AFFINGER4のver20170227へのアップデートでのstyle.cssの変更に対応するコードを追加しました。
現在当ブログでは、AFFINGER4の新機能「この記事を書いた人」のボックスを記事下にのみ表示しています。
また、下記のアップデートでウィジェット用のプロフィールボックスも追加されました。
公式サイトAFFINGER4ver20170905アップデートのお知らせ
前回の更新では、人気記事ランキングを表示できるWordPressプラグイン「WordPress Popular Posts」のインストールと設定方法、人気記事をWordPressテーマ「STINGER PLUS」と「AFFINGER4」の新着記事と同じスタイルで表示する方法をご紹介しました。
-

-
【WordPress Popular Posts】の設定方法と人気記事を「STINGER PLUS+」と同じスタイル(順位付き)で表示する方法
こちらのカスタマイズはSTINGER8・AFFINGER4でも応用できます。 現在のバージョンでの設定方法(日本語)に加筆修正を行いました。 無料WordPressテーマ「STINGER PLUS+」 ...
ここでは、その応用編として、下記のようにサイドバーのサムネイル付きプロフィール欄を、同じくテーマの新着記事と同じスタイルで作成する方法をご紹介します。

そして、なんだか私のこのプロフィール欄だけではショボイ感じなので・・(笑)
プロフィールのすぐ下に表示させているTwitterウィジェット(埋め込みタイムライン)の導入方法と背景を透明にするカスタマイズ方法も一緒にご紹介していきたいと思います。
スポンサーリンク
Contents
サイドバーにプロフィール欄を作るための事前準備
プロフィール画像を準備&アップロード
プロフィール画像は、「100px以上の大きすぎない正方形の画像」が適しています。
正方形でなくても正常に表示されることもありますが、サムネイルを角丸に指定している場合、画像によっては楕円になってしまうこともありました。
準備したプロフィール画像は、WordPressダッシュボード→メディア→「新規追加」でアップロード。
アップロードした画像をクリックして表示される「画像URL」をメモ帳にコピーしておいてください。
プロフィールページの作成
こちらは任意となりますが、私自身は、「このブログはどんな人が書いているんだろう?」とご来訪者様に興味を持ってもらえることはとてもプラスだと考えています。
でも、自分のプロフィールページ作成って難しいですね。
・・難しかったです。
-

-
profile
【HN】Kanami(かなみ) 【年齢】1975年生まれ 【血液型】O型 【家族】夫、4人の子供との6人家族 最近は、病院の待合室などで初対面のおばあちゃんに話しかけられることが多くなりました。 ロン ...
私の場合は、ホームネームとサイト名の由来、これからのことなど、思い浮かぶことをそのまま文章にした微妙なページとなりましたが・・(笑)、ここは是非ご自身の直感とセンスで。趣味や特技、過去の略歴など、「知ってもらいたいこと」を書き綴ってみてください。
プロフィールページを作成する場合は固定ページで作成し、「プロフィールページURL」をメモ帳にコピーしておいてください。
-

-
固定ページの作成方法と注意点・カスタムメニューの使い方 - ゼロからのWordPress入門【12】
トップページのSEO設定が完了したら、いよいよ固定ページの作成へと進みます。 固定ページはその名のとおり、常に同じ場所に固定して表示しておくページのことです。 内容としては、サイトの運営主旨や管理者プ ...
ウィジェットにプロフィール欄のコードを追加
WordPressダッシュボード→外観→ウィジェット→右側の「サイドバーウィジェット」内に、左側の「テキスト」をドラッグ&ドロップします。
タイトルを入力後、コードを追加します。
「画像URL」と「プロフィールページURL」の文字を削除して、あらかじめ準備しておいたhttp://で始まる各URLを張り付けてください。
「HN入力」の文字を削除して、ご自身のホームネームを入力、「メッセージを入力」の部分と「プロフィールページへ」の部分はお好きなテキストに。途中、改行を入れたい場合は、<br>を入力してください。
STINGER PLUSの場合
|
1 2 3 4 5 6 7 8 9 10 |
<div class="kanren kadomaru"> <dl class="clearfix"> <dt><img src="画像URL"></dt> <dd> <h5>HN入力</h5> <div class="smanone2"><p>メッセージを入力 <br> <a href="プロフィールページURL" style="text-decoration: underline">プロフィールページへ</a></p></div> </dd></dl> </div> |
※サムネイルを角丸に指定していない場合は、<div class="kanren kadomaru">を、下記のコードに書き換えます。
|
1 |
<div class="kanren "> |
AFFINGER4の場合
ver20170227へのアップデートでstyle.cssに追加された「ブログカード風サイドバー」というコードの影響で、上記コードを使用している場合はこのように表示されてしまいます。

対処法として同じような表示になるように別のコードを作成しました。
ウィジェットに追加するコード
|
1 2 3 4 5 6 7 |
<div class="profile"> <img src="画像URL" width="100" height="100"> <h5>HN入力</h5> <p>メッセージを入力 <br> <a href="プロフィールページURL" style="text-decoration: underline">プロフィールページへ</a></p> </div> |
style.css(子テーマ)に追加するコード
下に各コードの解説を入れてありますので、お好みで数値を変更されてもOKです。
子テーマのstyle.cssに追加したコードが反映されない場合は、キャッシュをクリア及び、追加場所を先に入力しているコードの前に変更して再度お試しください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*サイドバープロフィール ここから*/ .profile img { margin-bottom:10px; margin-right:10px; border-radius:50px; float:left; } .profile p { overflow:hidden; font-size:14px; line-height:20px; } |
- 画像の下の余白を10pxで指定
- 画像の右の余白を10pxで指定
- 画像の角丸を指定して丸くする
- 画像を左寄せにして文字を回り込ませる
- メッセージ部分を画像の下に回り込ませないようにする
- メッセージの文字サイズを14pxで指定
- メッセージの行の高さを20pxで指定
ここまでで、サイドバーのプロフィール欄の作成は完了です。
お疲れさまでした。
Twitterウィジェット(埋め込みタイムライン)の導入とカスタマイズ方法
【2016年9月26日追記】
記事を更新後、Twitterの埋め込みタイムラインウィジェットの作成方法は新たに変更されました。
現在の作成方法とカスタマイズ方法は下記ページをご参照ください。
-

-
サイドバーへのTwitter埋め込みタイムラインウィジェットとフォローボタンの設置方法(変更後)- ゼロからのWordPress入門【20】
前ページでは、ユーザーさん向けの更新情報受け取りのツールとして、サイト名で作成することができる「Facebookページ」の作成方法とページプラグインの導入方法をご紹介しました。 今回は、サイドバーやフ ...
導入方法
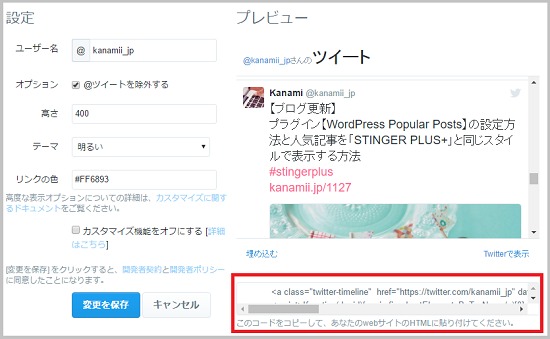
Twitterにログイン→右上の小さなプロフィール画像→設定→画面左端の「ウィジェット」→「新規作成」をクリック
設定項目を入力し、下記赤枠のコードをコピーしてWordPressのウィジェットに貼り付けます。

埋め込みタイムラインの背景を透明にする方法
上記で取得したコードの中のdata-widget-idというコードを見つけてください。
そのコードの直前に、下記コードを追加するだけで、埋め込みタイムラインの背景が透明になります。
|
1 |
data-chrome="transparent" |
参考埋め込みタイムライン|Twitter Developers
参考サイト内には、この他に、「ヘッダーを非表示」「フッターとツイートコンポーザーのリンクを非表示」「境界線やツイートの区切り線の非表示」「スクロールバーを非表示」のカスタマイズ方法が掲載されています。
最後に余白を調整
当ブログのように、プロフィール欄のすぐ下にTwitterの埋め込みタイムラインを表示させると間に余白が空いてしまうので、CSSで余白を調整します。
やむおえず親テーマを編集される際には必ずバックアップをとり、テーマの取り扱いには十分ご注意ください。
▶子テーマについて
また、子テーマのstyle.cssに追加したコードが反映されない場合は、キャッシュをクリア及び、追加場所を先に入力しているコードの前に変更して再度お試しください。
WordPressダッシュボード→外観→テーマ→テーマの編集→「style.css」に、下記コードを追加。
|
1 2 3 4 |
/*Twitterウィジェット上余白*/ .twitter-timeline { margin-top:-30px !important; } |
※px数はお好みに応じて変更してください。
以上、サイドバーのプロフィール欄を「STINGER PLUS」と「AFFINGER4」の新着記事と同じスタイルで作成する方法とTwitterウィジェット(埋め込みタイムライン)の導入とカスタマイズ方法のご紹介でした。
最後までお付き合い下さりありがとうございます。






