WordPressプラグイン「SNS Count Cache」は、オリジナルソーシャルボタンなど、任意の場所へSNSのシェア数やフォロー数を表示させることができるプラグインです。
また、自分のサーバーにシェア数やフォロー数をキャッシュとして保持してくれる役割があるため、公式ボタンよりも動作が軽く、ページの高速表示の効果も得られるそう。
下記は、「SNS Count Cache」作者のまるぼん様の記事です。
専門用語がいっぱいで私には難しい文章ですが、「凄いプラグインだ・・」ということは理解できます。(笑)
参考[試] WordPressプラグイン SNS Count Cache | シェア数キャッシュで表示速度改善
※開発リリース当初の記事ですので、その後のアップデートで詳細や設定方法などは改定されていますのでご注意ください。
ここでは、私が使用している無料WordPressテーマ「STNGER PLUS+」のデフォルトのソーシャルボタンへの「SNS Count Cache」導入・設定・カスタマイズ方法をご紹介します。
といっても、STINGERには、あらかじめカウント数表示に必要なコードが組み込まれているので、PHPファイルの編集も必要なく特に難しい点はありませんが、TwitterとFacebookのシェア数とPush7の購読者数を取得したい場合の「事前準備」が必要となります。
まずは、そちらから説明していくことにします。
スポンサーリンク
Contents
SNS Count Cache導入のための事前準備
widgetoon.js&count.jsoonへのサイト登録
以前は、Twitterの公式ボタンにもカウント数が表示されていましたが、2015年11月に廃止されたんですね。
(ちょっと離れてる間に時代が変わる・・)
「widgetoon.js&count.jsoon」は、公式Twitterが廃止したAPIに代わって、WEBページのツイート数取得を提供してくれるサービスです。
下記、公式ページより
ブログやニュースメディア、ウェブサイトなどで使用されていた、ツイート数をカウントするサービス、widget.jsとcount.jsonの廃止が発表されました。それに代わり、同じ機能を提供するのが、digitiminimiが開発した、この「widgetoon.js」と「count.jsoon」です。これらを使用すれば、以前と同様にツイートボタンにカウント数を表示することができます。
サイト登録方法は思いの外簡単でした。順を追って説明します。

- widgetoon.js&count.jsoonにアクセスして、「使用するサイトのURL」「メールアドレス」を入力して「サイト登録」をクリック
※このとき、独自ドメインのアドレスをお持ちの場合は、そちらのアドレスで登録すると承認がスムーズになるとのことです。
また、Twitter上にサイトへのリンクが1件もない場合は承認されませんので、作成したばかりのサイトの登録時には注意してください。 - 承認されると、登録したアドレスに登録完了のメールが届きます。(数時間から数日後)
メールに記載されているURLをクリックすると、マイページでサービス状態等の確認ができます。 - マイページ内の「Twitter連携」ボタンから連携アプリを認証することで、ツイートの収集速度が上がり、収集内容も増えるということなので、私は利用することにしました。
Facebookの「App id」と「App secret」をコピー
SNS Count Cache 0.10.0以降では、FacebookのApp id(アプリID)とApp secretのコピーが必要となります。
App idの取得方法については、下記ページ内の「Facebookの「fb:app_id」(アプリID)の取得方法」という部分で説明していますので、該当部分のみご参照ください。
App secretはApp idのすぐ下に表示されますので、どちらもメモ帳にコピーしておいてくださいね。
-

-
【STINGER PLUS 】 OGP設定の「fb:admins」を「fb:app_id」に変更する方法
AFFINGER4 は、管理画面内の「Facebook設定(AMP用)」に「fb:app_id」の入力欄があります。入力した場合は優先して出力されますので、テーマファイルのカスタマイズは不要です。 F ...
Push7の「AppNo」をコピー
STINGER PLUS+ のデフォルトのソーシャルボタンの他にPush7のボタンを追加したい場合は、Push7の「AppNO」が必要となります。
WordPressサイトにPush7を導入する方法と設定手順については、下記ページをご参照ください。
-

-
WordPressサイトにPush7を導入する方法と設定手順を簡単4ステップで♪
Webプッシュ通知サービス「Push7」は、更新情報を購読者のブラウザに自動的に送ることができる便利なサービス。 実は私もつい最近知ったばかりです。 購読したいサイトの購読ボタンを押して通知を許可する ...
SNS Count Cacheのインストールと設定方法
WordPressダッシュボード→プラグイン→新規追加→「SNS Count Cache」と検索して表示されるプラグインをインストールして有効化してください。

WordPressダッシュボードの左端の「SNS Count Cache」→「設定」を開きます。
私の場合、以下に記載する項目以外は全てデフォルトのままにしています。
必要に応じて変更してください。
- シェア基本キャッシュ機能
対象SNS:Pinterestを除く、Facebook、Google+、 はてなブックマーク、Pocket、Twitterの5項目にチェックを入れています。 - シェア基本キャッシュ-Facebook
App ID (Client ID)・App secret (Client secret):事前準備でコピーした「App id」と「App secret」をペースト - シェア基本キャッシュ機能-Twitter
代替Twitter API:widgetoon.js & count.jsoon - フォロー基本キャッシュ機能
対象SNS:Feedly、Push7にチェック
※STINGER PLUS+ のデフォルトのソーシャルボタンのみにカウント数を表示させる場合は必要ありません。 - フォロー基本キャッシュ機能-Push7
AppNo:事前準備でコピーした「AppNO」をペースト
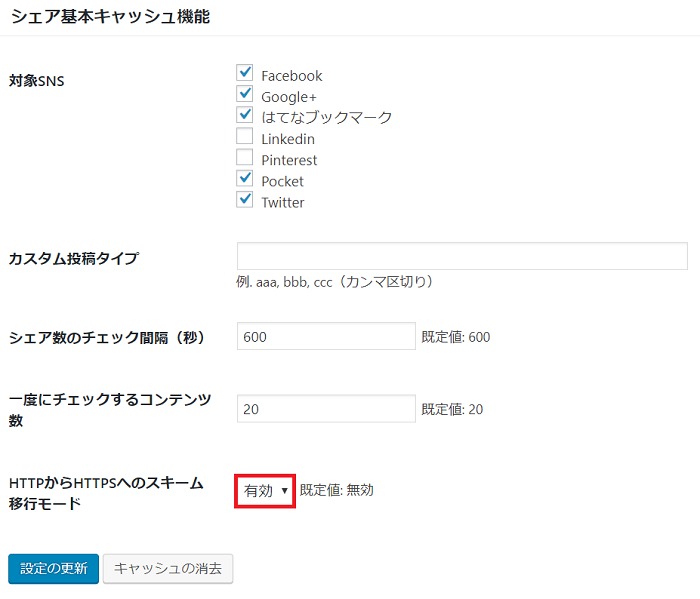
SSL化後にSNSのシェア数を引き継ぐ場合
WordPressダッシュボードの左端の「SNS Count Cache」→「設定」→シェア基本キャッシュ機能→「HTTPからHTTPSへのスキーム移行モード」を『有効』にすることで、SSL化後のアドレス変更によってリセットされたSNSのシェア数を引き継ぐことができます。

SNS Count Cacheのキャッシュ完了までにかかる時間は?
全体、及びコンテンツ別のキャッシュ状況・シェア数・フォロー数は、設定と同じくWordPressダッシュボードの左端の「SNS Count Cache」から確認できます。
また、STINGER PLUS+ をお使いの場合は、プラグインを有効化して設定するだけで、シェア数がソーシャルボタンに表示されるようになっています。
キャッシュ完了までの時間は、コンテンツ数などの状況によって異なるようです。
当ブログの場合、逆にコンテンツ数と購読者数が少ないせいかな?FeedlyとPush7のフォロー数獲得までに数日間かかりました。
Feedlyの購読者「1」って・・自分ですからね・・(笑)
スマホ表示とソーシャルボタン追加のカスタマイズ
STINGER PLUS+ のデフォルトのソーシャルボタンは、シェア数のスペースを考慮してパソコン以外の端末ではテキストが非表示となる仕様です。
ダブレットやスマホでもテキストを表示させたい場合は、下記ページをご参照ください。
(早とちりの勘違いから生まれたコンテンツです・・。)
-

-
【STINGER PLUS】 ソーシャルボタンのテキストがスマホで表示されない原因と対処法は?
WordPressテーマ「STINGER PLUS+」の初期設定とカスタマイズの途中で、ふと、パソコン以外の端末(タブレット・スマホ)では、ソーシャルボタンのテキストが表示されていないことに気が付きま ...
また、オリジナルソーシャルボタンにRSS・Feedly・Push7の3種のボタンを追加するカスタマイズ方法は、下記ページをご参照ください。
-

-
【STINGER PLUS】 カウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7を追加する方法
こちらのカスタマイズは、STINGER8・AFFINGER4でも応用できます。 2016年11月10日追記 Feedlyのアイコン画像のファイル名と指定コードが違っているため、アップロードした画像が表 ...
以上、STNGER PLUS+ のソーシャルボタンへの「SNS Count Cache」導入・設定・カスタマイズ方法をご紹介しました。
最後までお付き合い下さりありがとうございます。






