない、一つひとつのブログ記事は宝物だと思います。
今まで温めてきた「書きたいこと」「伝えたいこと」をご自身の言葉で自由に書き綴ってみてくださいね。
文字数の少ない記事は、審査終了まで下書き保存しておくか「noindex,nofollw」で更新されるほうがよいかもしれません。
以上、カテゴリーの作成方法と注意点、表示順の変更方法、投稿記事作成の際のポイントなどをご紹介しました。
・・カテゴリーのこと言ってたっけ?というくらい長文になってしまいました。
最後までお付き合い下さりありがとうございます。
投稿記事作成の段階となりましたが、今後はサイトの見た目や利便性に関わる部分を説明していきたいと考えています。
「ゼロからのWordPress入門」まだまだ続きます♪
次ページでは、WordPressの「バックアップ」についてのお話しへと進みます。



