コードの追加場所を「子テーマ」のfunctions.phpに変更しました。(テーマのアップデートの際の再編集は必要なくなりました)
新たにリリースされた「AFFINGER4」。サンプルサイトをご覧になりましたか?
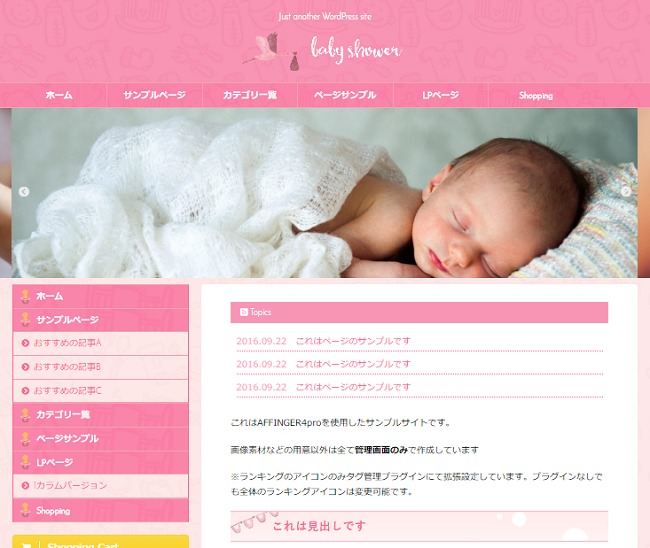
サンプルサイトAFFINGER4 sample1 女性向けの柔らかいデザイン

可愛い・・♪
夢が膨らむ素敵なテーマですよね。
AFFINGER4では、サンプルサイトのように見出しの背景に画像が管理画面で簡単に設定できるようになっています。
「そういえばSTINGER3のときに見出しのカスタマイズやったなぁ♪」
ふと、そんなことを思い出し、古い記憶を呼び戻しながらSTINGER PLUSの見出しのカスタマイズをしてみることに。
そしたらね。
・・楽しくなっちゃった!(笑)
さらに、当時挑戦したフッター追加のカスタマイズもSTINGER PLUSに応用してみました。
なんとか形になったので、まずはそちらのカスタマイズ方法からご紹介したいと思います。
テーマの機能そのものを自分で変えることは難しくても、「見た目」を変えることは自由自在。
それもまた、WordPressの楽しさのひとつですね。
今回追加したのは、STINGER PLUS標準の2カラムのフッターとは別の、PC表示だけに適用される下記のような3カラムのフッター。
スマホとタブレットではサイドバーと同じスタイルで最下部に表示されます。

STINGER3当時、そして今回のカスタマイズのコード作成にあたり、下記ページを参考にさせていただきました。
参考おしゃれは足元から!Stinger3フッターカスタマイズで差をつけろ!- Naifix
フッターのパターン背景画像は、下記サイトより素材をお借りしています。
素材サイトフリー素材*ヒバナ * *
ありがとうございます。
スポンサーリンク
Contents
事前準備
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
フッターの背景に背景色を指定する方法と背景画像を使用する方法をそれぞれ説明していきます。
まず、フッターに背景色を指定する場合は、事前準備としてお好きなカラーコードをメモ帳に準備しておきます。
背景に画像を使用する場合は、背景画像をFTPで子テーマ内の「images」フォルダへアップロード→画像のパスをメモ帳に準備しておいてください。
(当ブログでは、パターン背景画像+ハート画像の2種類の画像を使用)
【STINGER PLUSの画像パス】
|
1 |
/wp-content/themes/stingerplus-child/images/【画像ファイル名】 |
【AFFINGER4の画像パス】
|
1 |
/wp-content/themes/affinger4-child/images/【画像ファイル名】 |
もしも、FTPでのアップロードの方法がわからない場合は、WordPressダッシュボード→メディア→「新規追加」でアップロードしてもOKです。
その場合は、http://(またはhttps://)で始まる画像URLをコピーしておいてくださいね。
「よぉし!これを機会にFTP使ってみるよ~♪」というチャレンジャーの方は(笑)下記ページをご参照ください。
-

-
WordPressのバックアップ① ~FFFTP(FTPS対応版)のインストールと接続設定・基本操作方法~ - ゼロからのWordPress入門【16】
万が一のトラブルに備えて、WordPressでのサイト運営の際には、サイトデータのバックアップが必要不可欠です。 「今まで更新してきた全ての投稿記事が消えてしまう。」 ・・こんな事態を想像したら怖いで ...
AFFINGER4の場合
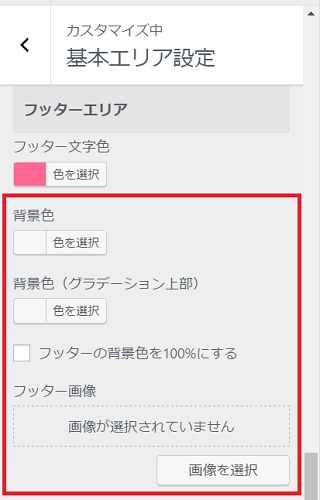
WordPressダッシュボード→外観→カスタマイズ→基本エリア設定→「フッターエリア」にて、背景色またはフッター画像を設定されている場合は必ず削除(クリア)してください。
カスタマイザーでの設定を利用することもできますが、説明がややこしくなってしまいますので、style.cssに直接コードを追加するカスタマイズ方法をお伝えしていきます。
また、「フッターの背景色を100%にする」のチェックを外した状態でのカスタマイズとなります。
カスタマイザーで設定していた背景色を使う場合は、削除(クリア)する前にカラーコードをメモ帳にコピーしておいてください。
また、メディアに追加されているフッター画像もそのまま使うことができます。
その場合は、WordPressダッシュボード→メディア→「ライブラリ」を開き、http://(またはhttps://)で始まる画像URLをメモ帳にコピーしておいてくださいね。

3つのウィジェットを追加
STINGER PLUSの場合
WordPressダッシュボード→外観→テーマ→テーマの編集→「functions.php」(子テーマ)を開きます。
最下部に、次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
register_sidebar( array( 'id' => 'sidebar-14', 'name' => 'フッター左', 'description' => 'フッター左の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); register_sidebar( array( 'id' => 'sidebar-15', 'name' => 'フッター中央', 'description' => 'フッター中央の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); register_sidebar( array( 'id' => 'sidebar-16', 'name' => 'フッター右', 'description' => 'フッター右の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); |
AFFINGER4の場合
WordPressダッシュボード→外観→テーマ→テーマの編集→「functions.php」(子テーマ)を開きます。
最下部に、次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
register_sidebar( array( 'id' => 'sidebar-30', 'name' => 'フッター左', 'description' => 'フッター左の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); register_sidebar( array( 'id' => 'sidebar-31', 'name' => 'フッター中央', 'description' => 'フッター中央の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); register_sidebar( array( 'id' => 'sidebar-32', 'name' => 'フッター右', 'description' => 'フッター右の追加ウィジェットです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); |
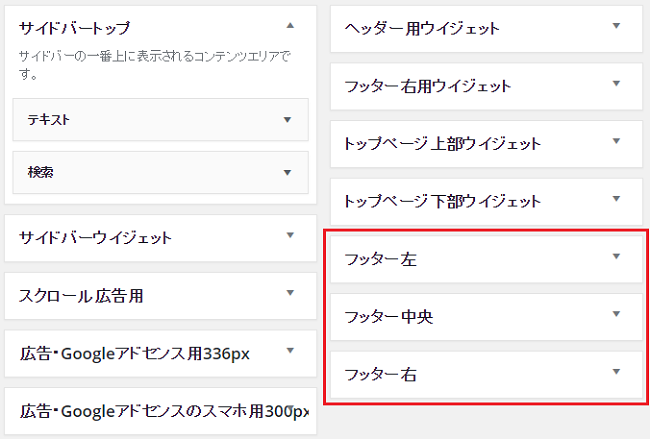
更新後、WordPressダッシュボード→外観→「ウィジェット」に、フッター用の3つのウィジェットが追加されていればOKです。
※表示確認ができるようにウィジェット内に表示したい項目を追加しておいてくださいね。

ウィジェットの追加位置をフッターに指定
WordPressダッシュボード→外観→テーマ→テーマの編集→「footer.php」(子テーマ)を開きます。
フッター用リンクを非表示に
当ブログの場合、管理画面で「ヘッダー上部にフッター用リンクを追加する」にチェックを入れているので、フッターに表示されるメニューのみを非表示にしています。(どちらも非表示にしたい場合は管理画面で設定可能)
footer.phpの上の方にある下記コード内の <?php の後ろに //(半角)を入力してコメントアウトします。
|
1 |
<?php //get_template_part( 'st-footer-link' ); //フッターリンク ?> |
さらに、フッターのキャプション(サイト説明文)を非表示にする方法は、下記ページで説明しています。
もちろんどちらも表示したままでも問題ありません。こちらのカスタマイズは必要に応じて任意で行ってくださいね。
-

-
【STINGER PLUS】フッターのカスタマイズ(キャプションを非表示&メニューカラーの変更)
こちらのカスタマイズは、AFFINGER4・AFFINGER5「WING」でも応用できます。 当ブログで実践した、無料WordPressテーマ「STINGER PLUS+」のカスタマイズも残りわずかと ...
コードを追加
続いて、上記コードのすぐ上に次のコードを追加してください。
STINGER PLUSの場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="footer_w" class="clearfix"> <div class="footer_l"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(14) ) : else : //フッター左 ?> <?php endif; ?> </div> <div class="footer_c"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(15) ) : else : //フッター中央 ?> <?php endif; ?> </div> <div class="footer_r"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(16) ) : else : //フッター右 ?> <?php endif; ?> </div> </div> |
AFFINGER4の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="footer_w" class="clearfix"> <div class="footer_l"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(30) ) : else : //フッター左 ?> <?php endif; ?> </div> <div class="footer_c"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(31) ) : else : //フッター中央 ?> <?php endif; ?> </div> <div class="footer_r"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(32) ) : else : //フッター右 ?> <?php endif; ?> </div> </div> |
ここまでで、追加した3つのウィジェットがフッターに縦並びで表示されるようになります。
フッターウィジェットのスタイルを指定
最後に、WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」(子テーマ)に、フッターに追加したウィジェットの見た目を指定するコードを順に追加していきます。
コードの内容を知りたい方へ向けて、少しずつ解説を入れながらカスタマイズ方法をご紹介しています。
この先の手順だけ見ていただくと、難しそうで「うわぁーーー」と感じてしまうかもしれませんが(笑)、上から順にコードをコピーペーストするだけで編集箇所は数か所だけです。
安心して挑戦してみてくださいね。頑張りましょう♪
スマホ・タブレット・パソコン共通のCSSコード
STINGER PLUSの場合
|
1 2 3 4 5 6 7 8 9 10 |
/*フッターウィジェット追加 ここから*/ /*共通*/ #footer_w li { list-style:none; } #footer_w h4 { font-family:"Josefin Sans", sans-serif; margin:20px 0 20px 0; } |
- リストマークを非表示に指定
- 見出しの文字にGoogleフォントと上下の余白を指定
AFFINGER4の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*フッターウィジェット追加 ここから*/ /*共通*/ #footer_w li { list-style:none; margin-left:-30px; } #footer_w li a { font-family:"Josefin Sans", sans-serif; color:#000 !important; } #footer_w h4 { font-family:"Josefin Sans", sans-serif; margin:20px 0 20px 0; color:#ff6893; font-size:17px; line-height:26px; } |
- リストマークを非表示に指定・左端の余白を調整
- リスト内のリンク文字にGoogleフォントとカラーを指定(カラーコード#000は変更可能)
- 見出しの文字にGoogleフォントと上下の余白、カラーを指定(カラーコード#ff6893は、お好きなカラーコードに書き換えてください)
- 見出しの文字サイズと行の高さを指定(数値はお好みで変更可能)
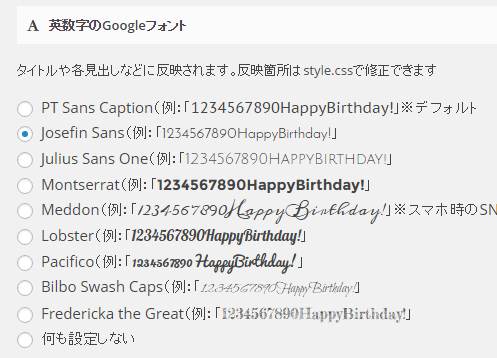
※Googleフォント "Josefin Sans", sans-serif; の部分は、Google Fontsで取得した、適用したいフォント名のコードに変更可能です。
Googleフォントを利用しない場合は、下記コードを削除してくださいね。
|
1 |
font-family:"Josefin Sans", sans-serif; |

上記のGoogleフォントコードは、こちらに一覧があります。
当ブログでは上記コードの追加だけしか行っていませんが、項目によってはそれぞれスタイルの指定が必要となる場合があります。
スマホ表示用のCSSコード
スマホでは縦1列で表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*スマホ*/ @media print, screen and (max-width:767px) { #footer_w { text-align:left; margin-bottom:50px; } .footer_l { margin-bottom:30px; } .footer_c { margin-bottom:30px; } } |
- フッターウィジェットの要素全体を左揃えにして下の余白を指定
- 「フッター左」の下の余白を指定
- 「フッター中央」の下の余白を指定
タブレット表示用のCSSコード
STINGER標準の条件分岐によって、左右の余白がパソコン仕様になってしまうので、スマホとは別に左右の余白を20px追加したタブレット表示用のコードも追加します。
見た目はスマホ同様、縦1列に表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*タブレット*/ @media print, screen and (min-width:768px) and (max-width:1099px) { #footer_w { text-align:left; margin:0 20px 50px 20px; } .footer_l { margin-bottom:30px; } .footer_c { margin-bottom:30px; } } |
パソコン表示用のCSSコード
パソコンでは、3カラム(横並び)で表示されるようにカスタマイズしていきます。
フッター全体のCSSコード
3種類のコードを用意しました。
お好みで1つ選んで編集後、style.cssに追加してください。
全体の横幅が1060pxですので、デバイスの幅の最小値は1100pxで指定しています。
1.背景色を指定する場合
【STINGER PLUSへの追加コード】
|
1 2 3 4 5 6 7 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer { width:1060px; margin:10px auto 30px auto; background-color:#****; } |
- 全体の横幅を指定
- 上下の余白を指定
- 背景色を指定:#**** の部分はお好きなカラーコードに変更してください。
【AFFINGER4への追加コード】
|
1 2 3 4 5 6 7 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer-in { background-color:#****; margin:-15px -15px 10px -15px; padding:15px 0; } |
※カスタマイザーで設定可能なデフォルト機能が反映されるので、指定先の変更と余白の調整をしています。
#**** の部分はお好きなカラーコードに変更してください。
2.パターン背景画像を使用する場合
【STINGER PLUSへの追加コード】
|
1 2 3 4 5 6 7 8 9 10 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer { width:1060px; margin:10px auto 30px auto; background-image: url("【パターン背景画像のパスまたはURL】"); background-repeat: repeat; } |
- 全体の横幅を指定
- 上下の余白を指定
- 背景画像(URL、繰り返しパターン)を指定:【パターン背景画像のパスまたはURL】の部分は、あらかじめメモ帳にコピーしておいた画像のパスまたはURLに変更してください。
【AFFINGER4への追加コード】
|
1 2 3 4 5 6 7 8 9 10 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer-in { background-image: url("【パターン背景画像のパスまたはURL】"); background-repeat: repeat; margin:-15px -15px 10px -15px; padding:15px 0; } |
※カスタマイザーで設定可能なデフォルト機能が反映されるので、指定先の変更と余白の調整をしています。
【パターン背景画像のパスまたはURL】の部分は、あらかじめメモ帳にコピーしておいた画像のパスまたはURLに変更してください。
3.パターン背景画像にプラスして2つの画像を使用する場合
【STINGER PLUSへの追加コード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer { width:1060px; margin:10px auto 30px auto; background-image: url("【画像のパスまたはURL】"), url("【パターン背景画像のパスまたはURL】"); background-repeat: no-repeat, repeat; background-position: right center; } |
- 全体の横幅を指定
- 上下の余白を指定
- 背景画像(URL、繰り返しパターン)を指定:【画像のパスまたはURL】【パターン背景画像のパスまたはURL】の部分は、あらかじめメモ帳にコピーしておいた画像のパスまたはURLにそれぞれ変更してください。
- 背景画像の位置(background-position)は、右中央(right center)で指定しています。
右下に表示したい場合は、right bottomで。
お好み応じてpxまたは%にて表示位置の指定も可能です。
例:左から700px、上から200pxの場合
123background-position:700px 200px;}
【AFFINGER4への追加コード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*PCのみ*/ @media print, screen and (min-width:1100px) { #footer-in { background-image: url("【画像のパスまたはURL】"), url("【パターン背景画像のパスまたはURL】"); background-repeat: no-repeat, repeat; background-position: right center; margin:-15px -15px 10px -15px; padding:15px 0; } |
※カスタマイザーで設定可能なデフォルト機能が反映されるので、指定先の変更と余白の調整をしています。
【画像のパスまたはURL】【パターン背景画像のパスまたはURL】の部分は、あらかじめメモ帳にコピーしておいた画像のパスまたはURLにそれぞれ変更してください。
要素全体と各ウィジェットのCSSコード
続いて、下記のコードを追加していきます。
ここで最後です!
あと少し、頑張ってくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#footer_w { text-align:left; margin:0 35px 20px 35px; } .footer_l { float:left; width:350px; margin-right:40px; } .footer_c { float:left; width:300px; margin-right:40px; } .footer_r { float:left; width:260px; margin:0; } } /*フッターウィジェット追加 ここまで*/ |
- フッターウィジェットの要素全体を左揃えにして左右と下の余白を指定
- 「フッター左」を左寄せにして横幅と右の余白を指定
- 「フッター中央」を左寄せにして横幅と右の余白を指定
- 「フッター右」を左寄せにして余白をゼロに指定
「フッター左」「フッター中央」「フッター右」の横幅と余白は、当ブログでの設定となっています。
横幅と余白は、お好みで変更可能ですので例をあげておきます。
合計で1060pxになるように計算するのがポイントです。
※AFFINGER管理で横幅を変更している場合は、その幅に合わせて計算してくださいね。
- 当ブログの場合
要素全体の左右の余白(35+35)+
フッター左【footer_l】(350)+右側余白(40)+
フッター中央【footer_c】(300)+右側余白(40)+
フッター右【footer_r】(260)=1060px - 3つのウィジェットを均等に配置する場合の例:1
要素全体の左右の余白(35+35)+
フッター左【footer_l】(310)+右側余白(30)+
フッター中央【footer_c】(310)+右側余白(30)+
フッター右【footer_r】(310)=1060px - 3つのウィジェットを均等に配置する場合の例:2
要素全体の左右の余白(35+35)+
フッター左【footer_l】(300)+右側余白(45)+
フッター中央【footer_c】(300)+右側余白(45)+
フッター右【footer_r】(300)=1060px
ここまでで、3カラムのフッター追加の作業は全て完了です。
お疲れさまでした。
各端末での表示確認をパソコン(Google Chrome)で行う方法は下記ページ内で説明しています。
フッターウィジェットへの項目追加の際の注意事項
注意事項として、Facebookのページプラグインを300px以上の大きさでフッターウィジェットに表示する場合は、スマホ表示での対策として、作成ページでの「plugin containerの幅に合わせる」という項目にチェックを入れるようにしてくださいね。
Twitterの埋め込みタイムラインは、自動的にコンテンツ幅に合わせて表示されますので特別な設定は必要ありません。
関連記事
-

-
サイト名でのFacebookページ作成とページプラグイン導入方法 - ゼロからのWordPress入門【19】
前ページでは、WordPressのカスタマイズと子テーマについてご紹介しました。 次のステップは、ブログの『更新情報発信』についてのお話しです。 「更新まだかなー?」 「・・まだだった・・」 ご自身に ...
-

-
サイドバーへのTwitter埋め込みタイムラインウィジェットとフォローボタンの設置方法(変更後)- ゼロからのWordPress入門【20】
前ページでは、ユーザーさん向けの更新情報受け取りのツールとして、サイト名で作成することができる「Facebookページ」の作成方法とページプラグインの導入方法をご紹介しました。 今回は、サイドバーやフ ...
フッターの見出しの背景を画像にするカスタマイズ
サイドバーとフッターの見出しを背景画像で装飾するカスタマイズ方法をこちらに追加しました。
-

-
【AFFINGER4】サイドバーの見出しの背景を画像にする方法
ver20170905へのアップデート後に、サイドバーの背景画像の内側下の余白(padding-bottom)を追加しました。 WordPressテーマ「AFFINGER4」のサイドバーの見出しを背景 ...
以上、STINGER PLUS・AFFINGER4 に3カラムのフッターを追加する方法をご紹介しました。
最後までお付き合い下さりありがとうございます。







