WordPressテーマ「AFFINGER4」のAMPページの記事タイトル上(アイキャッチ画像の下)のファーストビューの位置に、高さを100pxに固定したレスポンシブサイズのアドセンス広告を追加するカスタマイズ方法をご紹介します。
見本ページhttps://kanamii.jp/1514/amp/
以前にご紹介した、通常ページのアイキャッチ画像の下にアドセンスを追加する方法を参考にしてくださった方は、まず初めにAMPページに表示されてしまう広告コードを非表示にするカスタマイズを行う必要があります。
-

-
【AFFINGER4】通常ページのアイキャッチ画像の下に追加したアドセンスをAMPページで非表示にする方法
こちらのカスタマイズは、AFFINGER5「WING」でも応用できます。 ※こちらの記事は、下記ページ内の「アイキャッチ画像の下にアドセンスを追加する方法」を参考にしてくださった方にのみ該当するカスタ ...
スポンサーリンク
子テーマの作成
今回のカスタマイズは「single-amp.php」と「st-amp-css.php」を編集します。
AFFINGER4のアップデート時にカスタマイズ内容が消えてしまわないように、ご自身のパソコンにある親テーマ内の2つの該当ファイルをFTPでお使いの子テーマ内にアップロードして子テーマを作成してください。
他のカスタマイズで既に作成済みの場合は、新たに作成する必要はありません。
-

-
WordPressのカスタマイズ ~子テーマ利用のメリットとデメリット・各テーマファイルの子テーマ作成方法~ - ゼロからのWordPress入門【18】
前ページでは、WordPressのファイルとデータベースのバックアップ方法をご紹介しました。 もしものトラブルに備えてバックアップ方法をマスターしたら、次のステップはテーマのカスタマイズです。 ご自身 ...
single-amp.phpの編集
WordPressダッシュボード→外観→テーマ→テーマの編集→「single-amp.php」(子テーマ)を開きます。
パソコンの「Ctrlキー」+「F」で表示される検索欄に「タイトル」と入力してマークされる下記部分を探してくださいね。
|
1 |
<h1 class="entry-title"><?php the_title(); //タイトル ?></h1> |
上記コードのすぐ上に次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div align="center"> <div class="label"><p>スポンサーリンク</p></div> <amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-*****" data-ad-slot="*****"> </amp-ad> </div> <br/> |
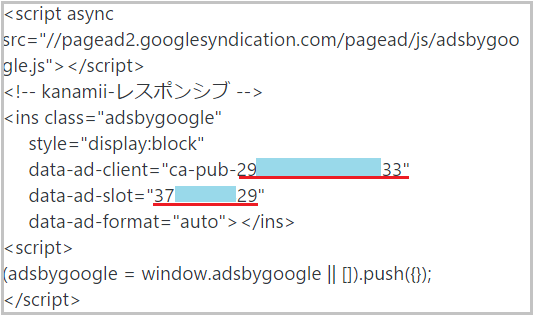
コード内の2箇所の「*****」部分は、レスポンシブサイズのアドセンスコードの下記赤線部分の「data-ad-client="ca-pub-」以下の数字と「data-ad-slot="」以下の数字に書き替えてください。

st-amp-css.phpにコードを追加
次に、WordPressダッシュボード→外観→テーマ→テーマの編集→「st-amp-css.php」(子テーマ)を開きます。
最下部に下記コードを追加してカスタマイズ完了です。
追加したコードが反映されない場合は、キャッシュをクリアして再度ご確認ください。
|
1 2 3 4 5 |
/*アドセンスラベル ここから*/ .label p { margin-bottom:0; font-size:12px; } |
- 「スポンサーリンク」の文字の下の余白をゼロに指定
- 文字サイズを12pxで指定(数値はお好みで変更可能です)
パソコンでのAMPページの表示確認方法を含めた、AFFINGER4のAMP化方法の全手順は下記ページで説明しています。
-

-
【AFFINGER4】AMP化方法の全手順をまとめました
WordPressテーマ「AFFINGER4」は、テーマ標準でAMP対応機能が準備されています。 これまで、いくつかの注意点や躓いたポイントなどを記事にしてきましたが、今回はAFFINGER4でのAM ...
以上、AFFINGER4のAMPページの記事タイトルの上(アイキャッチ画像の下)にアドセンスを追加する方法をご紹介しました。
最後までお付き合いくださりありがとうございます。
関連記事
-

-
【AFFINGER4】AMPページのアドセンスの中央寄せと「スポンサーリンク」のラベル追加方法
こちらのカスタマイズは、AFFNGER5「WING」でも応用できます。 WordPressテーマ「AFFINGER4」のAMPページのアドセンス広告を中央寄せにする方法と「スポンサーリンク」のラベル表 ...
-

-
【AFFINGER4】AMPページの最初の見出し(h2)の前にアドセンスを追加する方法
コードの追加場所を「子テーマ」のfunctions-amp.phpに変更しました。(テーマのアップデートの際の再編集は必要なくなりました) こちらのカスタマイズは、AFFINGER5「WING」でも応 ...
-

-
【AFFINGER4】AMPページも自分色♪カスタマイズまとめ
当ページでご紹介しているカスタマイズは、AFFINGER5「WING」でも応用できます。 当ブログの開設当初に利用していたWordPressテーマは「STINGER PLUS」。 まだ1年の月日も経っ ...