WordPressテーマ「AFFINGER4」のAMPページのフッター(サイトタイトル・キャプション・コピーライト)の文字色変更とキャプション(キャッチフレーズ)の非表示のカスタマイズ方法をご紹介します。
通常ページでの文字色変更は、WordPressダッシュボード→外観→カスタマイズ→「基本エリア設定」で指定することができる部分です。

通常ページのキャプションの非表示方法は、下記ページ内で説明しています。
-

-
【STINGER PLUS】フッターのカスタマイズ(キャプションを非表示&メニューカラーの変更)
こちらのカスタマイズは、AFFINGER4・AFFINGER5「WING」でも応用できます。 当ブログで実践した、無料WordPressテーマ「STINGER PLUS+」のカスタマイズも残りわずかと ...
通常ページの表示に合わせて、AMPページでも自由にカスタマイズが可能です。
必要な部分だけ参考にしてみてくださいね。
見本ページhttps://kanamii.jp/1514/amp/
スポンサーリンク
子テーマの作成
今回のカスタマイズは「st-amp-css.php」(文字色変更を行う場合)と「st-footer-content-amp.php」(キャプションを非表示にする場合)を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の該当ファイルをFTPでお使いの子テーマ内にアップロードして子テーマを作成してください。
他のカスタマイズで既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
フッターの文字色変更方法
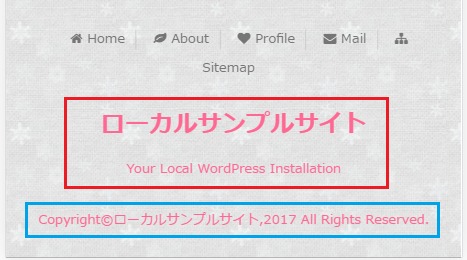
下記の表示例は全てピンク(#ff6893)に変更していますが、赤枠部分(サイトタイトル・キャプション)と青枠部分(コピーライト)は、個別に設定が可能です。

WordPressダッシュボード→外観→テーマ→テーマの編集→「st-amp-css.php」(子テーマ)を開きます。
サイトタイトル・キャプションの文字色変更方法
パソコンの「Ctrlキー」+「F」で表示される検索欄に「#footer a」と入力してマークされる部分にある下記コードを探してください。
|
1 2 3 4 5 6 7 8 |
#footer a { color: #212121; text-decoration: none; } #footer a:hover { color: #b22222; } |
上記コード内の「#212121」の部分のカラーコードを変更すると、サイト名とキャプションの文字色、その下の「#b22222」の部分のカラーコードを変更すると、マウスホバー(タップ)時の文字色に反映されます。
コピーライトの文字色変更方法
下記は、先に説明したコードのすぐ下にあるコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#footer .copy, #footer .rcopy { padding: 20px 10px 0; color: #999; font-size: 12px; line-height: 18px; } #footer .copy a, #footer .rcopy a { color: #999; font-size: 12px; line-height: 18px; } |
上記コードの2カ所の「#999」 の部分のカラーコードを変更するとコピーライトの文字色に反映されます。
それぞれ、お好きなカラーコードに変更してみてくださいね。
追加したコードが反映されない場合は、キャッシュをクリアして再度ご確認ください。
キャプションを非表示にする方法
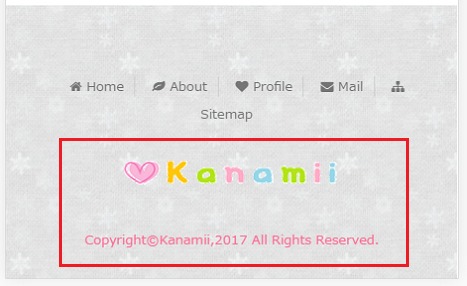
当ブログでは、下記のようにコピーライトの文字色変更にプラスしてキャプションを非表示にしています。

WordPressダッシュボード→外観→テーマ→テーマの編集→「st-footer-content-amp.php」(子テーマ)を開きます。
下から5行目のコード内に2カ所ある<?phpのすぐ後ろに「//」(半角)を入力してコメントアウトするだけでカスタマイズ完了です。
編集済みのコードです。
|
1 |
<a href="<?php //echo esc_url( home_url( '/' ) ); ?>"><?php //bloginfo( 'description' ); ?></a> |
パソコンでのAMPページの表示確認方法を含めた、AFFINGER4のAMP化方法の全手順は下記ページで説明しています。
-

-
【AFFINGER4】AMP化方法の全手順をまとめました
WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。 これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAM ...
以上、AFFINGER4のAMPページのフッターの文字色変更とキャプションの非表示方法をご紹介しました。
最後までお付き合いくださりありがとうございます。
関連記事
-

-
【AFFINGER4】AMPページも自分色♪カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER5「WING」でも応用できます。 当ブログの開設当初に利用していたWordPressテーマは「STINGER PLUS」。 まだ1年の月日も経っ ...






