AFFINGER4ver20170410アップデートで、通常ページへ戻るリンクボタンが標準仕様となり、当ブログでもそちらを利用しています。
リンクボタンの上にメッセージを追加したい場合などに当ページを参考にしていただければ幸いです。
公式サイト【機能追加】AFFINGER4ver20170410アップデートのお知らせ
WordPressテーマ「AFFINGER4」のAMPページに通常ページへの移動リンクを追加する方法をご紹介します。
下記のように必要な場合にのみ簡単に通常ページにアクセスすることができるように、説明文つきの通常リンクを表示するようにしました。

見本ページhttps://kanamii.jp/1514/amp/
AMP機能自体が新しいものなので、その使い勝手やページのカスタマイズも試行錯誤。
ブログ記事に訪れて下さった方が何を求めているか。何を探しているか。
そのニーズは様々だと思っています。
高速表示が可能なAMPページは「探している答え」を提供する手段としては有効だと感じていますが、例えば...
- 関連する記事をもっと読んでみたい→カテゴリ一覧やサイトマップ
- 数か月前はどんな感じだったのかな?(経過報告記事など)→アーカイブページ
- こんな記事もありそうor以前に見たページを探したい→検索フォーム
- 更新情報を受け取りたい→購読ボタンやフォローボタン
- 質問メールを送りたい→お問い合わせページ
- 通常モバイルページのデザインを見たい(これは例外かな?)
このように感じてくださった場合などですね。
AFFINGER4の標準機能で、フッターやウィジェットで対応できる部分も多々ありますが、簡易的なAMPページよりもサイト全体を見渡せる通常ページの方が都合のよい場合もあるかもしれません。
そんなときに、簡単に通常ページにアクセスできるリンクがあったら便利かな?と。
実は、Google検索からのAMPページの標準機能でも通常ページへのアクセスは可能なんですね。
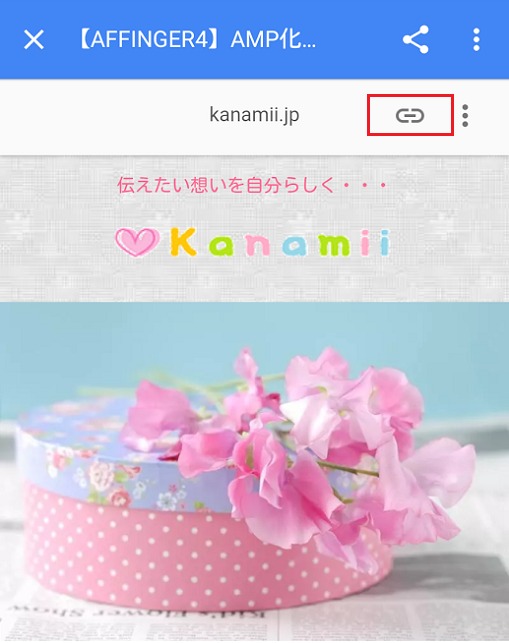
画面を上から下へスワイプすると、このようにアイコンが表示されます。
でも、これ...なんだかわかりにくいですよね。
それだけ利用される頻度が低いということなのかな?

当ブログでAMP化しているページ数はまだ少なく、今回のカスタマイズはテスト的な要素を含みますが、自身の備忘録の意味も含めてカスタマイズ方法を記録します。
よろしかったら参考になさってくださいね。
スポンサーリンク
子テーマの作成
今回のカスタマイズは「single-amp.php」と「st-amp-css.php」(メッセージのみ追加の場合は不要)を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の2つの該当ファイルをFTPでお使いの子テーマ内にアップロードして子テーマを作成してください。
他のカスタマイズで既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
single-amp.phpを編集
WordPressダッシュボード→外観→テーマ→テーマの編集→「single-amp.php」(子テーマ)を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「更新がない場合」と入力してマークされる部分の下記コードを探してくださいね。
|
1 2 3 4 5 |
<?php else: //更新がない場合 ?> 投稿日: <time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_date() ); ?></time> <?php endif; ?> </span></p> |
上記コード内の下から2行目、</span></p>のすぐ上に下記コードを追加してください。
※メッセージはお好みで変更可能です。
|
1 |
<p><br>現在ご覧いただいているページは高速表示用の簡易版ページです。</p> |
追加後のコードです。
|
1 2 3 4 5 6 |
<?php else: //更新がない場合 ?> 投稿日: <time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_date() ); ?></time> <?php endif; ?> <p><br>現在ご覧いただいているページは高速表示用の簡易版ページです。</p> </span></p> |
続いて、上記コードのすぐ下に下記コードを追加してください。
※AFFINGER標準のボタンを表示する場合は必要ありません。
|
1 2 3 4 5 |
<?php remove_filter ('post_link', 'amp_post_link' , PHP_INT_MAX, 3 ); ?> <span class="amp-link"><a href="<?php echo get_permalink(); ?>"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 通常版モバイルページへ</a></span> <?php add_filter('post_link', 'amp_post_link', PHP_INT_MAX, 3 ); ?> |
コード内の、<i class="fa fa-paper-plane-o" aria-hidden="true"></i>の部分は、Font Awesomeの紙飛行機のアイコンフォントのコードです。
こちらのアイコンフォントとテキスト部分は自由に変更可能です。
カスタマイズコードの解説と参考サイト
表示されているページのURLを呼び出すテンプレートタグ「get permalink」については、下記ページを参考にしました。
参考テンプレートタグ/get permalink-WordPress Codex 日本語版
その後、通常ページへのURLを呼び出す方法がわからず悩み続けること2日間...(笑)
最終的には、AFFINGER4のfunctions-amp.phpで指定されている「ampページが存在する場合はそちらを優先的に取得するフィルターフック」の存在に気がつきました。
PHPの基礎知識がないと何をやるにも遠回りです。
参考サイトは下記ページです。
本当にお世話になりました。ありがとうございます。
参考WordPressをカスタマイズするなら覚えておきたいアクションフックとフィルターフック/Webデザインレシピ
参考WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方/株式会社LIG
ご紹介しているコードは、「フィルターフック削除のコード」→「表示中のページURLを取得するコード」→「フィルターフックを再設定するコード」になります。
st-amp-css.phpにコードを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「st-amp-css.php」(子テーマ)を開きます。
最下部に下記コード(通常ページへのリンクの文字サイズ指定)を追加してカスタマイズ完了です。
|
1 2 3 4 |
/*通常ページへのリンク ここから*/ .amp-link a { font-size:12px; } |
追加したコードが反映されない場合は、キャッシュをクリアして再度ご確認ください。
パソコンでのAMPページの表示確認方法を含めた、AFFINGER4のAMP化方法の全手順は下記ページで説明しています。
-

-
【AFFINGER4】AMP化方法の全手順をまとめました
WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。 これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAM ...
以上、AFFINGER4のAMPページに通常ページへの移動リンクを追加する方法をご紹介しました。
最後までお付き合いくださりありがとうございます。
関連記事
-

-
【AFFINGER4】AMPページも自分色♪カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER5「WING」でも応用できます。 当ブログの開設当初に利用していたWordPressテーマは「STINGER PLUS」。 まだ1年の月日も経っ ...





