前回までは、更新情報の受け取りツールとして、サイト名で登録することができる「Facebookページ」の作成方法とページプラグイン設置方法、さらに、Twitterのフォローボタンと埋め込みタイムラインの設置方法をお伝えしました。
ここでは、プラグインJetpack by WordPress.comを利用して、FacebookページとTwitterへ更新情報を自動投稿する方法をいくつかの注意点などを含めてお伝えしていきます。
SNSへの自動投稿プラグインは沢山の種類がありますが、その中でもJetpackはとにかく設定が簡単!という点が最大ポイント。
連携したSNSへの自動投稿を行うか否かは、記事公開時に記事作成画面で選択することが可能で、任意のメッセージも一緒に投稿することができます。
スポンサーリンク
Contents
Jetpackでの各SNSへの表示例
Facebookページ
Facebookページに自動投稿すると、作成者が「WordPress」となりますが、ユーザーさん側からは見えない項目ですので手動投稿と見た目は全く同じです。

Twitterはリンク+画像で表示される
Twitterに自動投稿すると、下記のようにリンク+記事内で最初に使用している画像が表示されます。
・・この形式は「Jetpack仕様」なのでしょうか・・。
Twitterカードで表示させる方法がないか模索しましたが、解決策を見つけることができませんでした。
私の場合は、普段の更新時は手動(Twitterカード)で。未来の日付で予約投稿をする必要が生じた場合にのみJetpackでの自動投稿を使用するようにしました。

Jetpackのインストールと設定方法
事前準備として、作業を開始する前に連携したいFacebookページとTwitterにログインしていることを必ず確認しておいてくださいね。
Jetpackのインストールとプラン選択
WordPressダッシュボード→プラグイン→新規追加→プラグイン一覧の上位に表示されている「Jetpack by WordPress.com」をインストールして有効化します。

ダッシュボードに表示される「Jetpackと連携」をクリック。
スパム対策プラグインAkismetを利用されている方は、設定時に作成したアカウントでWordPress.comにログインしてください。
アカウントをまだ作成していない場合は新規に作成します。

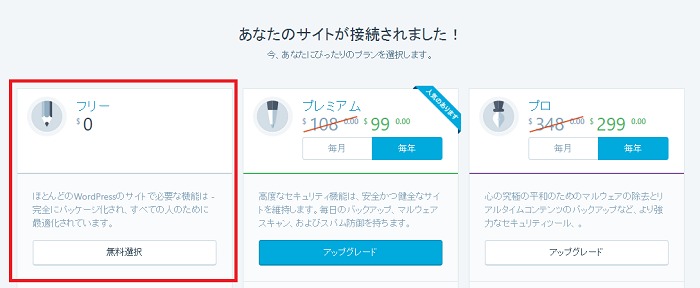
下記のようにプラン選択画面が表示されますので、フリー「無料選択」をクリックします。

Publicize connections以外を全て無効化に
続いて、ダッシュボード左側の「Jetpack」→「設定」をクリック。

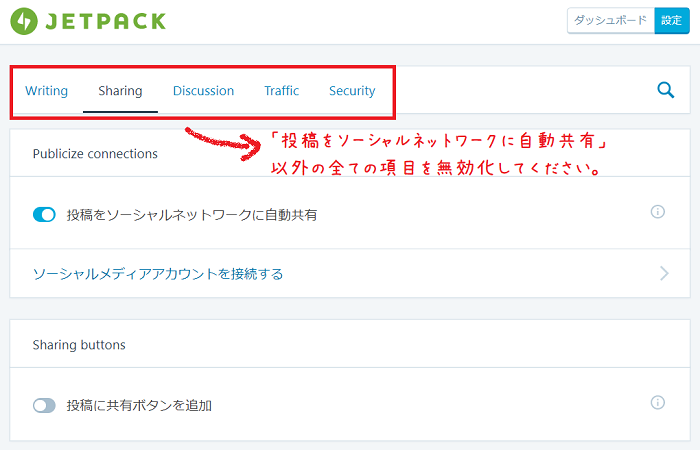
画面上部に「Writing」「Sharing」「Discussion」「Traffic」「Security」と5つのタブがありますが、それぞれを開き「Sharing」内の「投稿をソーシャルネットワークに自動共有」のみ有効化、他の項目は全て無効化してください。

Jetpackは、多機能プラグインのため、あらかじめ有効化となっている機能がいくつかありますが、お使いのテーマによっては相性が悪く不具合が発生する場合があるんですね。
テーマにSTINGERやAFFINGERをお使いの場合は、サイトの表示速度が極端に遅くなるなどの不具合を確認しています。
今後どうしても取り入れたい機能があれば、その機能の特性とテーマとの相性を見極めながら一つひとつ試されることをおすすめします。
各SNSへの連携設定
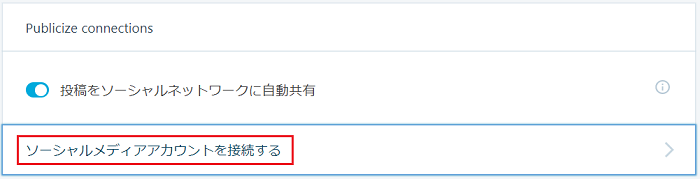
続いて、設定画面の「ソーシャルメディアアカウントを接続する」をクリック。

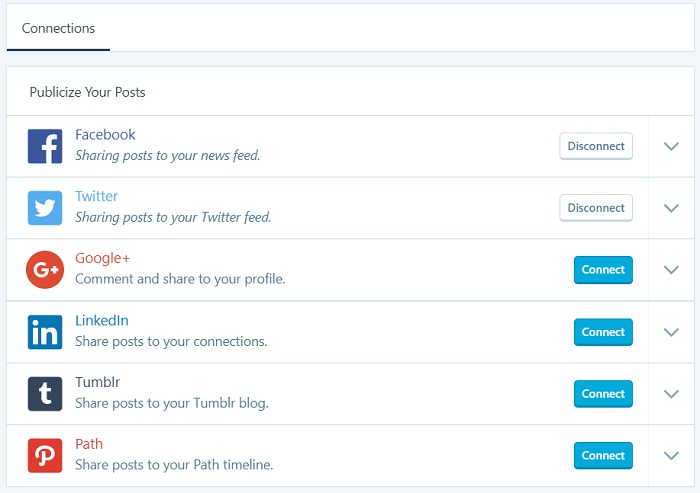
連携したいSNSの横にある「Connect」をクリック→表示項目を選択するだけで簡単に連携が完了します。
FacebookページとTwitterの他、表示されている各SNSにも連携が可能です。

OGP設定の重複を修正
Jetpackで「投稿をソーシャルネットワークに自動共有」を有効化すると、Open Graph Protocol(OGP)が自動生成されるため、テーマ側との重複エラーが生じてしまいます。
機能上ではどちらを優先させても問題ありませんが、Jetpackが出力するOGPはFacebookの管理者IDもしくはアプリIDが含まれていないこともあり、私の場合はテーマ側の設定を優先して削除しています。
削除方法はとても簡単です。
順を追って説明していきますね。
ソースコードの重複を確認
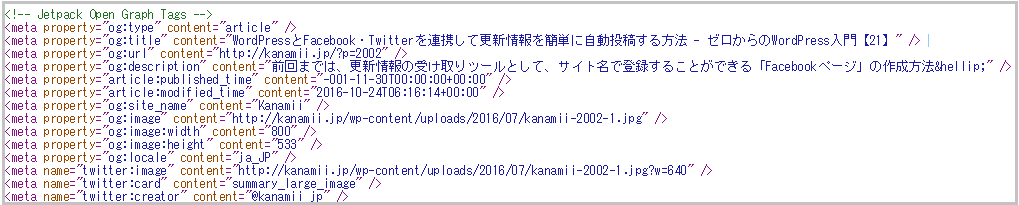
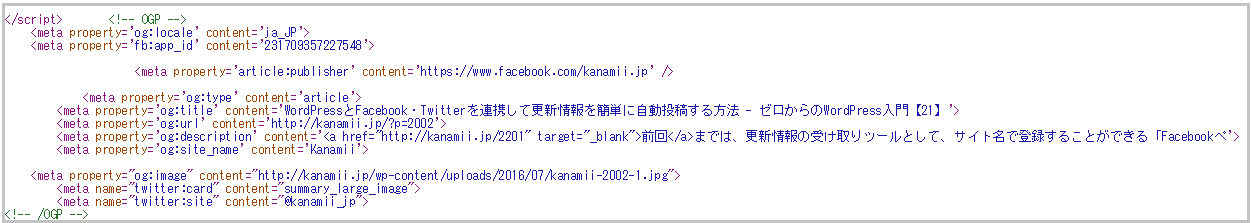
まずは、公開済みの記事ページ上で右クリック→「ページのソースを表示」→パソコンの「Ctrlキー」+「F」で表示される検索欄に meta property と入力してマークされる部分をチェックしてみてください。
こちらが、Jetpackが出力しているOGP。
そして、少し下に表示されているのがSTINGERが出力しているOGPです。
Jetpackが出力しているOGPを削除する方法
WordPressダッシュボード→外観→テーマ→テーマの編集→「fuctions.php」(子テーマ)を開き、最下部に下記コードを追加します。
|
1 2 |
//Jetpackが出力しているOGPを削除 add_filter( 'jetpack_enable_open_graph', '__return_false' ); |
「F5」キーでページを更新後、再び右クリック→「ページのソースを表示」→Jetpackが出力しているOGPが消えていることを確認してくださいね。
こちらの方法については、下記ページを参考にさせていただきました。
ありがとうございます。
参考Jetpackで自動に生成されるOGPタグを削除する方法 - ウェブデザイン・ネットワークに関するネタ帳
Facebookページの全文表示を回避する記事更新の際の注意点
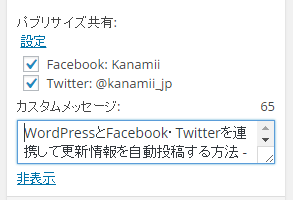
Jetpackの「投稿をソーシャルネットワークに自動共有」の設定が完了すると、記事作成画面の「公開」ボタンのすぐ上に、下記のような項目が追加されます。

「詳細を編集」をクリックすると、自動投稿を行うSNSを選択するチェック項目と「カスタムメッセージ」の入力欄が表示されます。

このまま、なにもしない状態で「公開」を押すと、Facebookページではこのように記事内容が全文表示されてしまいます。
・・びっくりしますよね。(笑)
一度投稿してしまった情報はFacebook側で修正するしかありません。

この現象は、カスタムメッセージのフォーム内を一度クリックまたは編集することで回避することができます。
【ブログを更新しました】など、ブログ更新を伝える文面や記事の内容説明などの一言メッセージを添える習慣をつけておくと安心ですね。
また、JetpackでのSNSへの自動投稿が反映されるのは初回更新の1回のみとなっていますのでその点もお気を付けください。
以上、プラグイン「Jetpack by WordPress.com」を利用した、FacebookページとTwitterへ更新情報を自動投稿する方法をご紹介しました。
カテゴリー『ゼロからのWordPress入門』の更新は、テーマ変更やブログのSSL化に伴う記事作成と修正作業のため、しばらくの間お休みさせていただきます。
次回は、更新情報受け取りのツールにプラスして、FeedlyとPush7の購読ボタンをサイト内に設置する方法をお伝えする予定です。