OGP設定をしっかり行っているはずなのにTwitterカードが表示されない。
しばらく時間を置かないと表示されない。
問題点が見つかって修正した後も検証ツールでエラーが表示される・・。
今回は、そんなTwitterカードのトラブルに関する内容です。
文末ではSTINGER PLUSの追加カスタマイズとして、記事文頭にアイキャッチ画像を移動する方法もご紹介していきたいと思います。
さらに、AFFINGER4のトップページのみTwitterカードが表示されない場合の対処法を追加更新しました。
-

-
【AFFINGER4】トップページのTwitterカードに画像が表示されない場合の対処法
AFFINGER5「WING」をお使いの場合は、WordPressダッシュボード→AFFINGER5管理→SNS→OGP設定→「投稿・固定ページ以外のアイキャッチ画像(トップページ含む)」にて設定可能 ...
スポンサーリンク
Contents
記事作成のきっかけ ~感謝を込めて~
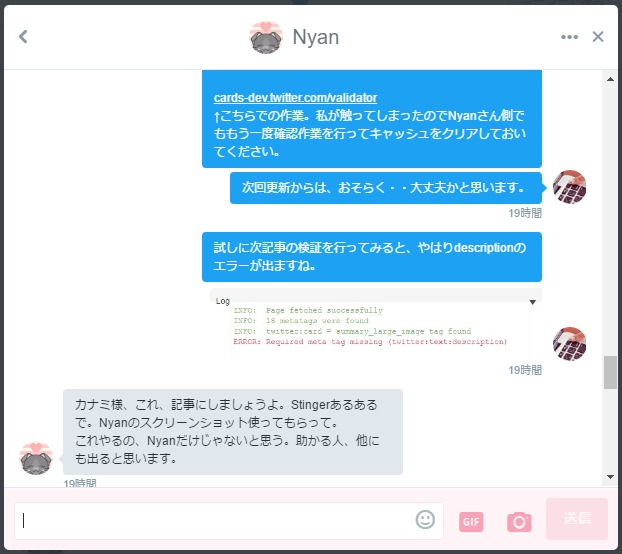
記事作成のきっかけを与えて下さったのは、Twitterでお世話になっている Nyan (@nyanchest)さんのこんなツイート。
カード表示にならないにゃ... 昨日はできたにゃのに...
— Nyan (@nyanchest) 2016年9月7日
でも実はこの時点では、そっと見守らせていただいていました。
「ヘイ!Nyanさ~ん!困りごとか~い♪」(なんかキャラがヘン)って名乗り出たい気持ちでいっぱいだったのですが、最近の自分の『お節介加減』にセーブをかけている最中だったんですね。
カスタマイズやトラブルに関するやり取りは、答えがわかっていて「こうすれば一発解決だよ!」という方法を知っていればいいのですが、知識が薄い私の場合は「一緒に考える」といったスタイル。しかできません。
なので、どうしても「こうしてみたらどうだろう?」「じゃぁ次はこうしてみたらどうかな?」といったやり取りが必要になるんですね。
そうなると、必要以上に時間を使っていただかなくてはいけなくなることもあり・・。
自分からのアプローチだと申し訳ないという思いもあって、「聞かれるまで待つことにしよう。」という決断をしていたところでした。
がっ?!
再びNyanさんからのツイートが。
神様、わけわかんないエラーをどうにかしてください(  ̄人 ̄)
— Nyan (@nyanchest) 2016年9月8日
これは!・・出て行っても?お節介焼いてもいいデスカ?
というより、「放っておいてごめんね~」って抱きしめたい衝動にかられつつDMを送らせていただきました。
小心者の私にこんな嬉しいツイートをして下さり。
神様でなく、カナミさまが降りてきてくださった。
現在、申し訳ない気持ちでいっぱいです。&お申し出いただいたこと、ありがたくてしょうがない。— Nyan (@nyanchest) 2016年9月8日
さらには、こんなご提案まで。

Nyanさんには感謝の気持ちでいっぱいです。
まだまだ、Nyanさんについて語りたい私ですが、そろそろ本題に移りたいと思います。
同じようなトラブルでお困りの方へこの記事が届きますように。。☆
Twitterカードが表示されない・タイムラグがある場合の確認ポイント
古いバージョンをお使いの方はこちらのページをご確認ください。
その後、STINGER PLUSは配布終了となり、全ての標準機能に新機能がプラスされた後継テーマとして「AFFINGER4」がリリースされました。(2016年11月現在)
公式サイトSTINGER Plus(プラス)のダウンロードについて

Twitterカードが表示されない。さらに検証ツールでエラーが出る場合は、該当記事のページ上で右クリック→「ページのソースを表示」でOGP設定がどのように出力されているかを確認する作業からスタートです。
パソコンの「Ctrlキー」+「F」で表示される検索欄に meta property と入力してマークされる部分です。
下記は、Nyanさんのブログ記事のOGP出力部分のキャプチャです。
もしも、STINGER PLUSが出力しているこの部分以外にマークされる箇所があればプラグインでのOGP設定の重複となりますので、まずはその部分の修正が必要となります。
さらに、パッと見ても何が記述されているのかわからない・・といった場合は、正常にTwitterカードが表示されている同じテーマを使っている方のソースコードを覗かせてもらうとヒントが得られるかもしれません。
あ!STINGER PLUSやAFFINGER4 をお使いの方は、当ブログでもいいですね。(笑)
コードをメモ帳にコピーして見比べてみるのもひとつの方法です。
Nyanさんの場合、赤枠部分のog:descriptionが「画像ファイル」になっている点が気になりました。
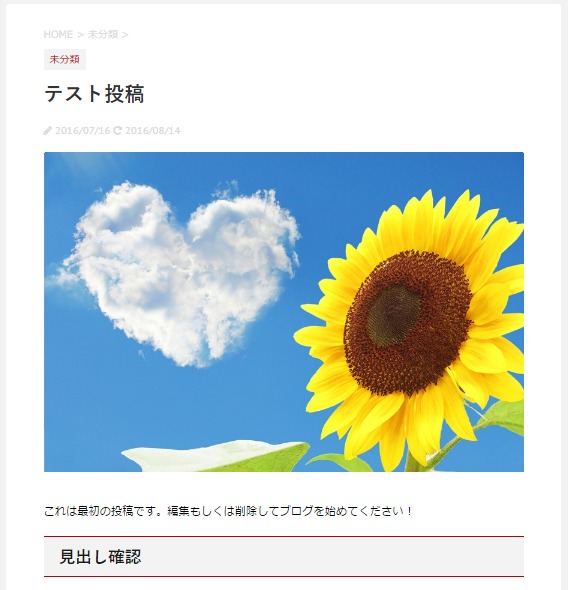
Nyanさんのブログ記事のキャプチャです。
文頭に画像を使われているんですね。
・・エラーの原因・・これ?これなのかな??

Image by:Nyanchest
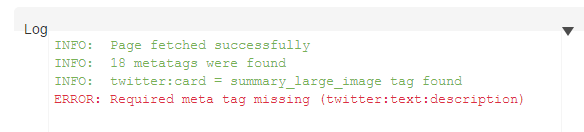
早速、自分の公開済みのブログ記事の文頭に画像を追加して検証してみました。

ERROR: Required meta tag missing (twitter:text:description)
ディスクリプションのエラー表示・・。やはり間違いなさそうです。
多くの場合、文頭の画像を削除または記事抜粋文以下(100文字)へ移動後、検証ツールを通すことで正常に表示されるようになります。
また、お使いのテーマやプラグインでのOGP設定によって、「エラーにはならないけれど反映までに時間がかかる(F5キーでTwitterを更新してもなかなか表示されない)」といった場合にも有効かと思います。
・・しかぁしっ!
OGP設定修正後もエラーが出る場合の対処法
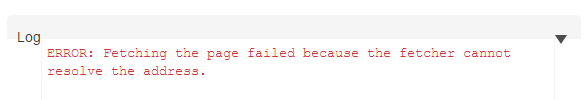
文頭の画像を削除した後も検証ツールでエラーが出るケースがあるんですね。

ERROR: Fetching the page failed because the fetcher cannot resolve the address.(フェッチャがアドレスを解決できないため、ページの取得に失敗しました。)
このようなエラーが出てしまう場合は、検証ツールで入力するアドレスに「#〇〇〇」のように、ハッシュ付きの適当な英数字をプラスしてあげることで解決します。

こちらの情報は、Nyanさんが事前に調べて下さっていた下記ページを参考にさせていただきました。
公式のトラブルシューティングにも目を通していたんですが、全然理解できておらず・・わかりやすく記事にして下さっていて大変助かりました。
ありがとうございます。
ここまでのステップで、晴れてTwitterカードが表示されるようになりました♪
Nyanさんのブログ記事、今までのキャプチャで気になった方も多いのでは?と思います。
温かなお人柄が溢れる、心に染み渡るようなとても素敵なブログですので是非♪
更新できました。“愚痴を言うなら感謝も聞かせて!”https://t.co/W1NbOlPKLJ @nyanchestさんから
— Nyan (@nyanchest) 2016年9月7日
STINGER PLUSのアイキャッチ画像を文頭に移動する方法
ページ最上部に表示されるSTINGER PLUS標準のアイキャッチ画像。
インパクトがあってとても気に入っていますが、使い方が難しく感じることがありますね。
・・自分で撮影した写真だとキビしいサイズだな・・とか。(笑)
下記のように、アイキャッチ画像を文頭に移動するカスタマイズを行うと、Twitterカードのエラーが発生することもありません。
画像サイズも簡単に変更できますので、興味のある方は是非チャレンジしてみてくださいね。

single.phpを編集
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
STINGER PLUSの場合
WordPressダッシュボード→外観→テーマ→テーマの編集→「single.php」を開きます。
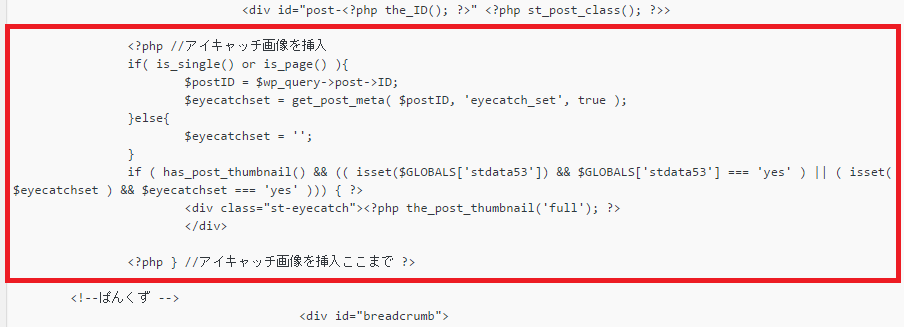
下記赤枠で囲んだアイキャッチ画像に関するPHPコードをコピー(または切り取り)

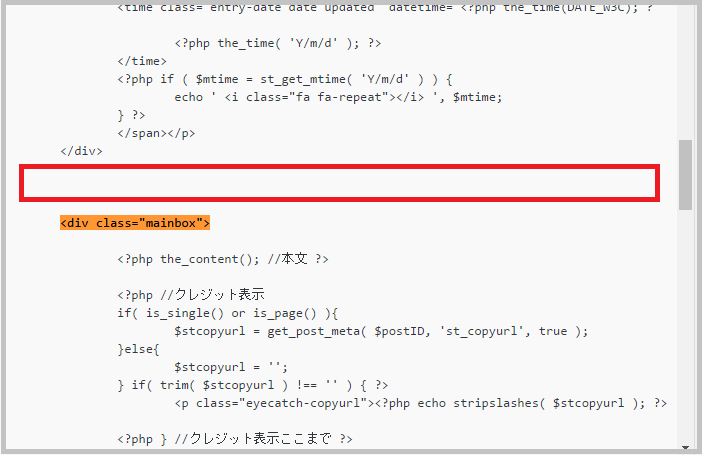
パソコンの「Ctrlキー」+「F」で表示される検索欄に<div class="mainbox">と入力してマークされる部分のすぐ上に移動します。

※元のコードをコピーした場合は忘れずに削除してくださいね。
AFFINGER4の場合
上記2か所のコードを修正後、WordPressダッシュボード→外観→テーマ→テーマの編集→「single-type1.php」を開きます。
下記コードをコピー(または切り取り)
|
1 |
<?php get_template_part( 'st-eyecatch' ); //アイキャッチ画像を挿入 ?> |
移動する場所は、STINGER PLUSと同じです。
style.cssにコードを追加
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に下記コードを追加。
|
1 2 3 |
.st-eyecatch { margin: 20px 0 30px; } |
- 20px→上の余白
- 0→左右の余白
- 30px→下の余白
左右の余白をプラスすると画像サイズを小さめに指定できます。
お好みに応じて余白の数値を変更してみてくださいね。
全ての記事の文頭にアイキャッチ画像を表示する場合
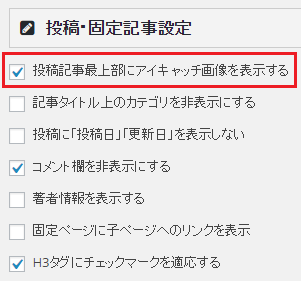
WordPressダッシュボード→STINGER管理→投稿・固定記事設定→「投稿記事最上部にアイキャッチ画像を表示する」にチェックを入れます。

任意の記事だけ文頭にアイキャッチ画像を表示する場合
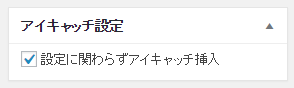
上記の「投稿記事最上部にアイキャッチ画像を表示する」のチェックを外し、記事編集画面右側の「設定に関わらずアイキャッチ挿入」にチェックを入れます。

指定した記事だけにアイキャッチ画像を表示したい場合や過去記事の修正が大変な場合はこちらが便利かと思います。
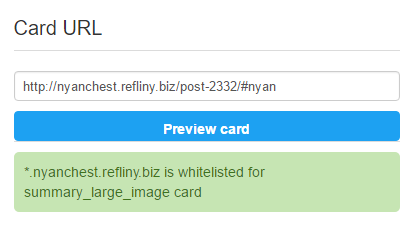
※Twitterカードを大きめの画像「Summary Card with Large Image」へ変更する方法は下記ページで説明しています。(STINGER PLUSのみ)
-

-
【STINGER PLUS】「Twitterカード」導入方法とサムネイルが正常に表示されない原因と対処法は?
こちらのページ内でご紹介しているTwitterカード導入方法は、AFFINGER4でも応用できます。 最近は、Twitterでの更新情報に「Twitterカード」を導入しているサイトが増えて、タイムラ ...
以上、Twitterカードのエラーの確認ポイントと対処法、アイキャッチ画像を記事文頭に移動するカスタマイズ方法をご紹介しました。
最後までお付き合い下さりありがとうございます。
そして、Nyanさん、この度は記事作成を後押しして下さり本当にありがとうございました。
あ。なにやら面白そうな記事が更新されたみたい。。♪
▶オモシロほっこりTwitterやりとりまとめ/NyanChest
Twitterアカウントをお持ちの方。これから始めようかとお考えの方。
Welcomeです!どうぞごゆるり&お気軽にお付き合いくださいね。





