WordPressのカスタマイズをしていると、「ここは何ピクセル位かな?」とか、「この部分と同じ色を他の部分でも使いたいなぁ」と思うことがありませんか?
ここでは、私が長年愛用している2大アイテム!(大げさ・・)「ピクセル定規」と「Eye Dropper」をご紹介します。
スポンサーリンク
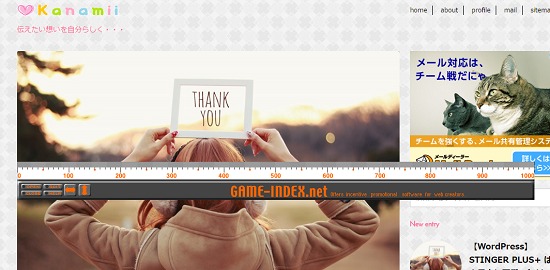
ブラウザ上のピクセルサイズを簡単に測れる「ピクセル定規」
例えば、このアイキャッチ画像は何ピクセルかな?とか。

目次の下の余白はどの位かな?とかね。

無料で使えるフリーソフト「ピクセル定規」の操作方法は、定規の上でクリックしたままドラッグするだけです。
幅も高さも自由自在。気になる部分のピクセルサイズをいつでも簡単に測ることができて便利です。
というより、もう手放せません。(笑)
かなり歴史あるフリーソフトのようですが・・動作確認は大丈夫かな?
現在Windows10の私の環境では問題なく動きます。
フリーソフトではなく、もっと気軽にピクセル定規を取り入れたいという方は、Google Chromeのアドオンを試してみてもいいかもしれません。
参考Chrome上で動作する、ピクセル定規アドオン『Edge: The Web Ruler』-Tipstour
ブラウザ上のカラーコードを簡単に知ることができるおすすめカラーピッカー
2017年1月追記
こちらでご紹介している「Eye Dropper」ですが、私の環境では正常に動作しなくなってしまったため、現在は同じくGoogle Chromeの拡張機能「Colorpick Eyedropper」を利用しています。使い方に大きな違いはありません。
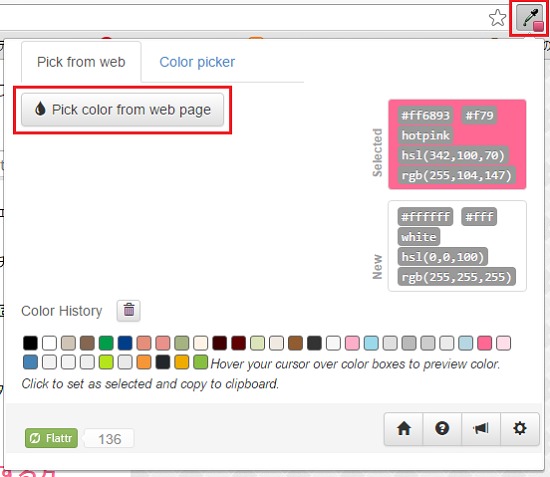
こちらは、Google Chromeの拡張機能(無料)です。
インストール後に、ブラウザの右上に表示されるアイコンをクリック→「pick color from web page」をクリック。

それだけで、ブラウザ上のマウスポインターを置いた場所のカラーコードが画面右下に表示され、取得したい色の場所でクリックすることで履歴を残すことができます。
WordPressカスタマイズに役立つ(私にとっての)2大アイテム、「ピクセル定規」と「Eye Dropper」。
初期設定も不要で使い方も簡単ですので、興味のある方は是非試してみてください。


