2018年1月16日追記
Feedlyボタンのエラー対策としてコードに追加するリンクの修正を行いました。
参考Feedlyボタンが機能しなくなったので、修正点を調べたら修正箇所が多すぎたので、動作するボタンを作成できるツールを作った-ものくろぼっくす
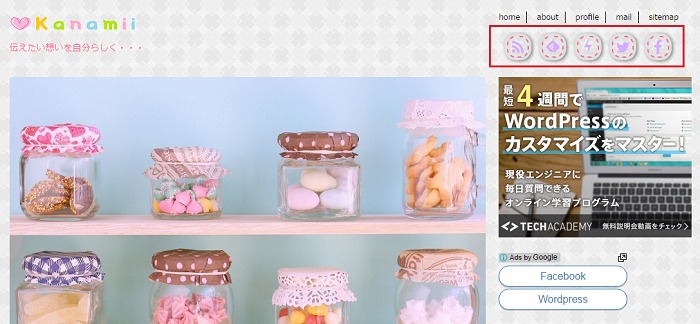
カテゴリーゼロからのWordPress入門の、FeeedlyとPush7の購読ボタン設置方法の記事作成を前に、なんとなく寂しげだったヘッダー右側スペースにSNSアイコンを並べてみようと思い立ちました。
素材配布サイトからアイコン画像をお借りしようと検索してみましたが、FeedlyとPush7は全く見当たらず...。
ならば、WebアイコンフォントとCSSで自作してみよう!と一大決心っ!
が。
挑戦してはみたものの、なかなか波乱万丈でした...。
一度記事にするのを諦めましたが、途中発生したトラブルの原因を解明すべく、他のテスト用サイトやローカル環境でリベンジしてやっと形になったのがこちらのページ。
・・ご一読いただけたら、もうそれだけでハッピーです!(笑)
ということで、今回は、Webアイコンフォント「icomoon」の導入方法と、RSS・Feedly・Push7・Twitter・Facebookの5つの自作SNSアイコン(フォローボタン)を横並びに、ヘッダーに表示する方法をご紹介します。

こちらのアイコンは、以前ご紹介した見出し(h2)とお揃いにできるという点がポイント♪
CSSで作成したボタンですので、フォントカラーやボタンの形、サイズは自由に変更できます。

また、見出し・SNSボタンとお揃いの背景画像を使った3カラムのフッターの作成方法も下記ページでご紹介しています。
トータルコーディネートがお好きな方におすすめです。
-

-
【STINGER PLUS】3カラムのフッターを追加する方法(背景色指定or背景画像使用)
AFFINGER4でのカスタマイズ方法を追加しました。 コードの追加場所を「子テーマ」のfunctions.phpに変更しました。(テーマのアップデートの際の再編集は必要なくなりました) 新たにリリー ...
スポンサーリンク
事前準備
背景画像のアップロードとカラーピッカーの準備
以前に見出しのカスタマイズを参考にして下さった方は、コード内の背景画像のパスまたは画像URLと、カラーピッカーで取得したカラーコードをメモ帳にコピーしておいてください。
今回初めてカスタマイズに挑戦される方は、お手数ですが下記ページを参考に、背景画像をアップロード後、画像のパスまたは画像URLをメモ帳にコピーして、カラーピッカーの準備をお願いいたします。
-

-
【STINGER PLUS】 見出し(h2、h3)のCSSカスタマイズ~背景色指定・背景画像使用・ステッチ風~
こちらのカスタマイズは、STINGER8・AFFINGER4でも応用できます。 AFFINGER4での見出し(h3)のカスタマイズコードの指定先の変更を行いました。 7月に1度区切りをつけた、カテゴリ ...
各SNSアイコンのリンク先URLを準備
以下、それぞれの項目のリンクをご自身のサイトに合わせてメモ帳に準備しておいてください。
①RSS
http://kanamii.jp//?feed=rss2
【SSL化済みの場合】
https://kanamii.jp//?feed=rss2
※kanamii.jpの部分をご自身のサイトのドメインに書き換えます。
②Feedly
https://feedly.com/i/subscription/feed/http://kanamii.jp/feed
【SSL化済みの場合】
https://feedly.com/i/subscription/feed/https://kanamii.jp/feed
※kanamii.jpの部分をご自身のサイトのドメインに書き換えます。
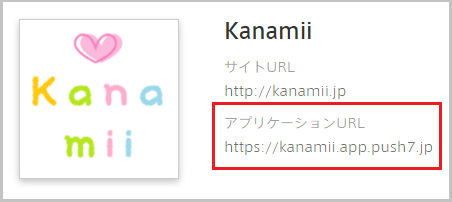
③Push7
Push7に登録後、ログイン→トップページにて「アプリケーションURL」をコピーします。

④Twitter
https://twitter.com/intent/follow?screen_name=kanamii_jp
※kanamii_jpの部分をご自身のTwitterユーザー名(@無し)に書き換えます。
⑤Facebook
https://www.facebook.com/kanamii.jp/
※kanamii.jpの部分をご自身のFacebookページのユーザー名(ユニークURL)に書き換えます。
Webアイコンフォント「icomoon」を導入
テーマ標準で利用できるWebアイコンフォント「Font Awesome」にはない、FeedlyとPush7は「icomoon」を利用します。
こちらは、無料WordPressテーマSimplicityの作者、わいひら様が公開されているWebアイコンフォントを使用させていただきました。
画像加工は苦手分野でして...こちらのフォントがなければ実現しなかったカスタマイズです。
この場をお借りして、心より感謝御礼申し上げます。
feedlyとPush7のWebアイコンフォントをダウンロード
下記ページ、Feedlyはページ下部の「feedlyのWEBアイコンフォント」、Push7は「アイコンフォント」という見出しの場所にダウンロードボタンがあります。
こちらからダウンロードさせていただきました。
画像加工の手間に時間をかけることもなく、完成したWebアイコンフォントをすぐに使うことができたので本当に助かりました。
▶自作のWEBアイコンフォントの作り方(無料ツールのみでfeedlyフォントを作る)- 寝ログ
▶Push7ロゴのSVGとアイコンフォントを作ってみました - 寝ログ
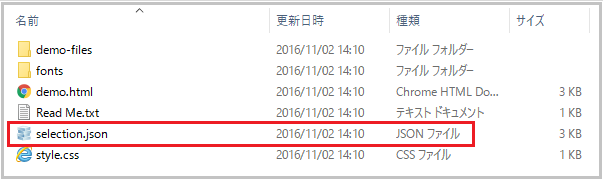
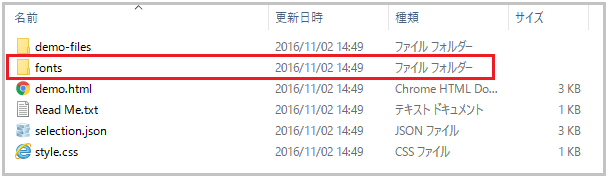
ダウンロード後、それぞれのZip圧縮ファイルを右クリック→「すべて展開」、または、解凍ソフトを使って解凍します。
次のステップでは、その中の「selection.json」というファイルを使用します。

使用するWebアイコンフォントだけをインポート
次に2つに分かれているファイルをひとつにまとめる作業をします。
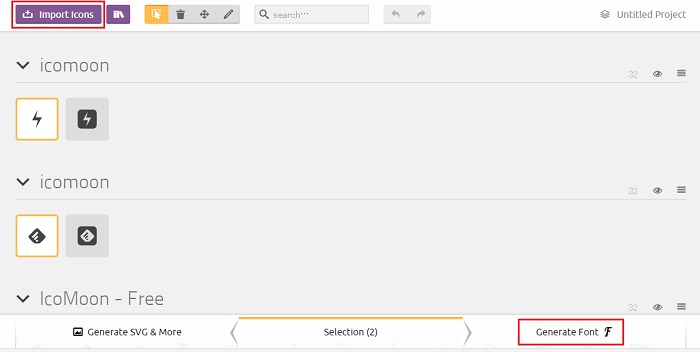
icomoonにアクセス→左上の「Import Icons」をクリック→Feedly・Push7それぞれの「selection.json」ファイルを選択してインポート。
下記のように、黄色の枠になっているものが今回使用するWebアイコンフォントです。
クリックで選択後、右下の「Generate Font」をクリック。

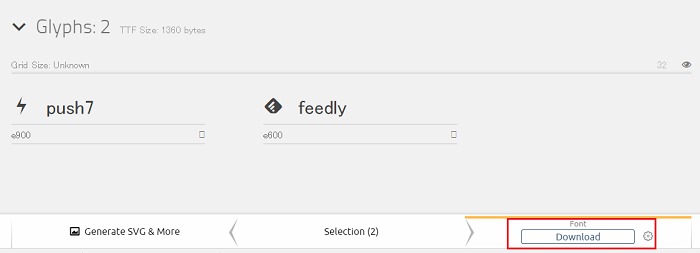
選択したアイコンに間違いのないことを確認して、右下の「Download」をクリックしてください。

ダウンロードされたファイルは、先ほどと同様、解凍しておきます。
次のステップでは、その中の「fonts」というファイルを使用します。

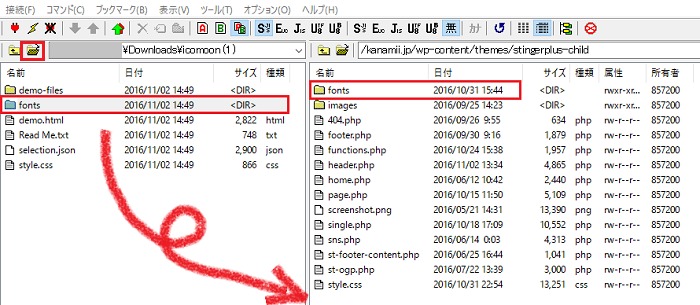
「fonts」ファイルをFTPでアップロード
次に、FTPを使って「fonts」ファイルをテーマファイル内(子テーマをお使いの場合は子テーマファイル内 ※推奨)にアップロードします。
左側(ローカル側)は「フォルダを移動」→解凍した「icomoon」ファイルを選択。
右側(サーバー側)は、一番上の階層名をダブルクリック→wp-contentをダブルクリック→themesをダブルクリック→テーマ(子テーマ)名をダブルクリック→ローカル側の「fonts」ファイルのみをサーバー側の空きスペースへドラッグ&ドロップしてアップロードします。

FTPクライアントソフト「FFFTP」のインストールと設定方法は、下記ページで説明しています。
-

-
WordPressのバックアップ① ~FFFTP(FTPS対応版)のインストールと接続設定・基本操作方法~ - ゼロからのWordPress入門【16】
万が一のトラブルに備えて、WordPressでのサイト運営の際には、サイトデータのバックアップが必要不可欠です。 「今まで更新してきた全ての投稿記事が消えてしまう。」 ・・こんな事態を想像したら怖いで ...
style.cssにコードを追加
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
さらに、icomoonのWebアイコンフォントをサイト内で利用できるようにするために、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ推奨)に下記コードを追加します。
子テーマへのコードの追加箇所は、ご自身で追加しているコードがある場合は、一番上の最上部でお願いします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/*ヘッダーSNS(フォロー)ボタン ここから*/ /*icomoon Webアイコンフォント*/ @font-face { font-family: 'icomoon'; src: url('./fonts/icomoon.eot?m16c1k'); src: url('./fonts/icomoon.eot?m16c1k#iefix') format('embedded-opentype'), url('./fonts/icomoon.ttf?m16c1k') format('truetype'), url('./fonts/icomoon.woff?m16c1k') format('woff'), url('./fonts/icomoon.svg?m16c1k#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: 'icomoon' !important; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-push7:before { content: "\e900"; } .icon-feedly:before { content: "\e600"; } |
※ダウンロードした「icomoon」ファイル内のstyle.cssと同じ内容となりますが、テーマ内にコードを追加するため、相対パスの頭に同じ階層を指定する「./」をプラスしています。
ここは、私自身が大きく躓いたポイントです。
「icomoon」導入後のこの先の作業や他のカスタマイズ時に、style.cssに追加したコードが反映されなくなったときもキャッシュをクリアすることで解決できますので、「CSSが効かなくなったらキャッシュをクリア!」この合言葉を覚えておいてくださいね。
ここまでで、ようやくサイト内でicomoonのWebアイコンフォントが使えるようになります。
・・長かったですね。お疲れ様でした。
SNSアイコンをヘッダーに表示する方法
こちらでご紹介するカスタマイズは、パソコンでは画面右上に。

タブレットとスマホでは画面中央のタイトル下にSNSアイコンが表示されます。

header.phpにコードを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「header.php」(子テーマ推奨)を開きます。
STINGER PLUS・AFFINGER4の場合
STINGER PLUSの場合は下から2行目、AFFINGER4の場合は下から3行目、AFFINGER5「WING」の場合は下から13行目あたり、
|
1 |
<?php get_template_part( 'st-header-image' ); //カスタムヘッダー画像 ?> |
STINGER8の場合
STINGER8の場合は、
|
1 2 |
<div id="gazou-wide"> <?php get_template_part( 'st-header-menu' ); //カスタムヘッダーメニュー ?> |
↑この各コードのすぐ上に下記コードを追加します。
|
1 2 3 4 5 6 7 |
<ul class="header-sns"> <li><a class="sns-btn" href="【①のリンク】" target="_blank"><i class="fa fa-rss" aria-hidden="true"></i></a></li> <li><a class="sns-btn" href="【②のリンク】" target="_blank"><span class="icon-feedly"></span></a></li> <li><a class="sns-btn" href="【③のリンク】" target="_blank"><span class="icon-push7"></span></a></li> <li><a class="sns-btn" href="【④のリンク】" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="【⑤のリンク】" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> </ul> |
※【①のリンク】~【⑤のリンク】の部分は、事前にメモ帳に準備しておいたURLに書き換えてください。
この時点では、このように画面左端に縦並びのリストで表示されます。
もしも、FeedlyとPush7のアイコンのみ表示されていないときは、再度キャッシュのクリアをお試しください。

SNSアイコンのスタイルを指定
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」の先に追加したコードの下に下記コードを追加します。
長いコードなので読みにくいかと思いますが、下に各コードの解説を入れておきますので、必要個所を編集してくださいね。
繰り返しになりますが、上手く反映されないときは「キャッシュをクリア!」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/*ヘッダーSNSアイコン*/ /*共通*/ ul.header-sns li { display:inline-block; } ul.header-sns li a { display:inline-block; vertical-align:top; width:30px; height:30px; text-align: center; text-decoration:none; list-style:none; color:#d6adff; font-size:23px; background-image:url("【画像のパスまたはURL】"); background-repeat:repeat; box-shadow:0 0 0 4px #****, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); border:2px dashed #ff6893; border-radius:40%; } ul.header-sns li a:hover { color:#fea7c3; } a.sns-btn { margin-right:15px; } /*タブレット・スマホ*/ @media print, screen and (max-width:959px) { ul.header-sns { text-align:center; margin:30px 0 30px 0; } ul.header-sns li a { padding-top:5px; } } /*パソコン*/ @media print, screen and (min-width:960px) { ul.header-sns { text-align:right; margin:-35px 40px 30px 0; } } /*Firefox*/ @-moz-document url-prefix(){ ul.header-sns li a { border-style:none; } } |
/*共通*/ ul.header-sns li {(リスト項目)以下
- リスト項目を横並びで表示
ul.header-sns li a {(リスト項目リンク部分)以下
- リスト項目のリンク部分を横並びで表示
- ボタンの縦位置を上端揃えに指定
- 高さを30pxで指定
- 幅を30pxで指定
- テキストを中央寄せに
- リンク部分の下線を非表示に
- リストマークを非表示に
- Webアイコンフォントのカラーを指定:#d6adffの部分は、お好きなカラーコードに変更可能です。
- フォントサイズを23pxで指定
- 背景画像を指定:【画像のパスまたはURL】の部分は、事前にメモ帳にコピーしておいた画像のパスまたは画像URLに書き換えてください。
- 背景画像を繰り返し指定
- ステッチ風ラインの外側の影のカラーを指定:#****の部分は、カラーピッカーで取得したカラーコードに書き換えてください。(一度更新して確認後に入力されてもOKです。)
- ステッチ風ライン:太さ2pxの破線を指定、#ff6893の部分は、お好きなカラーコードに変更可能です。
- 4つのコーナーを40%の角丸に指定:50%にすると丸いボタンになります。お好みで数値を変更してみてくださいね。
ul.header-sns li a:hover {(リスト項目リンク部分マウスホバー)以下
- Webアイコンフォントのマウスホバー時のカラーを指定:#fea7c3の部分は、お好きなカラーコードに変更可能です。
a.sns-btn {(Facebook以外の各ボタン)以下
- 要素外側の余白を、右(15px)で指定
/*タブレット・スマホ*/~ul.header-sns {(リスト全体)以下
- タブレットとスマホ表示時にリスト全体を中央寄せに
- 要素外側の余白を、上(30px)右(0)下(30px)左(0)で指定(お好みで数値を変更してください。)
- アイコン位置の微調整(少し縦長の表示になります)
/*パソコン*/~ul.header-sns {(リスト全体)以下
- パソコン表示時にリスト全体を右寄せに
- 要素外側の余白を、上(-35px)右(40px)下(30px)左(0)で指定、アイコン上のメニューと右端を合わせたい場合は、右の余白を20pxに。表示を確認しながらお好みで数値を変更してくださいね。
/*Firefox*/以下
- Firefoxでは、角丸に指定した箇所のborderの破線(dashed)が反映されず実線(solid)で表示されてしまう現象が見られたので、borderを非表示に指定しました。
Firefoxのみ、このように表示されます。
STINGER8・AFFINGER4・AFFINGER5「WING」への追加コード
STINGER8とAFFINGER4、AFFINGER5は、ヘッダーの横幅があらかじめ100%となっていますので、style.cssに下記コードを追加してパソコン表示のみ横幅を1060pxに調整しています。
(管理画面で横幅を変更している場合はその数値に合わせてくださいね。)
このコードを追加することで、ブラウザの幅を変更した場合でも定位置に表示されるようになります。
|
1 2 3 4 5 6 7 8 |
/*ヘッダー横幅(パソコン)*/ @media print, screen and (min-width:960px) { header { width:1060px; margin-right:auto; margin-left:auto; } } |
ここまでで、ヘッダーにSNSアイコンを表示する作業は完了です。
が。
あともう一つ追加作業があります...。
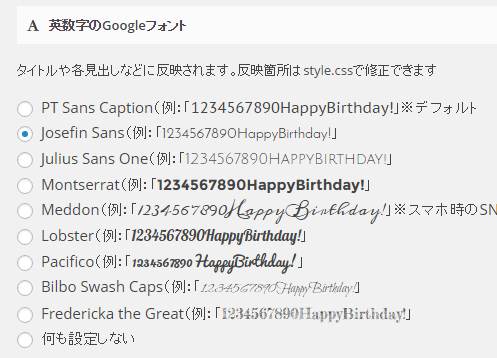
テーマ標準のGoogleフォントが効かなくなった場合の対処法
その他のテーマでは未確認ですが、当ブログで利用しているSTINGER PLUSでは、テーマ標準のGoogleフォントが適用されなくなるトラブルが発生してしまいました。
その場合、style.cssに一番最初に追加した、/*icomoon Webアイコンフォント*/の上(最上部)に、Googleフォントを呼び出す下記コードを追加することで対処できました。
|
1 2 |
/*Googleフォント ここから*/ @import 'https://fonts.googleapis.com/css?family=Josefin Sans'; |
※Josefin Sansの部分は、STINGER管理で選択したフォント名に書き換えてください。

※AFFINGER5「WING」をお使いの場合は、AFFINGER5管理→「デザイン」にて再度Googleフォントの設定をお試しください。
以上、STINGER PLUS・STINGER8・AFFINGER4 へのicomoon導入方法と、ヘッダーに見出しとお揃いの5種の自作SNSアイコンを作成・追加する方法をご紹介しました。
いくつもの手順と手間のかかるカスタマイズとなりますが、興味のある方は是非挑戦してみてくださいね。
最後までお付き合い下さりありがとうございます。






